T4 Templates: A Quick-Start Guide for ASP.NET MVC Developers
简单地说,这是一套业界比较认可的代码生成机制。T4的意思是:Text Template Transformation Toolkit
MVC使用了T4作为代码生成模板,它的目的是让用户可以定制Controller和View模板。
这些模板在下面的目录
F:\Program Files\Microsoft Visual Studio 9.0\Common7\IDE\ItemTemplates\CSharp\Web\MVC 2\CodeTemplates\
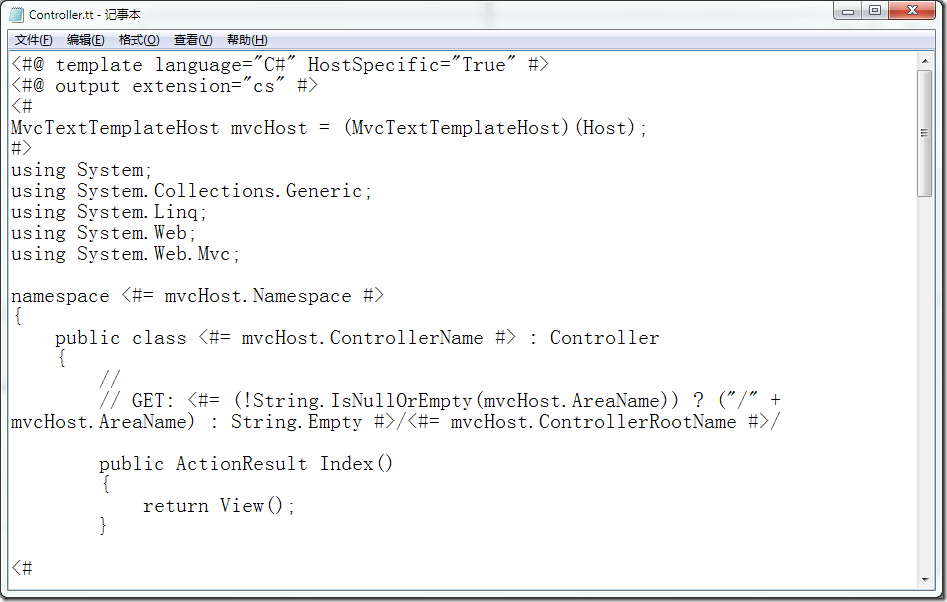
模板里面的大致如下
那么,在模板中,可以使用的一些特殊变量主要包含什么呢?请看下面的介绍
Add Controller:
|
Property Name |
Type |
Description |
|
ItemName |
System.String |
The name of the Controller class, including the ‘Controller’ suffix |
|
NameSpace |
System.String |
The namespace into which the Controller is being generated |
|
ExtraActionMethods |
System.Boolean |
Indicates whether or not the user checked the option in the Add Controller dialog to get extra action methods |
|
ControllerRootName |
System.String |
The name of the controller class without the ‘Controller’ suffix |
Add View:
|
Property Name |
Type |
Description |
|
ItemName |
System.String |
The name of the view (without extension), as typed in the Add View dialog |
|
NameSpace |
System.String |
The default namespace of the view’s parent folder |
|
IsViewUserControl |
System.Boolean |
Evaluates to true if the user chose a partial view in the Add View dialog |
|
IsViewContentPage |
System.Boolean |
Evaluates to true if the user is creating a view with a master page |
|
IsViewPage |
System.Boolean |
Evaluates to true if the user is creating a regular view page |
|
MasterPage |
System.String |
Path to the master page the user chose in the dialog (to be used only when IsViewContentPage is true) |
|
ContentPlaceholder |
System.String |
Name of the primary content place holder into which the generated content will be placed. This is the content place holder id the user typed into the Add View dialog |
|
ContentPlaceHolders |
System.Collections.Generic.List<System.String> |
