Vue基础语法-数据绑定、事件处理和扩展组件等知识详解(案例分析,简单易懂,附源码)
前言:
本篇文章主要讲解了Vue实例对象的创建、常用内置指令的使用、自定义组件的创建、生命周期(钩子函数)等。以及个人的心得体会,汇集成本篇文章,作为自己对Vue基础知识入门级的总结与笔记。
其中介绍了使用Vue框架创建一个简单的学生列表实现增加和删除数据信息的功能,对自己初次了解Vue的基础知识做一个检验是个不错的选择。
文章篇幅较长,还请读者可以耐心看完(适合刚接触Vue框架的新人)
以下所有案例代码均在此模板下完成
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>Vue案例模板</title>
8 <script src="vue.js"></script><--此时vue.js文件和案列文件处于同一目录-->
9
10 </head>
11 <body>
12
13 <--在此处添加以下案列代码,即可实现其功能-->
14 <--具体如何插入代码可参考学生列表案例(下文第一个案例)-->
15
16 </body>
17 </html>一、学生列表案例的实现
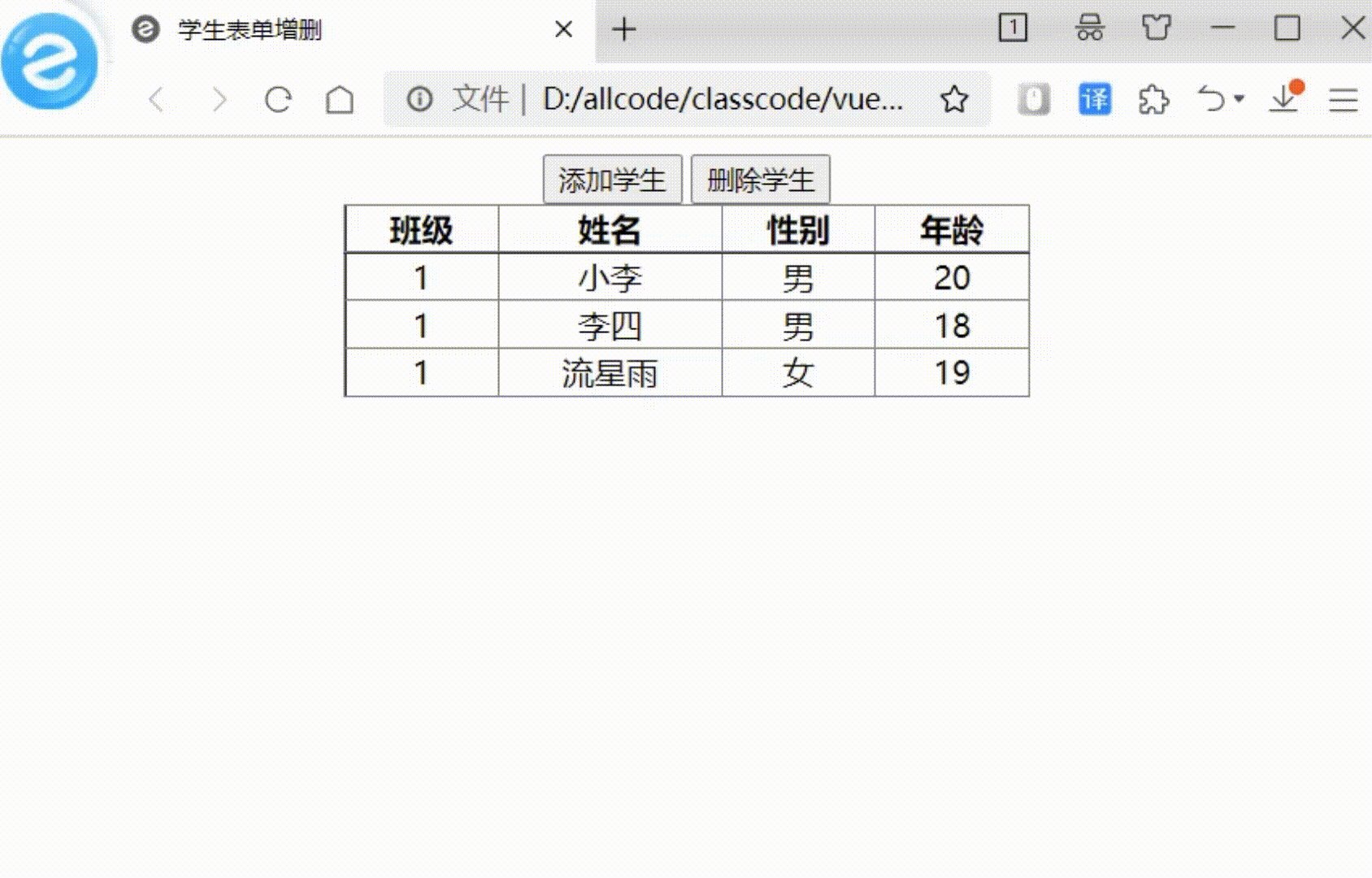
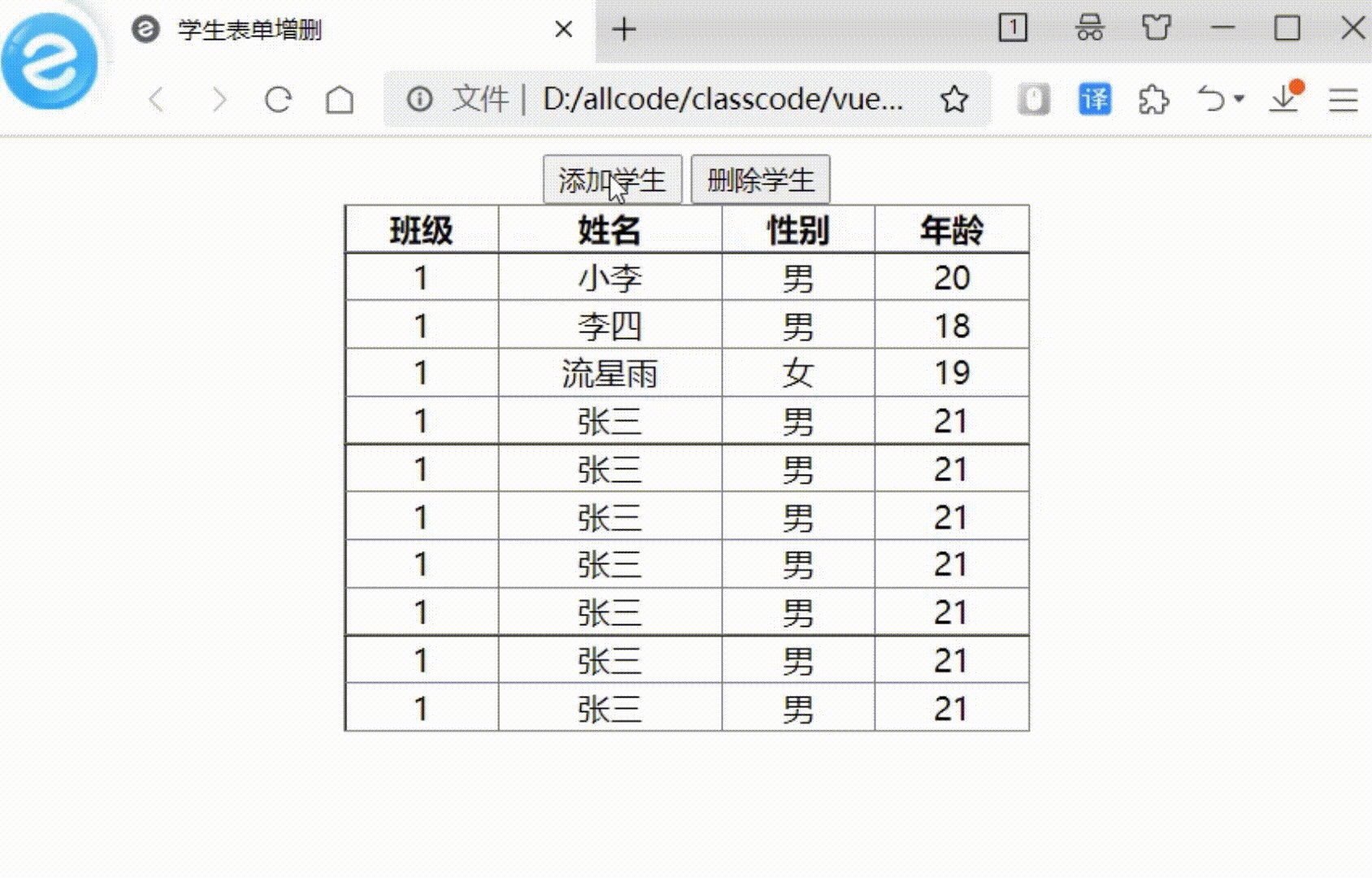
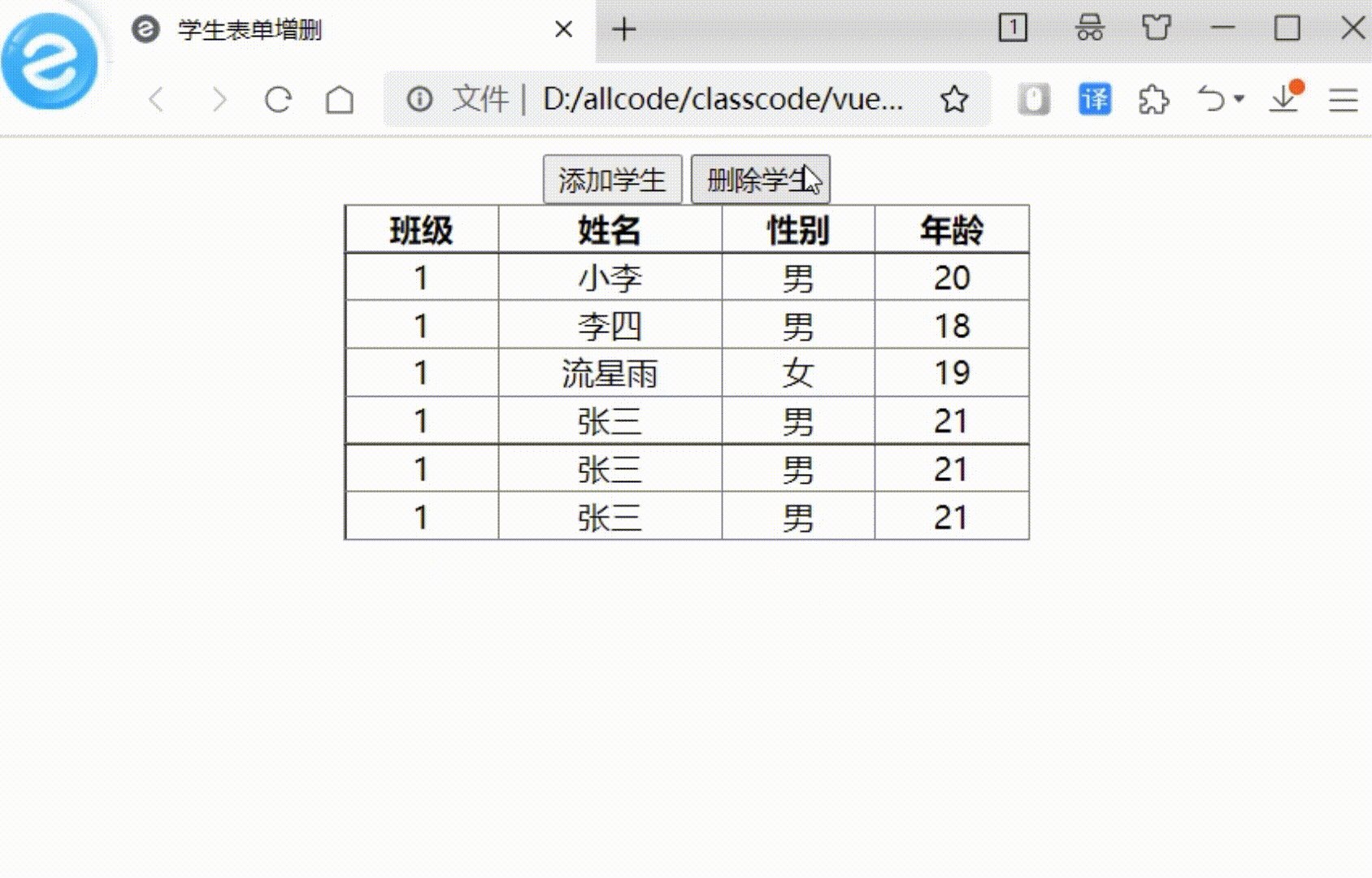
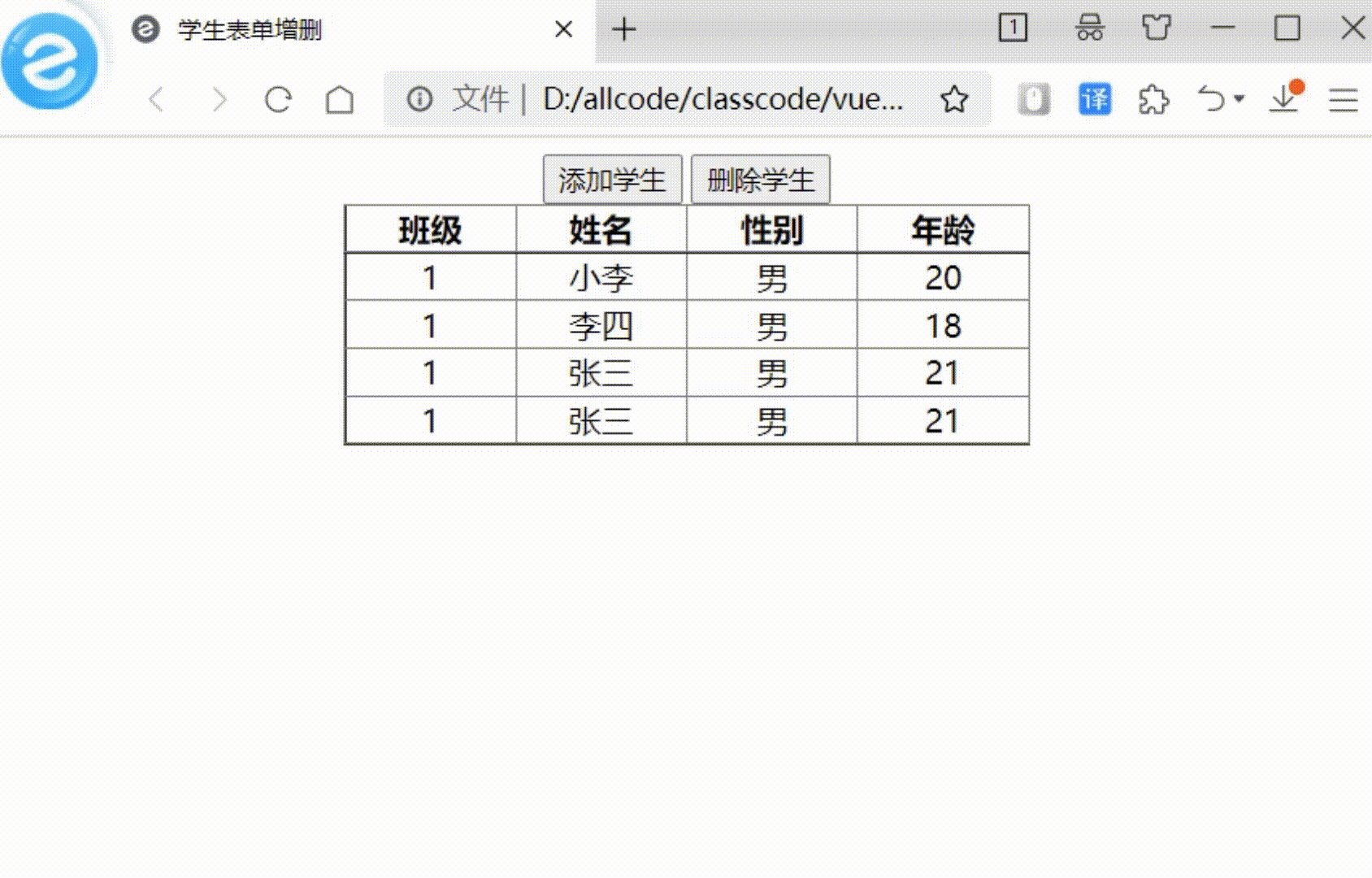
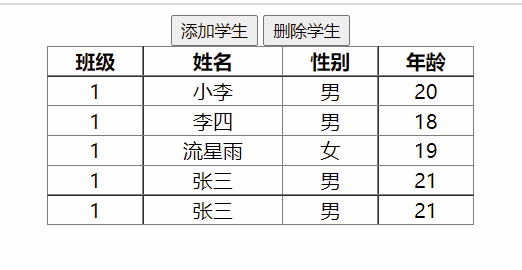
案例概述:使用Vue数据绑定和事件处理等基础知识实现对学生列表中学生的添加和删除操作(动图演示)

- 在table标签中编写具体表格结构代码。
- 创建vm实例对象并定义students数组用来存储学生信息。
- 在methods选项中定义事件处理函数add()添加学生信息。
- 在methods中定义事件处理函数del()删除学生信息。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>学生表单增删</title>
8 <script src="vue.js"></script>
9 </head>
10
11 <body>
12 <div id="app" align="center">
13 <button @click="add">添加学生</button>
14 <button @click="del">删除学生</button><br/>
15 <table border="1" width="50%" style="border-collapse: collapse">
16 <tr>
17 <th>班级</th>
18 <th>姓名</th>
19 <th>性别</th>
20 <th>年龄</th>
21 </tr>
22 <tr align="center" v-for="item in students">
23 <td>{{item.grade}}</td>
24 <td>{{item.name}}</td>
25 <td>{{item.gender}}</td>
26 <td>{{item.age}}</td>
27 </tr>
28 </table>
29 </div>
30 <script>
31 var vm = new Vue({
32 el: '#app',
33 data: {
34 students: [{
35 grade: '1',
36 name: '小李',
37 gender: '男',
38 age: 20
39 },{
40 grade: '1',
41 name: '李四',
42 gender: '男',
43 age: 18
44 },{
45 grade: '1',
46 name: '流星雨',
47 gender: '女',
48 age: 19
49 }]
50 },
51 methods: {
52 // 添加
53 add () {
54 var student = {grade: '1', name: '张三', gender: '男', age: 21}
55 this.students.push(student)
56 },
57 // 删除
58 del () {
59 this.students.pop()
60 }
61 // del (index) {
62 // this.students.splice(index, 1)
63 // }
64 }
65 })
66 </script>
67 </body>
68 </html>
点击添加学生

重点代码分析;
1 // 删除 方法1
2 del () {
3 this.students.pop()
4 }
5 // 删除 方法2
6 // del (index) {
