(原)
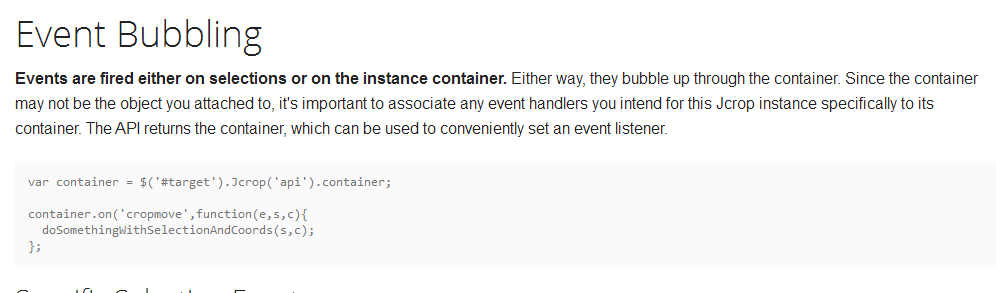
官网
在2.X以下在版本中,api提供了release()方法用于取消选框。但在2.X以上的版本中已经没有这个方法了。于是各种查找,终于解决了如何取消选框(官网的demo中是没有这部分的)
先上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/Jcrop.css"/>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/Jcrop.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var jcropApi;
$(document).ready(function() {
$('#materialTargetPic').Jcrop({
onChange: showCoords,
onSelect: showCoords
},function() {
jcropApi = this;
});
var container = $('#materialTargetPic').Jcrop('api').container;
container.on('cropstart',function(e,s,c){
$('.jcrop-shades').show();
});
})
function showCoords (c) {
$('#x1').val(c.x);
$('#y1').val(c.y);
$('#x2').val(c.x2);
$('#y2').val(c.y2);
$('#w').val(c.w);
$('#h').val(c.h);
}
function sureSelected() {
jcropApi.removeSelection(jcropApi.ui.multi[0])
$('.jcrop-shades').hide();
}
</script>
</head>
<body>
<div>
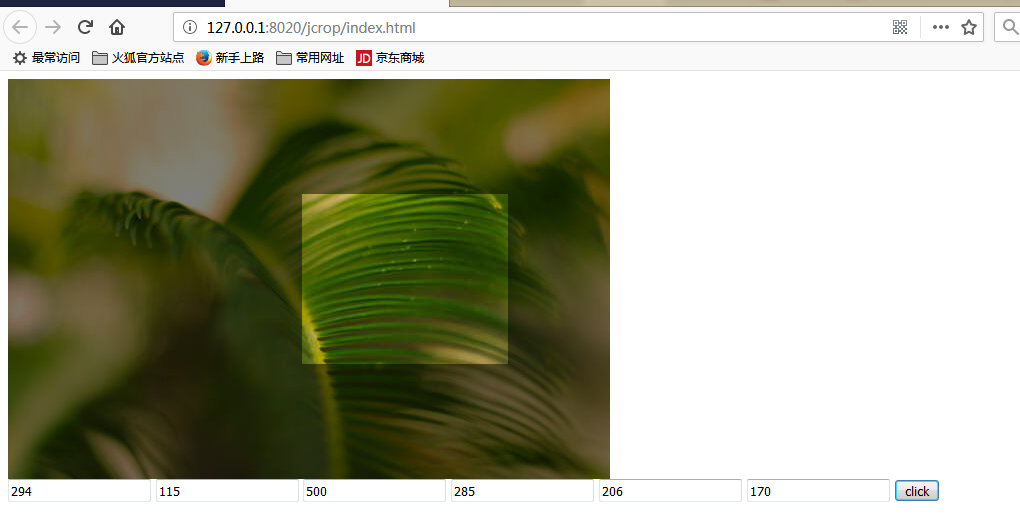
<img src="img/sago.jpg" alt="" id="materialTargetPic"/>
</div>
<input type="text" id="x1" />
<input type="text" id="y1" />
<input type="text" id="x2" />
<input type="text" id="y2" />
<input type="text" id="w" />
<input type="text" id="h" />
<input type="button" value="click" onclick="sureSelected()"/>
</body>
</html>
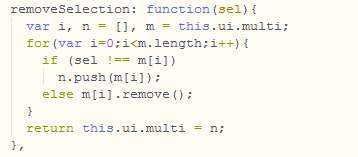
先看看 removeSelection方法:

在2.X的API中提供了removeSelection方法,只是因为此版本可以有多个选择框,所以这里的removeSelection方法需要接收一个选则框,如果没有传入是不会删除的,并且会返回一个选择框对象。由于我只需要用到一个选择框,也只会有一个,所以这里传入了一个[0],
jcropApi.removeSelection(jcropApi.ui.multi[0])
如果只是调用这个方法,选择框是去掉了,但是阴影部分还在

然后就会看到后面的调用,将阴影部分隐藏起来
$('.jcrop-shades').hide();
但是如果再次选框,刚才被隐藏的地方是不会显示出来,那么需要在选时中就要把阴影部分在加进来。
var container = $('#materialTargetPic').Jcrop('api').container;
container.on('cropstart',function(e,s,c){
$('.jcrop-shades').show();
});
以上代码参考官方文档部分: