
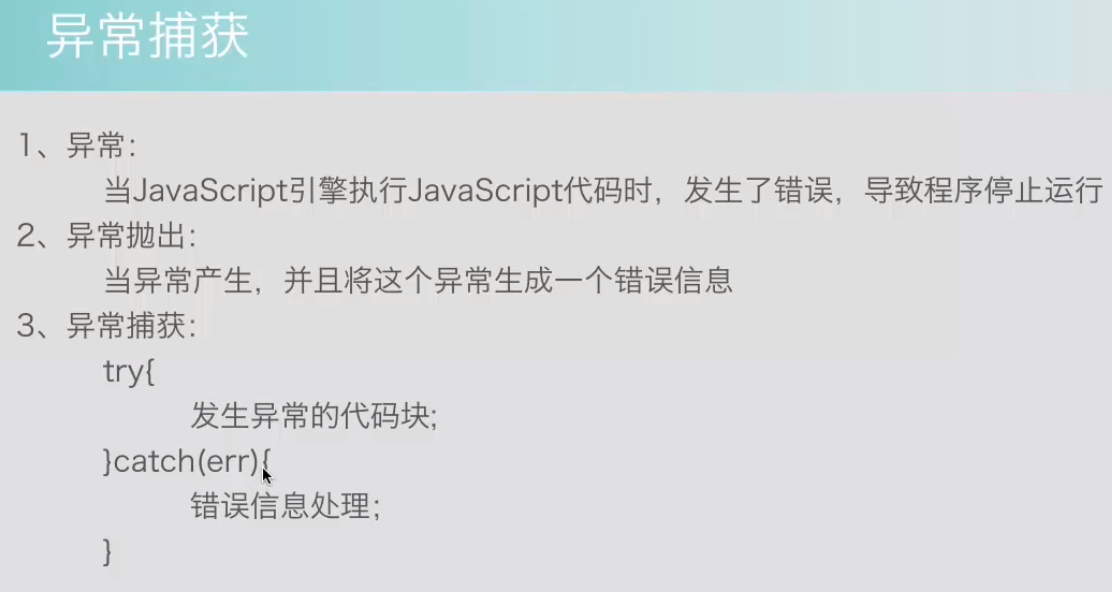
示例代码

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <input type="text" id="txt" /> <input type="button" id="btn" value="按钮"/> <script> var btn = document.getElementById("btn"); btn.addEventListener("click", demo); function demo() { try { var value = document.getElementById("txt").value; if (value == "") throw "未输入有效数字"; alert(value); } catch (err) { alert(err); } } </script> </body> </html>


示例

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" type="text/css" href="../Css/MyStyleSheet1.css" /> </head> <body onload="demoLoad(this)"> <div id="divId" class="divEvent" onclick="demo1(this)" onmouseover="demoOver(this)" onmouseout="demoOut(this)"></div> <input type="text" onchange="demoChange(this)" onselect="demoSelect(this)"/> <script> var div = document.getElementById("divId"); function demo1(bg) { bg.style.backgroundColor = "red"; } function demoOver(bg) { bg.innerHTML = "Hello"; } function demoOut(bg) { bg.innerHTML = "World"; } function demoChange(bg) { alert(bg.value); } function demoSelect(obj) { obj.style.background = "blue"; } function demoLoad(obj) { alert("网页加载完毕"); } </script> </body> </html>



示例代码:

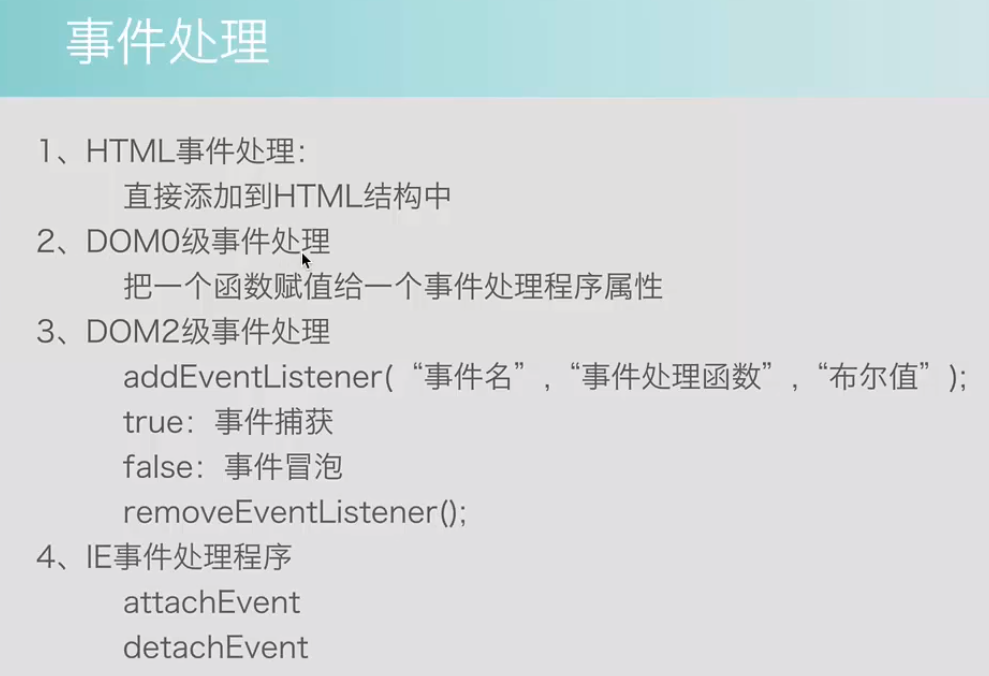
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <button id="btn1" onclick="alert('Hello!!')">Html事件处理</button> <br /> <button id="btn2">DOM0级事件处理</button> <br /> <button id="btn3">DOM2级事件处理</button> <br /> <button id="btn4">兼容写法</button> <script> var btn2 = document.getElementById("btn2"); btn2.onclick = demo2; btn2.onclick = demo3; //注意这样的方式会覆盖第一个事件处理 btn2.onclick = null; //清空事件处理 function demo2() { alert("DOM0级事件处理2。"); } function demo3() { alert("DOM0级事件处理3。"); } /*----------DOM2级事件处理------------*/ var btn3 = document.getElementById("btn3"); btn3.addEventListener("click", demo4); btn3.addEventListener("click", demo5); //不会覆盖消息 btn3.removeEventListener("click", demo4); //移除消息响应函数 function demo4() { alert("DOM2级事件处理1。"); } function demo5() { alert("DOM2级事件处理2。"); } /*---------浏览器兼容写法-------*/ function demo6() { alert("兼容。"); } var btn4 = document.getElementById("btn4"); if (btn4.onclick) btn4.onclick = demo6; else if (btn4.addEventListener) btn4.addEventListener("click", demo6); else if (btn4.attachEvent) btn4.attachEvent("click", demo6); </script> </body> </html>
第4种主要针对IE8以下版本的浏览器做兼容处理。

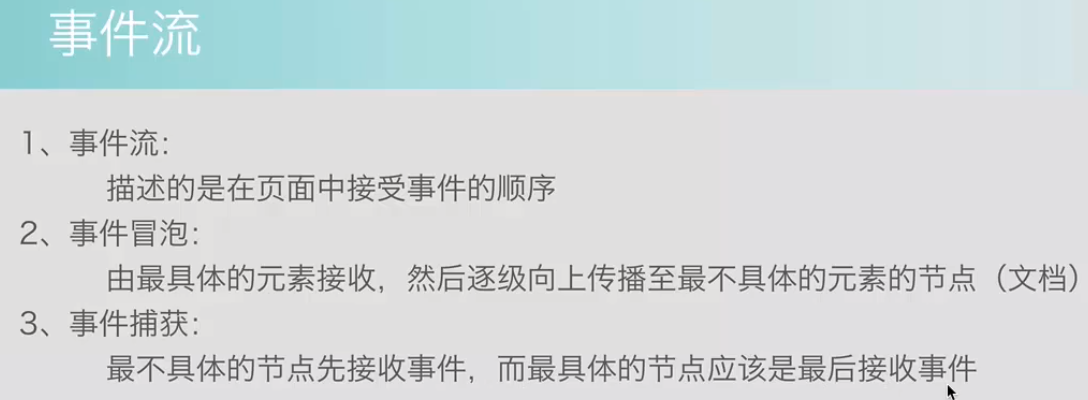
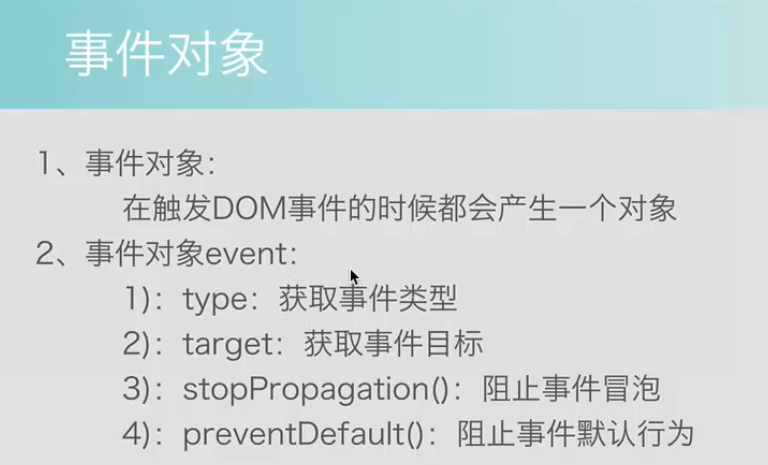
target:指的是事件是从哪个元素触发的。
注意理解事件冒泡导致触发的行为。

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="div1"> <button id="btn1">按钮</button> <a id="aid" href="http://www.taobao.com">链接</a> </div> <script> var btn = document.getElementById("btn1"); btn.addEventListener("click", demo); var div = document.getElementById("div1"); div.addEventListener("click", demo1); //点击btn后div的click也会被触发,这是事件的冒泡导致的 function demo(event) { alert(event.target); event.stopPropagation();//禁用事件冒泡,就不会向上触发div的click事件 } function demo1(e) { alert("div1");; } /*------阻止事件的默认行为,在a中阻止click事件跳转到taobao-----*/ var a = document.getElementById("aid"); a.addEventListener("click", demo2) function demo2(e) { e.stopPropagation(); e.preventDefault(); } </script> </body> </html>
End