7 // this.students.splice(index, 1)
8 // }
9 }删除数据信息有两种实现方法
方法1中是默认从列表尾部删除一行数据信息
方法2中是按照splice(index, 1)中的参数从列表尾部删除一行或多行数据信息
二、Vue实例创建
1.如何创建Vue实例
通过new关键字实例化Vue({})构造函数。
1 <script>
2 var vm = new Vue({
3 // 选项
4 })
5 <script>2.Vue实例配置对象
|
选项 |
说明 |
|
data |
Vue实例数据对象 |
|
methods |
定义Vue实例中的方法 |
|
components |
定义子组件 |
|
computed |
计算属性 |
|
filters |
过滤器 |
|
el |
唯一根元素 |
|
watch |
监听数据变化 |
2.1el唯一根标签:
在创建Vue实例时,el表示唯一根标签,class或id选择器可用来将页面结构与Vue实例对象vm中的el绑定。
案例展示:唯一根元素<div>通过id值与Vue中的el选项绑定。
1 <!-- 定义唯一根元素div -->
2 <div id="app">{{name}}</div>
3 <script>
4 var vm = new Vue({
5 el: '#app', // 通过el与div元素绑定
6 data: {name: 'Vue实例创建成功!'}
7 })
8 <script>
2.2.data初始数据
Vue实例的数据对象为data,Vue会将data的属性转换为getter、setter,从而让data的属性能够响应数据变化。
案例展示:在data中定义name的初始数据为“定义初始数据”。
1 <div id="app">
2 <p>{{name}}</p>
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 data: {
8 name: '定义初始数据'
9 }
10 })
11 console.log(vm.$data.name)
12 console.log(vm.name)
13 </script>
2.3methods基本概念
- pmethods属性用来定义方法,通过Vue实例可以直接访问这些方法
- p在定义的方法中,this指向Vue实例本身
- p定义在methods属性中的方法可以作为页面中的事件处理方法使用
- p当事件触发后,执行相应的事件处理方法
案例展示:
- 编写初始页面结构。
- 在methods选项中定义showInfo()方法,实现页面内容的更新。
1 <div id="app">
2 <!-- 为button按钮绑定click事件 -->
3 <button @click="showInfo">请单击</button>
4 <p>{{msg}}</p>
5 </div>
6 <script>
7 var vm = new Vue({
8 el: '#app',
9 data: {
10 msg: ''
11 },
12 methods: {
13 // 定义事件处理方法showInfo
14 showInfo () {
15 this.msg = '触发单击事件'
16 }
17 }
18 })
19 </script> 
单击页面中的“请单击”按钮,更新页面内容。

2.4computed计算属性
计算属性结果会被缓存起来,当依赖的响应式属性发生变化时,才会重新计算,返回最终结果。
案例展示:根据商品单价和数量计算出商品的总价格。
- 首先编写总价格页面结构。
- 在computed中定义totalPrice函数返回计算后的总价格。
1 <div id="app">
2 <p>总价格:{{totalPrice}}</p>
3 <p>单价:{{price}}</p>
4 <p>数量:{{num}}</p>
5 <div>
6 <button @click="num == 0 ? 0 : num--">减少数量</button>
7 <button @click="num++">增加数量</button>
8 </div>
9 </div>
10 <script>
11 var vm = new Vue({
12 el: '#app',
13 data: {
14 price: 20,
15 num: 0
16 },
17 computed: {
18 // 总价格totalPrice
19 totalPrice () {
20 return this.price * this.num
21 }
22 }
23 })
24 </script>
2.5watch状态监听
案例展示:通过watch获取cityName的新值和旧值。
- 首先定义vm实例对象。
- 在Vue配置对象中定义watch监听cityName属性。
1 <div id="app">
2 <!-- input中的v-model用于在表单控件元素上创建双向数据绑定 -->
