前段时间,开发项目时,由于需要,需要将一些数据统计,并以图表形式显示。由于是asp.net,所以就找到了MsChart图表控件,还是挺方便实用的,分享一下。
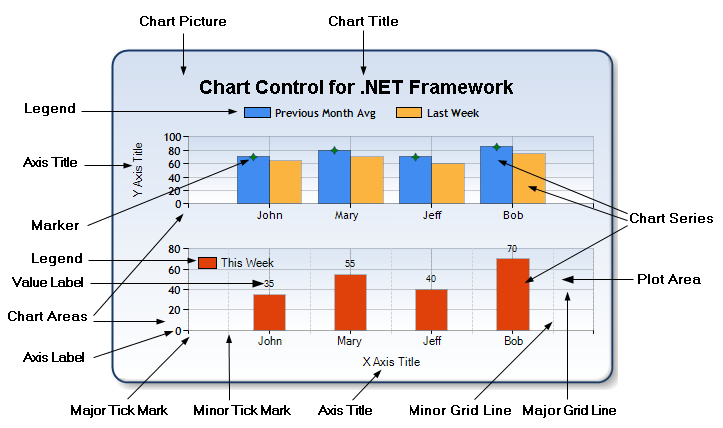
MsChart控件的主要组成如图所示

工具栏中找到“Chart”控件,将其拖进前台中

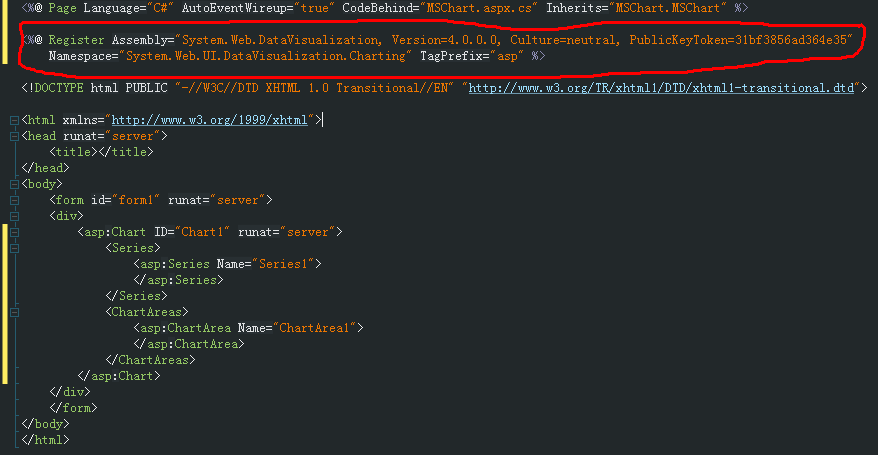
一旦将Chart控件拖放至前台,强大的IDE帮助你完成了一些事情

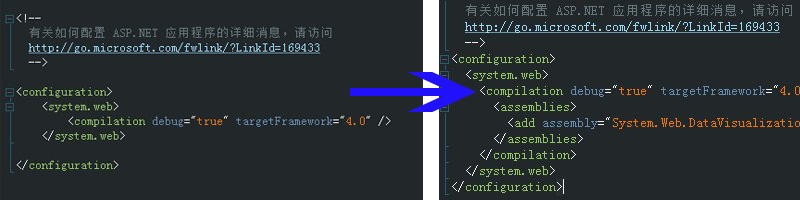
并引用了System.Web.DataVisualization动态库,而且还在网站配置文件Web.config中添加了