A list of all content place holder ID’s in the master page, if a master page was chosen for this view |
|
LanguageExtension |
System.String |
The output file’s extension (including the period) |
|
ViewDataTypeGenericString |
System.String |
This is a string that is used to output the generics clause for the ‘Inherits’ attribute in the view's directive (for strongly-typed views). Example: “<MyType>” or “(Of MyType)” |
|
ViewDataType |
System.Type |
This is a Type object representing the type to which a strongly-typed view is bound. It can be used to get information on the properties in the type and the like |
【51CTO独家访谈】51CTO开发频道一直关注ASP.NET MVC框架的发展,并推出过《ASP.NET MVC框架视频教程》供广大.NET程序员学习。日前微软已经发布ASP.NET MVC 2框架RC版,究竟这次RC版本的发布对于WEB开发者带来怎样的改变?以及未来ASP.NET MVC 2正式版还会有哪些改进?带着这样的问题,我们51CTO记者彭凡专门采访了微软MVP衣明志老师。ASP.NET MVC是微软官方提供的MVC模式编写ASP.NET WEB应用程序的一个框架。
MVP专访人物介绍
衣明志,蝉联五届微软MVP,烟台.NET俱乐部主席,现主要从事.NET平台下的Web应用开发、解决方案、构架设计及技术培训等工作。
照片居中者为衣明志老师(51CTO编辑注)
1.与之前的ASP.NET技术相比,MVC框架给您哪些新的开发体验?ASP.NET MVC框架都能在哪些方面提高Web开发的效率?
衣明志老师:其实ASP.NET MVC也是ASP.NET技术,并不能把它从ASP.NET中剥离出来。MVC是个将一个应用的实现分成三个组件角色的框架技术:模型,视图和控制器。而ASP.NET MVC是基于ASP.NET技术的MVC实现,所以基础层面的东西几乎是一样的。
ASP.NET MVC促进了清晰的关注分离,具备高度的可测试性、可扩展性和可插拔性。ASP.NET MVC包含了强大的URL映射组件和HTML Helper类,可以使用很干净的URL和前端页面代码来创建WEB应用。
MVC的关注分离特点,使得团队协作开发变的更加协调,减少了大量不必要的麻烦。ASP.NET MVC相对于ASP.NET WebForm 前端代码(HTML、JS、CSS等)可控制力方面有了很大加强,使得我们在做互联网应用尤其是web2.0应用时变的更加得心应手。结合Visual Studio 2008/2010的支持,我们可以简单的生成常用的“创建”,“修改”、“详细信息”、“列表”等页面和相应的Controller,很大程度上提高了开发Web应用尤其是互联网Web应用的体验和效率。
2.ASP.NET MVC框架的第一版发布已经有些时间,在您的使用过程中,感觉有哪些需要改进的地方?最近发布的MVC 2 RC版,是否改进了这些问题?
ASP.NET MVC 1很早就发布了,得到较广泛的应用和不少好评。但作为第一个版本的MVC框架,在很多方面是需要改进的。 例如说,缺乏对业务对象的数据验证支持、不支持应用分区(如,后台管理我们一般放在admin目录里)等。
在前端时间发布的ASP.NET MVC 2 RC版中,我们很惊喜地发现上述问题基本都有了对应的解决。新版本MVC已经开始支持 服务器端和客户端数据验证、Areas等特性。
3.ASP.NET MVC 2 RC版的发布给我们带来了许多新功能特性,您最感兴趣的是其中的那几项?我们看到ASP.NET MVC 2中有了强类型的HTML辅助方法的支持,这样的改进对于开发人员意味着什么?