3 <input type="text" v-model="cityName">
4 </div>
5 <script>
6 var vm = new Vue({
7 el: '#app',
8 data: {
9 cityName: 'shanghai'
10 },
11 // 使用watch监听cityName变化
12 watch: {
13 cityName (newName, oldName) {
14 console.log(newName, oldName)
15 }
16 }
17 })
18 </script>
在浏览器查看运行效果。

2.6filters过滤器
在页面中直接操作数据,返回最终结果。
案例展示:在插值表达式中使用filters过滤器,将小写字母转换成大写字母。
- 编写初始页面结构。
- 首先创建vm实例对象,并定义message初始数据。
- 在vm中定义filters过滤器,并在filters中定义toUpcase()方法实现小写字母转大写字母。
- 编写页面结构。
- 定义vm实例对象。
- 在vm实例对象中定义filters,并在filters中定义formatId()方法实现属性的过滤。
1 <div id="app">
2 <div>{{message | toUpcase}}</div>
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 data: {
8 message: 'helloworld'
9 },
10 filters: {
11 // 将 helloworld 转换为 HELLOWORLD
12 toUpcase (value) {
13 return value ? value.toUpperCase() : ''
14 }
15 }
16 })
17 </script>
在v-bind属性绑定中使用filters过滤器。

三、Vue数据绑定
1.绑定样式
Vue提供了样式绑定功能,可以通过绑定内联样式和绑定样式类这两种方式来实现。
案例展示:通过绑定data中的类名实现元素的样式。
- 通过v-bind绑定类名,并设置类名的值为{box}和{inner}。
- 在vm实例的data中定义box和inner的属性值分别是box和inner。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 .box {
8 background-color: pink;
9 100%;
10 height: 200px;
11 }
12 .inner {
13 background-color: red;
14 100px;
15 height: 50px;
16 border: 2px solid white;
17 }
18 </style>
19 <script src="vue.js"></script>
20 </head>
21 <body>
22 <div id="app">
23 <div v-bind:class="{box}">我是box
24 <div v-bind:class="{inner}">我是inner1</div>
25 <div v-bind:class="{inner}">我是inner2</div>
26 </div>
27 </div>
28 <script>
29 var vm = new Vue({
30 el: '#app',
31 data: {
32 box: 'box',
33 inner: 'inner'
34 }
35 })
36 </script>
37 </body>
38 </html>
2.内置指令
Vue官网(API — Vue.js (vuejs.org))介绍的内置指令有14个,这里只介绍其中的8种常用指令。

2.1v-model双向数据绑定
v-model主要实现数据双向绑定,通常用在表单元素上,例如input、textarea、select等。
案例展示:实现表单元素双向数据绑定。
1 <div id="app">
2 <input type="text" v-model="msg">
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 data: {
8 msg: 'v-model指令'
9 }
10 })
11 </script>

2.2v-on监听事件
v-on是事件监听指令,直接与事件类型配合使用
案例实现:在vm实例的methods中定义事件处理函数showInfo()。
1 <div id="app">
2 <p>{{msg}}</p>
3 <button v-on:click="showInfo">请单击</button>
4 </div>
5 <script>
6 var vm = new Vue({
7 el: '#app',
