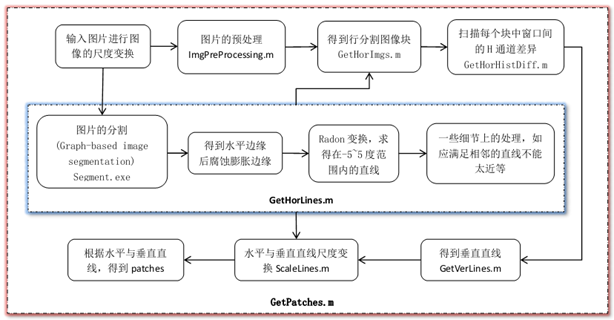
这个博客已经申请了尽2年时间,但一直没有更新过博客,只是在CSDN博客中写过几篇关于飞信二次开群的博文,见 http://blog.csdn.net/lxiongh ,现已不再更新CSDN博客,转而全心在博客园中撰写我的学习经验与生活体验。希望能在这里与大家一起分享与学习。下面是我给大家带来的第一篇博文,关于货架物品的分割与识别,这里我只给大家分享货架物品的分割过程,因为识别这一块是由一个师兄完成的。总体方案流程图如下:
项目的要求
对货架物品的识别与定位,如图1,我们需要识别出不同的商品,同时知道相应商品的摆放位置。经过讨论,我们将此问题分解成两个子问题——分割与识别。其中分割由我来完成,识别任务交于师兄完成。
图1
分割过程与方法
任务简述:我们需要将不同的物品分割开,需要满足如下两点要求,1.分割块(patch)有且仅包含一种商品;2. 同一种商品可以被分割成不同的块(patch),只要满足后续的物品识别要求。
分割过程:注意到货架的特殊性,我们可以先对图片进行行分割,然后对每个行分割后的图片再进行列分割,最后得到用于物品识别的分割块(patch)。
实施方法:
1. 行分割
(1)方案1. 如图2(a)所示,沿着竖直方向,对所有红色框内的pixels进行直方图统计,用相邻两个框内的直方图欧氏距离衡量差异,得到一个差异曲线。如图2(b)曲线的最低点为行分割线所外的位置。
图2(a) 图2(b)
(2)方案2. 在实验过程中,采用方案1的分割线经常会将物品分割开,如图2(b)中的黄色行分割线所示。于是我们的最后实验中,采用了方案2作为行分割的方法。
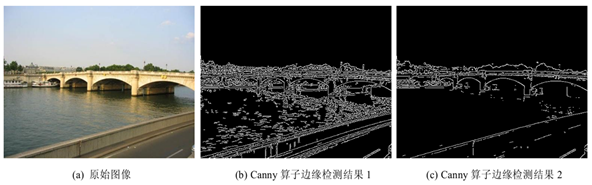
和传统的直线检测算法一样,我们先从图像中检测边缘像素,然后从这些边缘像素中分析可能存在的直线.传统的边缘检测算法,例如Canny算子,不能很好的找到所需要的边界点.
图3 对同一图像用不同参数进行Canny边缘检测的结果
虽然可以调整不同参数得到不同的检测结果,但是如图3所示,不同参数或者导致过多与目标直线无关的边缘被检测到,或者导致一些和目标直线相关的重要边缘丢失.
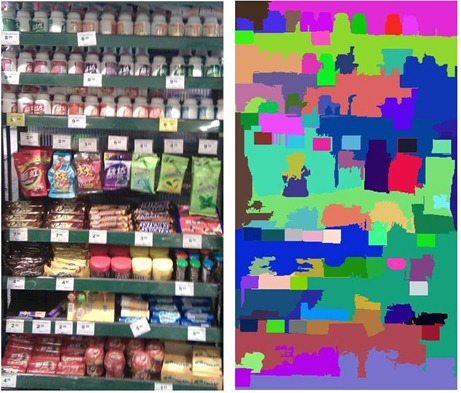
图4 Graph-based segmentation
注意到图像分割算法提供了很好的图像边缘,如图4所示.因此我们以图像分割后不同块之间的边界像素为初始条件来进行直线检测,采用Efficient Graph-based image segmentation.当然图像分割结果也和参数选取有关系,我们采用比较保守的参数,使得尽可能找到所有和目标直线相关的边缘像素,我们只保留水平的边缘像素。随后腐蚀膨胀,再采用radon直线检测算法进行直线的检测,直线角度限定在-5~+5度,行分割结果如图5所示。
图5. 行分割结果示意
2. 列分割
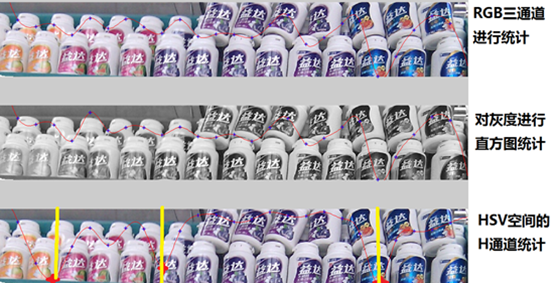
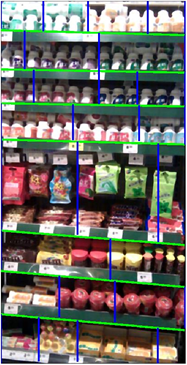
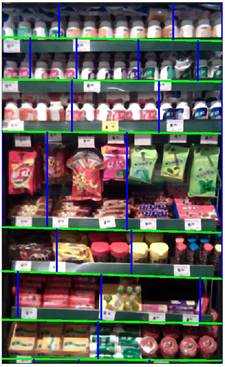
采用的方法与行分割类似,通过对比发现,直方图统计时,采用HSV空间的H通道得到的效果较为理想,如图6所示。 不同窗口间的差异反应了色调的变化差异,当差异达到最大时,表明此处可能是不同类别的物品的列分割线。我们将窗口间的差异通过三次样条插值拟合的方式,拟合成一条样条曲线,其中极大值(从图3中看为最低点,因图左上角为坐标的原点)处为可能的列分割线,后经过一些细节上的处理,得到如图7所示的行列分割结果。
图6 对不同通道进行比较
图7 行列分割结果
代码下载链接为(MATLAB):
http://www.kuaipan.cn/file/id_55626101430419500.html
Copyright 2012 SYSU.LXIONGH. All Rights Reserved. 仅供交流学习之用.
EMAIL: lxiongh@126.com QQ:464050924