ASP.NET MVC 2 RC的发布确实给我们带来了许多新特性,主要包含如下这些:
◆新的强类型HTML辅助方法
◆服务器和客户端数据验证支持
◆自定义模板的UI辅助方法
◆支持对应用分区(Areas)
◆支持异步的Controller
◆使用Html.RenderAction把一个Action渲染在页面的局部
◆大量新的辅助方法、API等
◆改进了Visual Studio的支持
说实话我个人对新特性都很感兴趣,而相对来说对数据验证、Areas、异步Controller和部分新的辅助方法更感兴趣一些。
新增的强类型HTML Helper,是很不错的东西。比如我们可以使用:
- <%= Html.TextBoxFor(model=>model.Title) %>
代替之前的:
- <%= Html.TextBoxFor(“Title”,Model.Title) %>
这两个方法其实最终渲染出来的HTML是完全相同的,但是新的强类型辅助方法却使得我们可以在编译时就发现视图缺陷而不必等到运行时,毕竟运行时检查错误可能会不够彻底。对于使用ASP.NET MVC 2的开发人员来说,应该尽可能使用强类型的辅助方法,以提高应用质量。
4.ASP.NET MVC 2可以运行在VS 2008和VS 2010上,您推荐的是哪个版本?VS 2010在哪些方面能更好的支持ASP.NET MVC 2的开发?
ASP.NET MVC 2 RC目前对Visual Studio 2010还不直接支持,所以目前还只能在VS2008下做正常的开发。支持VS2010的ASP.NET MVC 应该很快会有新的发布出来,大家可以专注一下。VS2010给开发人员提供了大量新的特性和功能,例如:改进的智能提示 (尤其是对JavaScript的智能提示)、对.Net 4的先天支持等。VS2010的这些新特性会很大程度上提高开发体验,所以对有条件的开发人员来说,我推荐使用VS2010来做ASP.NET MVC 2的web开发,当然这还得再等几天。
5.对于数据验证,是ASP.NET MVC框架中永恒的话题。您是怎么看ASP.NET MVC 2中对于数据验证方面的改进的?
ASP.NET MVC 2 RC在数据验证方面做了很不错的增强,可以直接使用System.ComponentModel.DataAnnotations 下的RequiredAttribute、RangeAttribute等特殊的Attribute来设置验证规则,非常方便。而且这个验证规则还是穿透服务器端和客户端的,这很大程度上满足了对数据验证的基本需求。如果客户端能够直接支持jquery的验证库,而不是必须使用Microsoft的验证库就更好了,呵呵
6.大家一直对ASP.NET MVC中的T4支持还不太理解,这样一个文本模板转换工具箱对于WEB开发人员究竟有何益处?
嗯,你的问题很好。T4,即the Text Templating Transformation Toolkit(文本模板转换工具箱),是一种高度定制化的基于模板的文本生成器。而ASP.NET MVC对Visual Studio的增强支持方面就包含了T4的使用,这被很多开发人员忽略了。其实T4的使用在ASP.NET MVC的使用中是蛮重要的,比如我们使用Visual Studio做ASP.NET MVC开发时,需要向View目录添加View(视图)文件。添加View的界面上允许用户选择创建强类型视图,这时可以看到“View content”的下拉列表中,会有默认的Create、Details、Edit、Empty、List 等5个选项,选定一个后点击“Add”按钮时,Visual Studio可以根据选择的View data class的信息,自动生成相应的View页面,很方便。而 “View content”的下拉列表项其实都是预订好的T4模板文件的名称而已,生成View文件的过程其实是T4的执行过程,这些View 的T4模板文件存储在Visual Studio安装目录下的一个特殊文件夹里。Controller文件的生成其实也是如此。
为什么我让大家在ASP.NET MVC 2里重视一下这个问题呢?其实细心的人,可以已经发现了MVC2里的默认View的模板内容有所变化了。比如说ASP.NET MVC 1.0时Create的默认视图中每个属性的模板样式类似下面这样:
- <p>
- <label for="Title"> Title:label>
- <%= Html.TextBox("Title ") %>
- <%= Html.ValidationMessage("Title ", "*") %>
- p>
而在ASP.NET MVC 2里变成如下样式了:
- <div class="editor-label">
- <%= Html.LabelFor(model => model.Title) %>
- div>
- <div class="editor-field">
- <%= Html.TextBoxFor(model => model.Title) %>
- <%= Html.ValidationMessageFor(model => model.Title) %>
- div>
这两个视图代码出来的结果显然是不太一样的,假如你项目原来用的是ASP.NET MVC 1.0,现在要升级成ASP.NET MVC 2的,那么新添加的视图就跟原来的样子有所不同了,如果你对原来的视图还有运行了一些相应的js,那么可能你就会开始郁闷了,怎么办?就是在项目中使用旧模板来生成原来的视图文件。
当然在默认的View模板不能满足你的项目需求时,你也可以利用T4模板创建新的View模板,并在Visual Studio中得以体现。具体的使用方法我稍后会写一篇专门的博客跟大家分享这部分的内容。
7.在ASP.NET MVC 2中对于Area功能的增强,这样的增强是如何在同一个项目中更好地组织应用程序的?