8 data: {msg: '请单击按钮查看内容'},
9 methods: {
10 showInfo () {
11 this.msg = '我是v-on指令'
12 }
13 }
14 })
15 </script>
单击“请单击”按钮,页面中的内容发生更新。

2.3v-bind单向数据绑定
v-bind可以实现属性单向数据绑定
案例实现:将data中的msg初始数据绑定到页面中 。
1 <div id="app">
2 <input v-bind:value="msg">
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 data: {
8 msg: '我是v-bind'
9 }
10 })
11 </script>
2.4v-text插入文本内容
v-text是在DOM元素内部插入文本内容
案例展示:在vm实例的data中定义msg初始数据。
1 <div id="app">
2 <p v-text="msg"></p>
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 data: {
8 msg: '我是v-text'
9 }
10 })
11 </script>
2.5v-html插入包含HTML的内容
v-html是在DOM元素内部插入HTML标签内容
案例实现:将msg初始数据绑定到页面中。
1 <div id="app">
2 <div v-html="msg"></div>
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 data: {
8 msg: '<h2>我是v-html</h2>'
9 }
10 })
11 </script>
2.6v-for列表渲染
v-for可以实现页面列表渲染,常用来循环数组
案例实现:创建vm实例并在data中定义数组list。
1 <div id="app">
2 <div v-for="(item,key) in list" data-id="key">
3 索引是:{{key}},元素内容是:{{item}}
4 </div>
5 </div>
6 <script>
7 var vm = new Vue({
8 el: '#app',
9 data: {
10 list: [1, 2, 3]
11 }
12 })
13 </script>
2.7v-if条件渲染和v-show显示隐藏
v-if用来控制元素显示或隐藏,属性为布尔值
案例实现: 创建vm实例并在data中定义isShow属性。
1 <div id="app">
2 <div v-if="isShow" style="">我是v-if</div>
3 <button @click="isShow=!isShow">显示/隐藏</button>
4 </div>
5 <script>
6 var vm = new Vue({
7 el: '#app',
8 data: {
9 isShow: true
10 }
11 })
12 </script>
单击“显示/隐藏”按钮,控值“我是v-if”的显示和隐藏。

四、Vue事件处理
1.事件监听
v-on绑定事件:在Vue中可以使用内置指令v-on监听DOM事件,并在触发时运行一些JavaScript代码,或绑定事件处理方法。
案列展示:使用按键enter修饰符监听按键
- 在页面中定义表单元素input输入框。
- 创建vm实例对象并在methods中定义submit()事件处理函数。
- 在浏览器中查看运行效果。
1 <div id="app">
2 <input type="text" v-on:keyup.enter="submit">
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 methods: {
8 submit () {
9 console.log('表单提交')
10 }
11 }
12 })
13 </script> 2.事件修饰符
2.事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。修饰符是由点开头的指令后缀来表示的。
2.1 .stop阻止事件冒泡
在前端开发中,复杂的页面结构需要很多事件来完成交互行为
默认的事件传递方式是冒泡,同一事件类型会在元素内部和外部触发,有可能会造成事件的错误触发,所以就需要使用.stop修饰符阻止事件冒泡行为
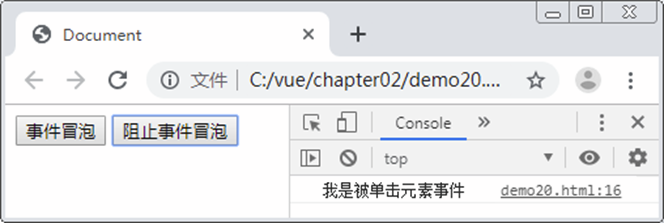
案例展示:通过.stop修饰符实现阻止事件冒泡。
- 在div元素内部定义按钮,分别为“事件冒泡”和“阻止事件冒泡”。
- 创建vm实例并定义methods选项。
- 在methods中定义doParent()和doThis事件处理函数。
1 <div id="app">
