看了dudu的《HttpClient + ASP.NET Web API, WCF之外的另一个选择》一文,想起多很久之前体现ASP.NET Web API而创建的一个Demo。这是一个只涉及到简单CRUD操作的Web应用,业务逻辑以Web API的形式定义并以服务的形式发布出来,前台通过jQuery处理用户交互并调用后台服务。[源代码从这里下载]
目录
一、一个简单的基于CRUD
二、通过ASP.NET Web API提供服务
三、通过JQuery消费服务
一、一个简单的基于CRUD的Web应用
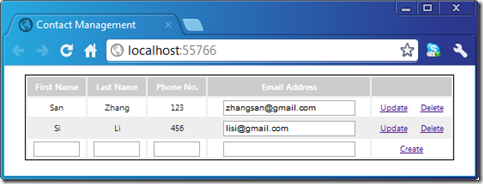
这个简单的Demo应用用于模拟“联系人管理”。当页面加载的时候,所有的联系人列表被列出来。在同一个页面中,我们可以添加一个新的联系人,也可以修改和删除现有联系人信息。整个应用唯一的页面在浏览器中的呈现效果如下图所示。
二、通过ASP.NET Web API提供服务
我们来简单介绍作为Web API形式发布的联系人管理服务的定义,先来看看用于表示联系人的Contact类型的定义。
1: public class Contact
2: {
3: public string Id { get; set; }
4: public string FirstName { get; set; }
5: public string LastName { get; set; }
6: public string PhoneNo { get; set; }
7: public string EmailAddress { get; set; }
8: }
“联系人服务”以具有如下定义的ContactController的形式定义,它是ApiController的子类。简单起见,我们采用静态字段作为对联系人信息的存储。ContactController定义了Get、Put、Post和Delete用于进行对联系人的获取、添加、修改和删除操作。我想对Web API不了解的人会感概,为了什么采用常用的四个HTTP方法作为操作的名称,因为它们在默认的情况下就可以映射为HTTP请求的方法。
1: public class ContactController : ApiController
2: {
3: private static List<Contact> contacts = new List<Contact>
4: {
5: new Contact{ Id="001", FirstName = "San", LastName="Zhang", PhoneNo="123", EmailAddress="zhangsan@gmail.com"},
6: new Contact{ Id="002",FirstName = "Si", LastName="Li", PhoneNo="456", EmailAddress="lisi@gmail.com"}
7: };
8:
9: public IEnumerable<Contact> Get()
10: {
11: return contacts;
12: }
13:
14: public Contact Get(string id)
15: {
16: return contacts.FirstOrDefault(c => c.Id == id);
17: }
18:
19: public void Put(Contact contact)
20: {
21: if (string.IsNullOrEmpty(contact.Id))
22: {
23: contact.Id = Guid.NewGuid().ToString();
24: }
25: contacts.Add(contact);
26: }
27:
28: public void Post(Contact contact)
29: {
30: Delete(contact.Id);
31: contacts.Add(contact);
32: }
33:
34: public void Delete(string id)
35: {
36: Contact contact = contacts.FirstOrDefault(c => c.Id == id);
37: contacts.Remove(contact);
38: }
39: }
和ASP.NET MVC Web应用一样,我们同样采用URL路由机制来实现请求地址与目标Controller和Action的映射,而针对API默认注册的路有如下所示。
1: public class MvcApplication : System.Web.HttpApplication
2: {
3: //...
4: public static void RegisterRoutes(RouteCollection routes)
5: {
6: //...
