[等你来补充]前端编码规范之CSS
2013-08-09 14:57 by 靖鸣君, 268 阅读, 6 评论, 收藏, 编辑
"字是门面书是屋",我们不会去手写代码,但是敲出来的代码要好看、有条理,这还必须得有一点约束~
团队开发中,每个人的编码风格都不尽相同,有时候可能存在很大的差异,为了便于压缩组件对代码进行压缩以及书写样式的规范统一和美观,很有必要大家一起来研究一套基本规范(模板)!
我先抛砖引玉。(禁止)、(必须)等字眼,在这里只是表示强调,未严格要求。
前端规范之CSS
1. tab键用(必须)四个空格代替
因为在不同系统的编辑工具对tab解析不一样,windows下的tab键是占四个空格的位置,而在linux下会变成占八个空格的位置(除非你自己设定了tab键所占的位置长度)。
一些童鞋可能会有疑问,tab键换成四个空格,多麻烦啊~
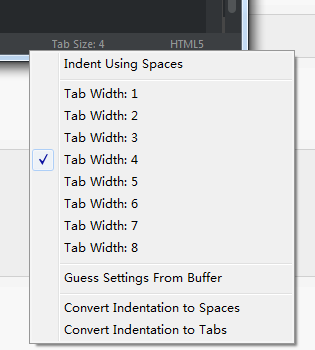
其实不然,我平时用sublime text比较多,在这个工具中可以对tab键进行设置。

选择Indent Using Spaces,Tab Width:4两项即可。
2. 每个样式属性后(必须)加 ";"
方便压缩工具"断句"。
3. Class命名中(禁止)出现大写字母,(必须)采用” - “对class中的字母分隔,如:
/* 正确的写法 */ .hotel-title { font-weight: bold; } /* 不推荐的写法 */ .hotelTitle { font-weight: bold; }
- 用"-"隔开比使用驼峰是更加清晰。
- 产品线-产品-模块-子模块,命名的时候也可以使用这种方式(@Artwl)
4. 空格的使用,以下规则(必须)执行:
.hotel-content { font-weight: bold; }
- 选择器与
{之前(必须)要有空格 - 属性名的
:后(必须)要有空格 - 属性名的
:前(禁止)加空格
一个原因是美观,其次IE 6存在一个bug, 戳bug
5.多选择器规则之间(必须)换行
当样式针对多个选择器时每个选择器占一行
/* 推荐的写法 */ a.btn, input.btn, input[type="button"] { ...... }
6. (禁止)将样式写为单行, 如
.hotel-content {margin: 10px; background-color: #efefef;}
单行显示不好注释,不好备注,这应该是压缩工具的活儿~
7. (禁止)向 0 后添加单位, 如:
.obj { left: 0px; }
只是为了统一。记住,绿色字表强调,不表强制!
8. (禁止)使用css原生import
使用css原生import有很多弊端,比如会增加请求数等....
推荐文章:Don't use @import
9. (推荐)属性的书写顺序, 举个例子:
.hotel-content { /* 定位 */ display: block; position: absolute; left: 0; top: 0; /* 盒模型 */ width: 50px; height: 50px; margin: 10px; border: 1px solid black; / *其他* / color: #efefef; }
- 定位相关, 常见的有:
displaypositionlefttopfloat等 - 盒模型相关, 常见的有:
widthheightmarginpaddingborder等 - 其他属性
按照这样的顺序书写可见提升浏览器渲染dom的性能
推荐文章:Poll Results: How do you order your CSS properties?
10. 小图片(必须)sprite 合并
推荐文章:NodeJs智能合并CSS精灵图工具iSpriter
11. (推荐)当编写针对特定html结构的样式时,使用元素名 + 类名
/* 所有的nav都是针对ul编写的 */ ul.nav { ...... }
".a div"和".a div.b",为什么后者好?如果需求有所变化,在".a"下有多加了一个div,试问,开始的样式是不是会影响后来的div啊~
12. (推荐)IE Hack List
/* 针对ie的hack */ selector { property: value; /* 所有浏览器 */ property: value9; /* 所有IE浏览器 */ property: value�; /* IE8 */ +property: value; /* IE7 */ _property: value; /* IE6 */ *property: value; /* IE6-7 */ }
当使用hack的时候想想能不能用更好的样式代替
13. (不推荐)ie使用filter,( 禁止)使用expression
这里主要是效率问题,应该当格外注意,咱们要少用烧CPU的东西~
14. 等你补充...
应该说在前面的话
- 对于不同的团队、不同的需求,编码规范上有一些差异,这个很正常。
- 最后上线的代码肯定不是上述遵从规范的,上线的代码都会经过打包和压缩。
- 不同的人有不同的编码风格,当你是一个人作战的时候,你可以不用考虑这些,但是如果是团队开发,有一个规范还是很有指导价值的~
这些规范是在团队开发过程中,集思广益总结出来的,不是很全面,如果你有好的建议,请提出来,我们一起打造一个良好的前端生态环境!
后面我会陆续把HTML、JavaScript和LESS等规范罗列出来,大家共同进步!!!