最近在学react,然后感觉自己之前用的express+gulp+webpack+ejs的工作环境还是基于html+js+css这种三层架构的应用,完全跟react不是一回事。
愚蠢的我居然在原先的这个环境上又搭建了react的环境。好吧,写是能写,但是作为服务端的架构就显得驴唇不对马嘴。不免对环境的配置感到迷茫。我也知道redux,但是才刚学react,react还没熟,暂时还不想了解那个框架,然后我发现了create-react-app。
可以用这个直接为自己搭建脚手架,方便的eb,这里记录一下
首先安装这个包
npm install -g create-react-app
然后就跟用express “appname”一样,键入
create-react-app appname
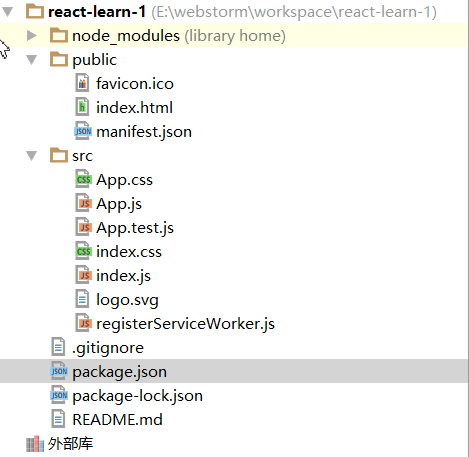
来创建新的项目。比如我创建的名为“react-learn-1”的项目目录如下。

其中之前习惯放在根目录下的webpack构建配置文件被放在了node_modules下的react-scripts中。好像是因为觉得构建配置文件都大同小异,于是就直接藏起来了,到时候有一些小需求的时候可以去改。
创建成功之后它会告诉你怎么启动项目
npm start Starts the development server. npm run build Bundles the app into static files for production. npm test Starts the test runner. npm run eject Removes this tool and copies build dependencies, configuration files and scripts into the app directory. If you do this, you can’t go back!
ok,就这么简单