2 <div v-on:click="doParent">
3 <button v-on:click="doThis">事件冒泡</button>
4 <button v-on:click.stop="doThis">阻止事件冒泡</button>
5 </div>
6 </div>
7 <script>
8 var vm = new Vue({
9 el: '#app',
10 methods: {
11 doParent () {
12 console.log('我是父元素单击事件')
13 },
14 doThis () {
15 console.log('我是被单击元素事件')
16 }
17 }
18 })
19 </script>

2.2.prevent阻止默认事件行为
HTML标签具有自身特性,例如,<a>标签被单击时会自动跳转。在实际开发中,如果<a>标签的默认行为与事件发生冲突,此时可以使用.prevent修饰符来阻止<a>标签的默认行为。
案例展示:通过.prevent修饰符阻止默认事件行为。
定义a标签,并设置href属性值为“https://www.baidu.com”。
1 <div id="app">
2 <a href="https://www.baidu.com" v-on:click.prevent>阻止默认行为</a>
3 <a href="https://www.baidu.com">不阻止默认行为</a>
4 </div>
5 <script>
6 var vm = new Vue({
7 el: '#app'
8 })
9 </script>
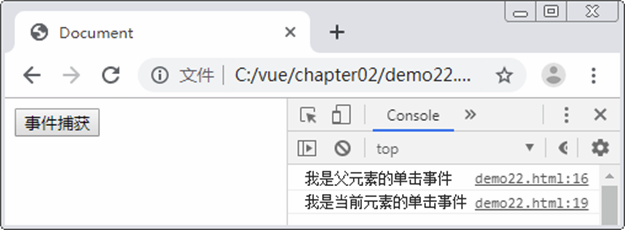
2.3.capture事件捕获
事件捕获的执行顺序是由外部结构向内部结构执行,与事件冒泡的顺序相反。
- 编写页面结构代码。
- 创建vm实例对象,并定义methods选项。
- 在methods中分别定义doParent()和doThis事件处理函数。
1 <div id="app">
2 <div v-on:click.capture="doParent">
3 <button v-on:click="doThis">事件捕获</button>
4 </div>
5 </div>
6 <script>
7 var vm = new Vue({
8 el: '#app',
9 methods: {
10 doParent () {
11 console.log('我是父元素的单击事件')
12 },
13 doThis () {
14 console.log('我是当前元素的单击事件')
15 }
16 }
17 })
18 </script>
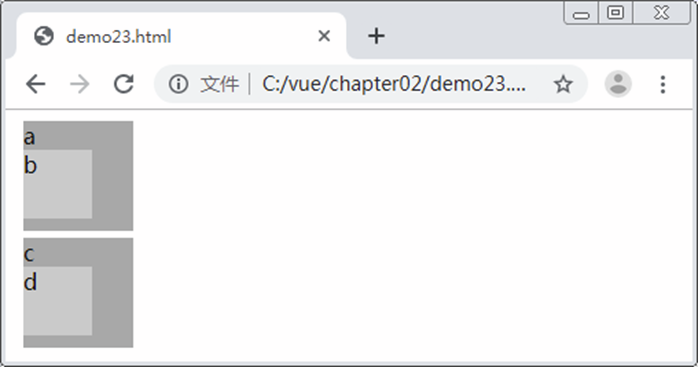
2.4.self将事件绑定到自身,只有自身才能触发
事件修饰符.self用来实现只有DOM元素本身会触发事件。
- 定义页面结构代码,并绑定单击事件。
- 在methods中定义doParent()和doThis()事件处理函数。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 .Odiv1 { 80px; height: 80px; background: #aaa; margin:5px;}
8 .Odiv2 { 50px; height: 50px; background: #ccc;}
9 </style>
10 <script src="vue.js"></script>
11 </head>
12 <body>
13 <div id="app">
14 <div class="Odiv1" v-on:click.self="doParent">a
15 <div class="Odiv2" v-on:click="doThis">b</div>
16 </div>
17 <div class="Odiv1" v-on:click="doParent">c
18 <div class="Odiv2" v-on:click.self="doThis">d</div>
19 </div>
20 </div>
21 <script>
22 var vm = new Vue({
23 el: '#app',
24 methods: {
25 doParent () {
26 console.log('我是父元素的单击事件')
27 },
28 doThis () {
29 console.log('我是当前元素的单击事件')
30 }
31 }
32 })
33 </script>
34 </body>
35 </html>
2.5.once事件只触发一次
只触发一次事件处理函数
1 <div id="app">
2 <button v-on:click.once="doThis">只执行一次</button>
