标题:
1.scc概述
2.行内样式
3.内接样式
4.外接样式(链接式) 推荐使用
5.外接样式(导入式)
6.嵌套规则
7.css选择器
1.scc(Cascading Style Sheets)层叠样式表
当前CSS前端分为三层:
-
HTML:超文本标记语言。从语义的角度描述页面结构。
-
CSS:层叠样式表。从审美的角度负责页面样式。
-
JS:JavaScript 。从交互的角度描述页面行为
css的作用其实就是给HTML页面标签添加各种样式,定义网页显示效果,将网页内容和显示样式进行分离
css缺点:兼容性不是太好;要求浏览器足够智能化;数据和显示没有分开;功能还不够强大
css有点:使数据和显示分开;降低网络流量;使整个网络视觉效果一样;降低了耦合性,提高了开发效率
2.行内样式
<div> <p style="color: green">这是行内样式</p> </div>
3.内接样式
<style type="text/css"> /*2.内接样式*/ p{ color: red; font-size: 20px; } </style>
4.外接样式(链接式) 推荐使用
<link rel="stylesheet" type="text/css" href="./main.css">
建立一个index.css的文件,在主页面把它导入:

5.外接样式(导入式)
<style type="text/css"> @import url('./index.css'); </style>
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
6.嵌套规则
-
有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
-
li内可以包含div
-
块级元素与块级元素并列、内联元素与内联元素并列
7.css选择器
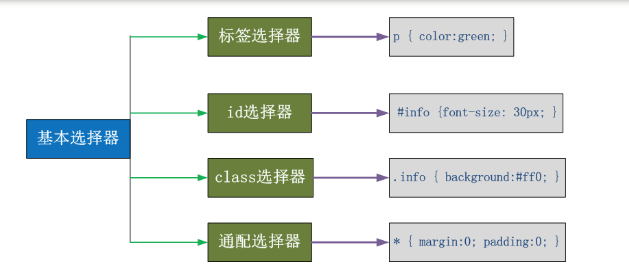
7.1基础选择器

“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1.通用元素选择器 *: 所有的标签都变色
2.标签选择器:匹配所有使用p标签的样式 p{color:red}
3.id选择器:匹配指定的标签 #p2{color:red}
4.class类选择器:谁指定class谁的变色,可选多个 .c1{color:red} 或者 div.c1{color:red}
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> /*标签选择器*/ /*所有标签是div的都变了*/ div{ font-family: 华文彩云; } /*id选择器*/ /*给id='c2'的设置样式,id一般不常用。因为id是不能重复的。*/ #c2 p{ background-color: yellow; font-size: 20px; color: purple; } /*calss类选择器*/ .a1{ color: red; } /*通用元素选择器,整体改变*/ *{ background-color: pink; color: green; } </style> <body> <div> <div id="c2"> <p>根据c2 p的信息改变颜色</p> <div class="a1">这里字体是红色</div> </div> </div> <p>p2</p> <div class="a1">666 <p>你好啊</p> <h1>我是h1标签</h1> </div> </body> </html>
7.2组合选择器
1.后代选择器,使用空格表示后代选择器 (不分层级,只让p标签变色) .c2 p{color:red} 2.子代选择器,使用>表示子代选择器(只在儿子层找) .c2>p{color:red} 3.多元素选择器:同时匹配所有指定的元素,之间通过逗号隔开 .div,p{color:red} 或者 .c2 .c3,.c2~.c3{ color: red; background-color: green; font-size: 15px; } 不常用 3.毗邻选择器(紧挨着,找相邻的,只找下面的,不找上面的).c2+p{color:red} 4.兄弟选择器:同一级别的,离得很近的.c2~p{color:red} 5.多元素选择器: .c2 .c3,.c2~ .c3{ color:red }
多元素选择器的说明:
.a1 .a2, .a1~p{
color: blue;
font-size: 15px;
background-color: red;
}
#下面的两个就相当于上面的一个,用逗号隔开可以减少代码的重用
.a1 .a2{
color: blue;
font-size: 15px;
background-color: red;
}
.a1~p{
color: blue;
font-size: 15px;
background-color: red;
}
举例:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>组合选择器</title> <style> /*后代选择器(部分层级):选择所有类为a1的p标签*/ .a1 p{ background-color: blue; } /*子代选择器*/ .c2>p{ color: green; } /*毗邻选择器*/ .a2+p{ background-color: aquamarine; } /*兄弟选择器:同一级别的,离得很近的*/ .a2~p{ background-color: brown; } /*多元素选择器:同时匹配所有指定的元素*/ .div,p{ background-color: yellow; } .a1 .a2, .a1~p{ color: purple; font-size: 30px; background-color: red; } </style> </head> <body> <p>第六组</p> <div class="a1"> <div class="a2"> <p>过去永远是画面</p> <div class="c2"> <p>那片海</p> </div> </div> <p>666666666</p> <h1 class="a2">第一章</h1> <h2>第二章</h2> </div> <div class="a1"> <b>第三章</b> <div class="a2"> <p>®</p> <b>singal</b> </div> </div> <h5>第五组</h5> <p>第六组</p> </body> </html>
