ExtJS初接触 - 在项目中使用ExtJS
今天ExtJS官网发布了ExtJS最新正式版4.2.1。Ext JS 4.2.1 正式版 下载
ExtJS为开发者在开发富客户的B/S应用中提供丰富的UI组件,具有统一的主题,便于快速开发,提高效率。但显然它并不适合互联网站的开发。
主要目录文件介绍
builds:压缩后的ExtJS代码,体积更小,更快;
docs:开发文档;
examples:官方演示示例;
locale:多国语言资源文件;
pkgs:ExtJS各部分功能的打包文件;
resource:ExtJS所需要的CSS与图片文件;
src:未压缩的源代码目录;
bootstarp.js:ExtJS库引导文件,可自动切换ext-all.js与ext-all-debug.js;
ext-all.js:ExtJS核心库;
ext-all-debug.js:ExtJS核心库的调试版,调试时使用。
ext-all-debug-w-comments.js:带注释的ExtJS核心库调试版。
如何引入文件
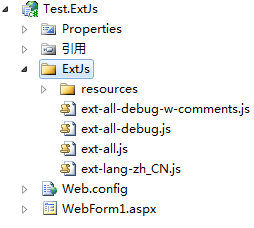
在项目中使用ExtJS,以下文件必需的:1 整个resources文件夹
2 ext-all.js或ext-all-debug.js或ext-all-debug-w-comments.js文件
3 ext-lang-zh_CN.js文件
在页面中用到ExtJS至少引入以下文件:
1 resourcescssext-all.css
2 ext-all.js(如果要对ExtJS代码进行调试或学习可引入ext-all-debug.js或ext-all-debug-w-comments.js)
3 ext-lang-zh_CN.js
一个简单示例
<head> <title>ExtJs</title> <link href="ExtJs/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="ExtJs/ext-all-debug-w-comments.js" type="text/javascript"></script> <!-- <script src="ExtJs/ext-all.js" type="text/javascript"></script> --> <script src="ExtJs/ext-lang-zh_CN.js" type="text/javascript"></script> <script type="text/javascript"> Ext.onReady(function () { //创建一个窗体 var win = new Ext.Window({ 300, height:300, items: [], modal: true, buttonAlign: 'center', buttons: [{ text: '测试', id: 'btnTest', handler: function () { Ext.Msg.show({ title: '询问', msg: '您喜欢 ExtJs 吗?', fn: processResult, icon: Ext.Msg.QUESTION, buttons: Ext.Msg.YESNO, animEl: 'btnTest' }); } } ] }); win.show(); }); //询问对话框处理Handler function processResult(btn) { Ext.Msg.alert('结果', btn); } </script></head><body> <div> </div></body></html> |
PS:公司的新项目中要求用ExtJS,所以我这几天展开了对ExtJS的学习。刚接触几天,发现ExtJS对开发B/S应用确实是个不错的选择。后续文章我会写一些关于ExtJS学习的心得和总结,并通过这希望能和对此感兴趣的朋友一起学习和交流。