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 methods: {
8 doThis () {
9 console.log('我是当前元素的单击事件且只执行一次')
10 }
11 }
12 })
13 </script>
五、Vue扩展组件
1.组件的定义
组件:在Vue中,组件是构成页面中独立结构单元,组件主要以页面结构形式存在,不同组件也具有基本交互功能。
组件特性:
- 能够减少重复代码的编写,提高开发效率。
- 降低代码之间的耦合程度,使项目更易维护和管理。
- 根据业务逻辑实现复杂的项目功能。
案例展示:在根标签中,通过<my-component>标签定义组件页面结构。
注册计数器组件。
1 <div id="app">
2 <my-component></my-component>
3 <my-component></my-component>
4 <my-component></my-component>
5 </div>
6 <script>
7 Vue.component('my-component', {
8 data () {
9 return {
10 count: 0
11 }
12 },
13 template: '<button v-on:click="count++">被单击{{count}}次</button>'
14 })
15 var vm = new Vue({ el: '#app' })
16 </script>
2.局部注册组件
Vue.component()方法用于全局注册组件,除了全局注册组件外,还可以局部注册组件,通过Vue实例的components属性来实现。
- 定义根标签。
- 设置components选项中myComponent的属性值为com1。
1 <div id="app">
2 <my-component></my-component>
3 </div>
4 <script>
5 var com1 = {
6 template: '<p>我是vm实例中的局部组件</p>'
7 }
8 var vm = new Vue({
9 el: '#app',
10 // 注册局部组件
11 components: { myComponent: com1 }
12 })
13 </script>
3.template模板
Vue提供了<template>标签来定义结构的模板,可以在该标签中书写HTML代码,然后通过id值绑定到组件内的template属性上,这样就有利于在编辑器中显示代码提示和高亮显示,不仅改善了开发体验,也提高了开发效率。
案例展示:通过模板template的id值实现与组件my-component绑定。
- 定义id值为tmp1的template模板。
- 通过Vue.component()定义my-component组件。
- 在vm实例中定义title的初始数据为“我是vm实例的title”。
1 <div id="app">
2 <p>{{title}}</p>
3 <my-component></my-component>
4 </div>
5
6 <template id="tmp1">
7 <p>{{title}}</p>
8 </template>
9
10 <script>
11 Vue.component('my-component', {
12 template: '#tmp1',
13 data () {
14 return {
15 title: '我是组件内的title',
16 }
17 }
18 })
19 var vm = new Vue({
20 el: '#app',
21 data: {
22 title: '我是vm实例的title'
23 }
24 })
25 </script>
4.组件之间数据传递
4.1组件之间的依赖关系
组件之间的数据传递需要借助一些工具(如props属性)来实现父组件向子组件传递数据信息。

4.2props传值
props即道具,用来接收父组件中定义的数据,其值为数组,数组中是父组件传递的数据信息。
案例展示:子组件接收父组件传递的数据“title”。
1 <div id="app">
2 <my-parent name="title"></my-parent>
3 </div>
4 <script>
5 Vue.component('my-parent',{
6 props: ['name'],
7 template: '<div>我是父组件{{name}}</div>'
8 })
9 var vm = new Vue({
10 el: '#app'
11 })
12 </script>
4.3$emit传值
$emit能够将子组件中的值传递到父组件中去。$emit可以触发父组件中定义的事件,子组件的数据信息通过传递参数的方式完成。
案例展示:实现子组件向父组件传值。
- 父组件定义事件处理函数transContent,并接收payload参数。