其中在配置文件中添加的代码,在正式发布网站时,要做些许修改,后面我们再详说。
详细的MSChart参数,可以查看MSDN文档。

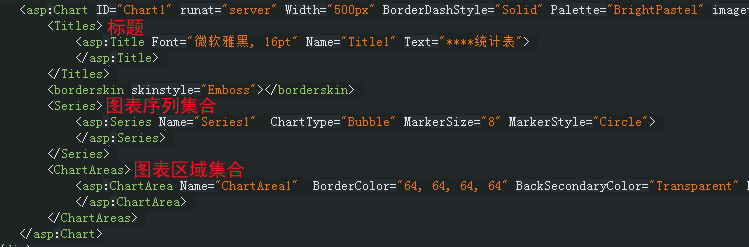
前台代码中,添加控件
<asp:Chart ID="Chart1" runat="server" Width="500px" BorderDashStyle="Solid" Palette="BrightPastel" imagetype="Png" BackSecondaryColor="White" BackGradientStyle="TopBottom" BorderWidth="2" backcolor="#D3DFF0" BorderColor="26, 59, 105"> <Titles> <asp:Title Font="微软雅黑, 16pt" Name="Title1" Text="****统计表"> </asp:Title> </Titles> <borderskin skinstyle="Emboss"></borderskin> <Series> <asp:Series Name="Series1" ChartType="Bubble" MarkerSize="8" MarkerStyle="Circle"> </asp:Series> </Series> <ChartAreas> <asp:ChartArea Name="ChartArea1" BorderColor="64, 64, 64, 64" BackSecondaryColor="Transparent" BackColor="64, 165, 191, 228" ShadowColor="Transparent" BackGradientStyle="TopBottom"> </asp:ChartArea> </ChartAreas> </asp:Chart>
在后台代码中,首先创建一个函数,用于存储数据,用Datatable存储。
 创建一张二维数据表
创建一张二维数据表接下来,对Chart控件进行数据绑定、属性设置等操作。
哲学图
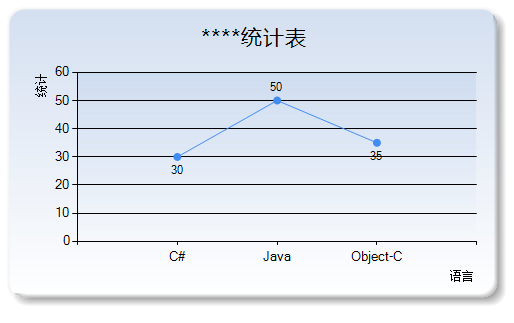
 折线图
折线图效果图

同样的方法实现其他几种图形
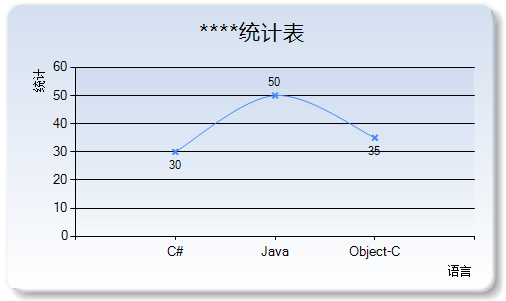
样条图(平滑曲线)
 样条图(平滑曲线)
样条图(平滑曲线)效果图

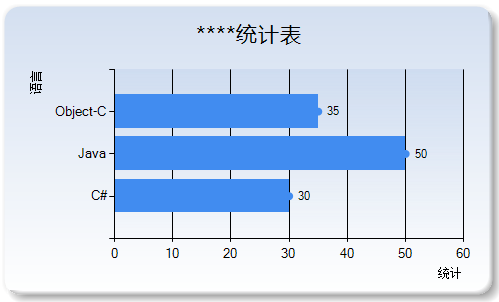
条形图
 条形图
条形图效果图

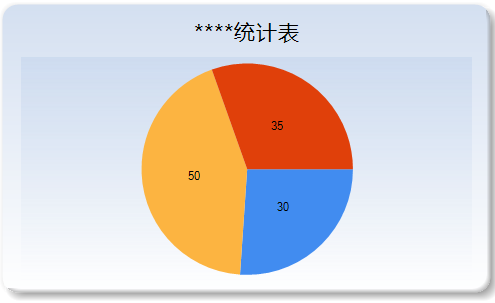
饼形图
 饼形图
饼形图效果图

更多图表例子,可参考msdn的demo。
微软demohttp://code.msdn.microsoft.com/mschart
文章开头,我们谈到添加MSChart控件时,IDE会自动修改了我们Web.config中的代码。
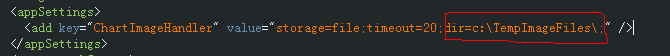
我们在正式上传网站到服务器时,如果不修改一些地方,会出现MSChart错误。我要在Web.config中将如下代码修改

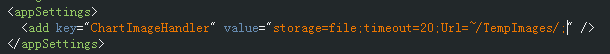
改成

目的是改成相对地址,避免在上传到服务器时,路径出现错误。
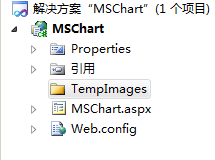
还需在解决方案下新增TempImages文件夹

OK,基本的MsChart控件使用就这样,更详细的使用可以参考MSDN或者微软提供的Demo。
本文例子Demo下载
著作权声明:本文由http://www.cnblogs.com/suguoqiang 原创,欢迎转载分享。请尊重作者劳动,转载时保留该声明和作者博客链接,谢谢!
