CSS3 被划分为模块
其中最重要的 CSS3 新增实用模块包括:
- 背景和边框
- 文本效果
- 2D/3D 转换
- 动画
- 多列布局
- 用户界面
CSS3 边框:
用于创建圆角
- border-radius: 倒角(px);
用于向方框添加阴影
- box-shadow:水平(px),竖直(px),模糊度(px),颜色() ;
使用图片来创建边框
- border-image:URL,width,height;
CSS3 背景:
规定背景图片的尺寸
- background-size:width,height;
规定背景图片的定位区域
- background-origin:
规定背景的绘制区域
- background-clip:背景图片可以放置于 content-box、padding-box 或 border-box 区域 ;
CSS3 文本效果:
向文本应用阴影
- text-shadow:水平(px),竖直(px),模糊度(px),颜色() ;
强制文本进行换行 - 即使这意味着会对单词进行拆分
- word-wrap:默认不换行,设置为break-word时换行;
引入自定义文本样式
- @font-face:先定义字体名称如@font-fanmily:demo;再使用src:URL映入自定义的字体样式 ;
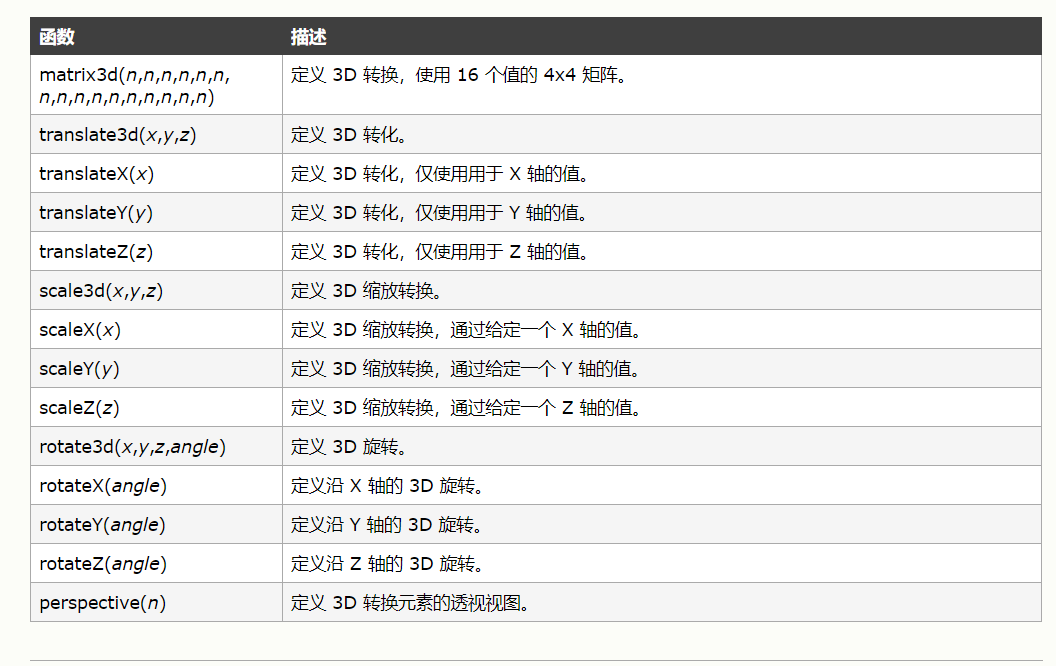
2D/3D转换


@keyframes 规则,创建动画
@keyframes myfirst { from {background: red;} to {background: yellow;} }
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。在动画过程中,您能够多次改变这套 CSS 样式。以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。0% 是动画的开始时间,100% 动画的结束时间。为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。注释:请使用动画属性来控制动画的外观,同时将动画与选择器绑定。

CSS3多列
属性规定元素应该被分隔的列数
- column-count:列数;
属性规定列之间的间隔
- column-gap:gap(px);
属性设置列之间的宽度、样式和颜色规则
- column-rule:width(),style(常用:outset),color();
CSS3用户界面
规定是否可由用户调整元素尺寸(如果希望此属性生效,需要设置元素的 overflow 属性,值可以是 auto、hidden 或 scroll)
- resize:常用none(不允许)或both(允许调整长和高);
允许您以确切的方式定义适应某个区域的具体内容
- box-sizing:content-box||border-box||inherit;(不太实用)
对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓
- outline-offset:length(px)(轮廓与边框边缘的距离);
最后是应用CSS3新特性做的一个动画特效 https://www.cnblogs.com/Lazy-Cat/p/9750244.html
觉得文章不错的,点个关注和赞吧.