7: routes.MapHttpRoute(
8: name: "DefaultApi",
9: routeTemplate: "api/{controller}/{id}",
10: defaults: new { id = RouteParameter.Optional }
11: );
12: }
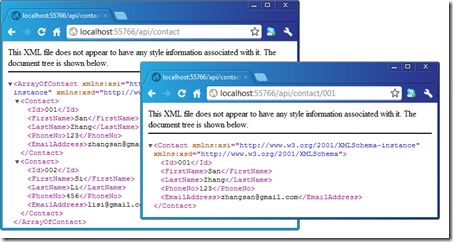
按照注册的路由规则和Action方法名称与HTTP方法的默认影射机制,我们可以直接在浏览器中分别访问地址“/api/contact”和“/api/contact/001”得到所有联系人列表和ID为“001”的联系人信息。得到的结果如下图所示。
三、通过JQuery消费服务
我们通过ASP.NET MVC来构建Web应用,默认的HomeController定义如下,默认的Index操作仅仅是将默认的View呈现出来而已。
1: public class HomeController : Controller
2: {
3: public ActionResult Index()
4: {
5: return View();
6: }
7: }
View中对用户操作的相应和对后台服务的调用都通过JQuery来完成,整个View的定义如下所示。
1: <script type="text/javascript">
1:
2: $(function () {
3: loadAllContacts();
4: }
5: )
6:
7: function loadAllContacts() {
8: $.ajax({
9: url : "api/contact",
10: type : "GET",
11: dataType: "json",
12: success : function (data) { renderContactList(data) }
13: }
14: );
15: }
16:
17: function renderContactList(contacts) {
18: var html = "<table>";
19: html += "<tr><th>First Name</th><th>Last Name</th><th>Phone No.</th><th>Email Address</th><th></th></tr>";
20: for (i = 0; i < contacts.length; i++) {
21: html += "<tr><td>" + contacts[i].FirstName + "</td><td>"
22: + contacts[i].LastName + "</td><td>" + contacts[i].PhoneNo + "</td><td>"
23: + "<input type=\"text\" class=\"textbox long\" id=\"" + contacts[i].Id + "\" value =\"" + contacts[i].EmailAddress + "\"/>" + "</td><td>"
24: + "<a href=\"#\" onclick = \"updateContact('" + contacts[i].Id + "')\">Update</a> "
25: + "<a href=\"#\" onclick = \"deleteContact('" + contacts[i].Id + "')\">Delete</a>" + "</td></tr>";
26: }
27: html += "<tr><td>" + "<input id=\"firstName\" type=\"text\" class=\"textbox\"/>" + "</td><td>"
28: + "<input id=\"lastName\" type=\"text\" class=\"textbox\"/>" + "</td><td>"
29: + "<input id=\"phoneNo\" type=\"text\" class=\"textbox\"/>" + "</td><td>"
30: + "<input id=\"emailAddress\" type=\"text\" class=\"textbox long\"/>" + "</td><td>"
31: + "<a href=\"#\" id=\"add\" onclick=\"addContact();\">Create</a> " + "</td></tr>";
32: html += "</table>";
33: $("#contacts").html(html);
34: $("table tr:odd").addClass("oddRow");
35: }
36:
37: function deleteContact(id) {
38: $.ajax({
39: url : "api/contact/" + id,
40: type : "DELETE",
41: success : function () { loadAllContacts();}
42: });
43: }
44:
45: function updateContact(id) {
46: var emailAddress = $("#" +id).attr("value");
47: $.ajax({
48: url : "api/contact/" + id,
49: type : "GET",
50: success : function (contact) {
51: contact.EmailAddress = emailAddress;
52: update(contact);
53: }
54: });
55: }
56:
57: function update(contact) {
58: $.ajax({
59: url : "api/contact/",
60: type : "POST",
61: data : contact,
62: contentType : "application/json",
63: success : function () { loadAllContacts(); }
64: });
65: }
66:
67: function addContact() {
68: var contact = new Object();
69: contact.FirstName = $("#firstName").attr("value");
70: contact.LastName = $("#lastName").attr("value");
71: contact.PhoneNo = $("#phoneNo").attr("value");
72: contact.EmailAddress = $("#emailAddress").attr("value");
73: $.ajax({
74: url : "api/contact/",
75: type : "PUT",
76: data : contact,
77: contentType : "application/json",
78: success : function () { loadAllContacts(); }
79: });
80: }
</script>
2: <div id="contacts"></div>
出处:http://artech.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。