ASP.NET MVC 1.0时,如果我们要在一个项目中做自己网站的后台应用,而又保持URL的整洁性,是很困难的,那需要你自己做很多工作来,通过自有的方式实现Area的功能,效果可能还不那么好,因为默认情况下Controller是不区分命名空间的。例如:前台可能有这样的地址:http://testhost/News/List,而你希望在后台的News管理列表的Url是:http://testhost/admin/News/List,这几乎是不可能完成的任务,让我们非常困扰。
ASP.NET MVC 2添加了Areas的支持,解决上述问题我们就可以添加一个Area,名字叫做“admin”,这时项目中就有了一个Areas文件夹,里面是admin文件夹,admin里面包含了Controllers、Models、Views三个目录和一个名叫的AreaRegistration.cs文件,然后我们在Global.asa.cs文件中的routes.MapRoute前加一行AreaRegistration.RegisterAllAreas();
就搞定了。这样不同区域的应用在不同Area目录里进行独立的组织管理,相当不错。
8.您认为目前WEB企业级开发最大的障碍在哪一方面?如何运用ASP.NET MVC框架来减轻程序员在这一障碍上的压力?
51CT O曾经对我做过一次视频采访,那次我谈到过这个这方面的一些内容,但是由于标题和部分表述的原因,可能被一些程序员误解了我的意思。其实就像ASP.NET MVC 2相对于ASP.NET MVC 1.0来说,做了这么多的改进,改进的目标是什么呢?很大程度上就是减少不必要的劳动量和潜在风险,提高生产力,让开发人员的精力更多放到业务处理方面(我提到的业务均不是市场人员所说的业务)。所以Web的企业级开发往往最大的障碍是开发人员把太多精力浪费在了非业务核心的方面,比如说数据验证、UI代码的编写和一些繁琐但没什么技术含量的工作方面。
新版的ASP.NET MVC的很多新特性都减轻了开发人员不少的工作压力,比如说Html.EditForModel方法,可以直接在View中生成很不错的编辑界面,而且有自动识别能力:bool型的属性,对应的自动生成CheckBox;枚举类型自动生成下拉列表等等。而Controller、Action、Filter等都给我们带来很多类似的自动机制,减少了很多繁琐无味的工作,使我们可以把更多精力放到核心工作方面去。
ASP.NET MVC延伸阅读
ASP.NET MVC是微软官方提供的MVC模式编写ASP.NET Web应用程序的一个框架。
它由Castle的MonoRail而来.目前已经历经数个版本。ASP.NET MVC中的MVC本来是存在于Desktop程序中的,M是指数据模型,V是指用户界面,C则是控制器。使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。比如一批统计数据你可以分别用柱状图、饼图来表示。C存在的目的则是确保M和V的同步,一旦M改变,V应该同步更新。
MVC模式图
ASP.NET MVC框架是既ASP.NET WebForms后的又一种开发方式。它提供了一系列优秀特性,使ASP.NET开发人员拥有了另一个选择。ASP.NET MVC框架选项非常干净,而且容易使用。它将允许你在应用中轻易地保持关注分离,且有助于进行干净的测试和TDD。了解更多关于ASP.NET MVC框架,请访问51CTO《ASP.NET MVC框架视频教程》专题。