7.3属性选择器
属性选择器,字面意思就是根据标签中的属性,选中当前的标签。
属性选择器仅限于在表单控件中
/*根据属性查找*/
/*[for]{
color: red;
}*/
/*找到for属性的等于username的元素 字体颜色设为红色*/
/*[for='username']{
color: yellow;
}*/
/*以....开头 ^*/
/*[for^='user']{
color: #008000;
}*/
/*以....结尾 $*/
/*[for$='vvip']{
color: red;
}*/
/*包含某元素的标签*/
/*[for*="vip"]{
color: #00BFFF;
}*/
/**/
/*指定单词的属性*/
label[for~='user1']{
color: red;
}
input[type='text']{
background: red;
}
例:
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> label[for]{ color: red } input[type='text']{ background-color: red; } label[for^='vip']{ color: blue; } label[for*='i']{ color: yellow; } </style> </head> <body> <!-- 属性选择器仅限于在表单控件中 --> <form action=""> <label for="username">用户名</label> <label for="vip">vip</label> <label for="vivp">vvip</label> <input type="text"> <input type="password"> </form> </body> </html>
7.4伪类选择器(和链接显示效果相关)
一般用在超链接a标签中,专用于控制链接的显示效果
''' a:link(没有接触过的链接),用于定义了链接的常规状态。 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 伪类选择器 : 伪类指的是标签的不同状态: a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; } '''
例:
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> .box ul li.item a:link{ color: red; } .box ul li.item a:visited{ color: yellow; } .box ul li.item a:hover{ color: green; font-size: 30px; } .box ul li.item a:active{ color: pink; background-color: #000; } span{ display: block; width: 200px; height: 200px; background-color: yellow; } span:hover{ color: red; cursor: pointer; background-color: #000; font-size: 30px; } input{ width: 300px; height: 200px; } ul>li{ /* 100px; height: 70px;*/ background-color: red; } /* 行内标签: a span 1、在一行内显示 2、不能设置宽高 3、宽高 是内容的宽高 行内块 1.在一行内显示 2.可以设置宽高 块级标签 div p ul li 1、独占一行 2、可以设置标签宽高 3、如果不设置宽高,默认body100%宽度 */ </style> </head> <body> <span>哈哈哈</span> <input type="text"> <input type="password"> <ul> <li>111</li> </ul> <div class="box"> <ul> <li class="item"> <a href="#">超链接</a> </li> </ul> </div> </body> </html>
7.5nth-child()选择器
可以给指定的几行自定属性,如颜色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /*ul>li{ list-style: none; }*/ ul li:first-child{ color: red; } ul li:last-child{ color: red; } ul li:nth-child(3){ color: blue; } /*设置为n全部为黄色*/ ul li:nth-child(n){ color: yellow; } /*3n+1的倍数行全部绿色*/ ul li:nth-child(3n+1){ color: green; } </style> </head> <body> <ul> <li>冯波1</li> <li>冯波2</li> <li>冯波3</li> <li>冯波4</li> <li>冯波5</li> <li>冯波6</li> <li>冯波7</li> <li>冯波8</li> </ul> </body> </html>
7.6 before,after伪类 (后面解决浮动问题需要用到这里的知识)
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{ font-size: 29px; } p::first-letter{ color: red; font-size: 30px; } p::before{ content:'6666'; } /*这个非常重要,解决我们后面浮动产生的问题(布局)*/ p::after{ content: "."; display: block; height: 0; visibility: hidden; clear: both } </style> </head> <body> <p>董方方</p> </body> </html>