1.JavaScript基础
2.语法规则
3 常用内置对象
4 函数
5 伪数组
6.异常处理
1.1 web前端分为三层
-
HTML:从语义的角度,描述页面结构
-
CSS:从审美的角度,描述样式(美化页面)
-
JavaScript:从交互的角度,描述行为(提升用户体验)
1.2特性
弱变量类型的语言,变量只需用var来声明
带有界面效果,属于前台语言(运行在用户的终端网页上,而不是在服务器上),它无法操作数据库
1.3组成
ECMAScript:JavaScript语法标准。包括变量,表达式,运算符,函数,if语句等
DOM:文档对象模型,用来获取或者设置文档中标签的属性,例如获取或者设置input表单的value值。document.getElementById("").value; 这属于DOM
BOM:浏览器对象模型,用来获取或设置浏览器的属性、行为,例如:新建窗口、获取屏幕分辨率、浏览器版本号等。 比如 alert();弹出一个窗口,这属于BOM
2.语法规则
每一条语句末尾必须加上分号(方便今后压缩文件能够正常运行)
所有符号必须是英文
注释(单行//或者多行/* */)
2.1引入方式
1 直接编写 <script> alert('hello yuan') </script> 2 导入文件 <script src="hello.js"></script>
2.2JS语句
变量(variant):使用var关键字,一行能够声明多个变量,并且可以是不同类型
var name="yuan", age=20, job="lecturer";
alert(" ") 网页弹出警示框
console.log("") 控制台输出
prompt() 专门弹出能够让用户输入的对话框
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
//alert直接使用,不用变量
alert("下面我要弹出一个对话框!!")
// 记住,prompt语句中,不管用户输入什么内容,都是字符串。这里必须有一个变量用来接收用户输入的值
var a = prompt("你是不是傻?");
console.log(a);
</script>
</head>
<body>
</body>
</html>
2.2.1变量类型:
可以使用typeof()来查看变量类型
1.数值型(number)
特例:
var a1 = 5/0; console.log(typeof e1) //Infinity 无限大. number类型
2.字符串型(string)
注:字符串也是可以相加的,如果符号中存在字符串类型(至少有一个),其它全为数字,那么拼接起来输出也是字符串。
且数字型字符串也可以直接和数字进行运算(字符串型数字+数值=数值)
3.布尔类型(boolean),任何数据类型都能转为boolean类型
4.空类型(null)
5.未定义类型(underfined)
2.2.2变量类型的转换:
parseInt(),可以将字符串转成数字
特性:
它还再带筛选功能,只保留字符串最开头的数字,后面的中文自动截掉
还自带截断小数功能,直接取整,不四舍五入
console.log(parseInt("528today"));
//后台输出528
string(),tostring(),强制类型转换
2.2.3运算符
和python语法中一致,略
特例:
不能对字符串进行加减乘除运算,只能拼接,否则会报错(NaN),即not a number,记住,这也是个number类型
2.2.4流程控制
if 、if-else、if-else if-else
if (true) { //执行操作 }else if(true){ //满足条件执行 }else if(true){ //满足条件执行 }else{ //满足条件执行 }
逻辑与运算&&
逻辑或运算||
switch使用(它比else if 语句结构更加清晰,使程序可读性提高)
//每个case条件完后必须输break跳出,如果不写,直到遇到下面的break才会停止 switch (表达式) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4; }
例:

<script type="text/javascript">
var number = 10;
switch(number){
case 8:
console.log("小了")
break;
case 10:
console.log("6666")
break;
case 13:
console.log("大了")
break;
default:
console.log("退出")
}
</script>
for循环
for (var i = 10; i >= 0; i--) { console.log(i) }
练习:计算1-100之间所有数字的和

<script type="text/javascript">
var sum = 0;
for (var i = 1; i <= 100; i++) {
sum += i
}
console.log(sum)
</script>
在浏览器中输出直角三角形(想想在Python中如何实现9*9乘法表的)

for(var i = 1;i<6;i++){ for(var j = 1;j <= i;j++){ document.write("*") } document.write('<br>') }
3 常用内置对象
数组Array(在python内其实就是列表)
创建方式:
var colors = ['red','color','yellow'];
常用方法:

简单介绍:
join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
var score = [1,2,3,5,6]; var str = score.join('|'); console.log(str); //1|2|3|5|6
判断是否为数组:isArray()
字符串string
常用方法

replace(a,b) 将字符串a替换成字符串b
var a = '1234567755'; var newStr = a.replace("4567","****"); console.log(newStr);//123****755
Date日期对象
常用方法

例:
//创建日期对象 var myDate=new Date(); //获取一个月中的某一天 console.log(myDate.getDate()); //返回本地时间 console.log(myDate().toLocalString());//2018/5/27 下午10:36:23
Math内置对象
常见方法

例: 求两个数的最大值和最小值
console.log(Math.max(2,5));//5 console.log(Math.min(2,5));//2
获取0到1之间的随机小数
var ran = Math.random(); console.log(ran);
## 取100-200之间的随机数,背过公式:min - max之间的随机数: min+Math.random()*(max-min)
4函数
作用:简化编程,模块化
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以
例
sum(3,4); sum("hello","world"); function sum(a,b){ console.log(a+b); } //7 //helloworld
函数返回值
console.log(sum(3, 4)); //函数:求和 function sum(a, b) { return a + b; }
5 伪数组(arguments)
代表的是实参,只在函数中使用
5.1返回函数实参的个数:arguments.length
例
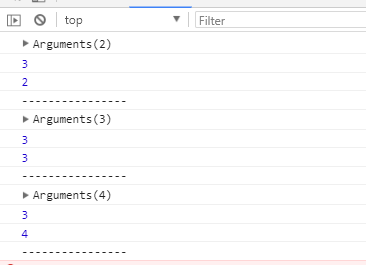
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b,c) { console.log(arguments); console.log(fn.length); //获取形参的个数 console.log(arguments.length); //获取实参的个数 console.log("----------------"); }
结果:

清空数组:
var array = [1,2,3,4,5,6]; array.splice(0); //方式1:删除数组中所有项目 array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读 array = []; //方式3:推荐
6.异常处理
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 }
主动抛出异常 throw Error('xxxx')