- 触发父组件中绑定的childfn事件,并传递子组件中的message数据。
- 单击页面中的“send”按钮,页面展示子组件的消息。
1 <div id="app">
2 <parent></parent>
3 </div>
4
5 <template id="child">
6 <div>
7 <button @click="click">Send</button>
8 <input type="text" v-model="message">
9 </div>
10 </template>
11
12 <script>
13 Vue.component('parent', {
14 template: '<div><child @childFn="transContent"></child>' +
15 '子组件传来的值 : {{message}}</div>',
16 data () {
17 return {
18 message: ''
19 }
20 },
21 methods: {
22 transContent (payload) {
23 this.message = payload
24 }
25 }
26 })
27 // child组件
28 Vue.component('child', {
29 template: '#child',
30 data () {
31 return {
32 message: '子组件的消息'
33 }
34 },
35 methods: {
36 click () {
37 this.$emit('childFn', this.message);
38 }
39 }
40 })
41 var vm = new Vue({ el: '#app' })
42 </script>

5.组件切换
v-if与v-else : Vue中的页面结构是由组件构成的,不同组件可以表示不同页面,适合进行单页应用开发。
定义登录和注册页面组件。
1 <div id="app">
2 <a href="#" @click.prevent="flag ? flag : flag = !flag">登录</a>
3 <a href="#" @click.prevent="flag ? flag = !flag : flag">注册</a>
4 <login v-if="flag"></login>
5 <register v-else="flag"></register>
6 </div>
7 <script>
8 Vue.component('login', {
9 template: '<div>登录页面</div>'
10 })
11 Vue.component('register', {
12 template: '<div>注册页面</div>'
13 })
14 var vm = new Vue({
15 el: '#app',
16 data: { flag: true }
17 })
18 </script>
六、Vue生命周期
1.钩子函数
钩子函数用来描述Vue实例从创建到销毁的整个生命周期。
所有生命周期钩子的 this 上下文将自动绑定至实例中,因此你可以访问 data、computed 和 methods。这意味着你不应该使用箭头函数来定义一个生命周期方法 (例如 created: () => this.fetchTodos())。因为箭头函数绑定了父级上下文,所以 this 不会指向预期的组件实例,并且this.fetchTodos 将会是 undefined。
Vue官网(API — Vue.js (vuejs.org))中有12个钩子函数,这里只介绍其中常用的8个。
|
钩子 |
说明 |
|
beforeCreate |
创建实例对象之前执行 |
|
created |
创建实例对象之后执行 |
|
beforeMount |
页面挂载成功之前执行 |
|
mounted |
页面挂载成功之后执行 |
|
beforeUpdate |
组件更新之前执行 |
|
updated |
组件更新之后执行 |
|
beforeDestroy |
实例销毁之前执行 |
|
destroyed |
实例销毁之后执行 |
2.案列分析
2.1beforeCreate和created
创建实例对象之前或实例对象创建之后执行
在vm配置对象中分别定义beforeCreate和created钩子函数。
1 <div id="app">{{msg}}</div>
2 <script>
3 var vm = new Vue({
4 el: '#app',
5 data: { msg: '张三' },
6 beforeCreate () {
7 console.log('实例创建之前')
8 console.log(this.$data.msg)
9 },
10 created () {
11 console.log('实例创建之后')
12 console.log(this.$data.msg)
13 }
14 })
15 </script>
2.2beforeMount和mounted
在实例创建后,如果挂载点el存在,就进行页面挂载
在实例中配置对象中分别定义beforeMount和mounted。
1 <div id="app">{{msg}}</div>
2 <script>
3 var vm = new Vue({
4 el: '#app',
5 data: { msg: '张三' },
6 beforeMount () {
7 console.log('挂载之前')
8 console.log(this.$el.innerHTML) // 通过this.$el获取el的DOM元素
9 },
10 mounted () {
11 console.log('挂载之后')
12 console.log(this.$el.innerHTML)
13 }
14 })
15 </script>
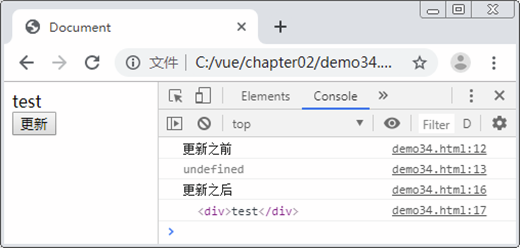
2.3beforeUpdate和updated
Vue实例挂载完成后,当数据发生变化时,会执行beforeUpdate和updated钩子函数。
- 编写页面结构。
- 在vm实例对象中分别定义beforeUpdate和updated。
1 <div id="app">
2 <div v-if="isShow" ref="self">test</div>
3 <button @click="isShow = !isShow">更新</button>
4 </div>
5 <script>
6 var vm = new Vue({
7 el: '#app',
8 data: { isShow: false },
9 beforeUpdate () {
10 console.log('更新之前')
11 console.log(this.$refs.self)
12 },
13 updated () {
14 console.log('更新之后')
15 console.log(this.$refs.self)
16 }
17 })
18 </script>

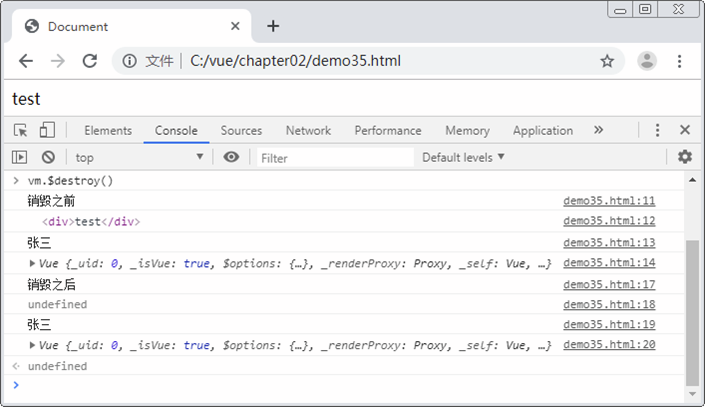
2.4beforeDestroy和destroyed
生命周期函数的最后阶段是实例的销毁,会执行beforeDestroy和destroyed钩子函数。
- 创建vm实例。
- 在vm实例中定义beforeDestroy和destroyed生命周期函数。
1 <div id="app">
2 <div ref="self">test</div>
3 </div>
4 <script>
5 var vm = new Vue({
6 el: '#app',
7 data: { msg: '张三' },
8 beforeDestroy () {
9 console.log('销毁之前')
10 console.log(this.$refs.self)
11 console.log(this.msg)
12 console.log(vm)
13 },
14 destroyed () {
15 console.log('销毁之后')
16 console.log(this.$refs.self)
17 console.log(this.msg)
18 console.log(vm)
19 }
20 })
21 // 在控制台执行:vm.$destroy(),查看效果
22 </script>
总结:
看完本篇文章,你会了解到data数据、methods方法和computed计算属性的定义,使用v-model进行双向数据绑定,使用v-on进行事件绑定,使用.prevent阻止事件默认行为,使用.stop阻止事件冒泡,以及使用props实现父组件向子组件数据传递等Vue基础知识。
以上便是本篇文章所写的关于Vue基础知识所有内容了,码字不易,对你有帮助的话,请给个三连(关注、点赞、收藏)有问题可评论区留言讨论。
后期会完善Vue基础语法的其他相关知识,有帮助的话,敬请关注楼主后续发文(不定时发文)
转载时请注明出处链接
如果没有配置Vue学习的开发环境请移步博主另一篇文章进行配置:Vue框架学习开发环境配置详解
参考文献:
1.Vue官网:API | Vue.js (vuejs.org)
2.传智播客-黑马程序员课程视频:http://stu.ityxb.com/
其他随笔推荐(作者力推):
1. 十大排序算法(Java实现):https://www.cnblogs.com/zbcxy506/p/zbcxy506_3arithmetic-01.html
本文来自博客园,作者:智博程序园,转载请注明原文链接,谢谢配合:https://www.cnblogs.com/zbcxy506/p/zbcxy506_1vue-02.html
