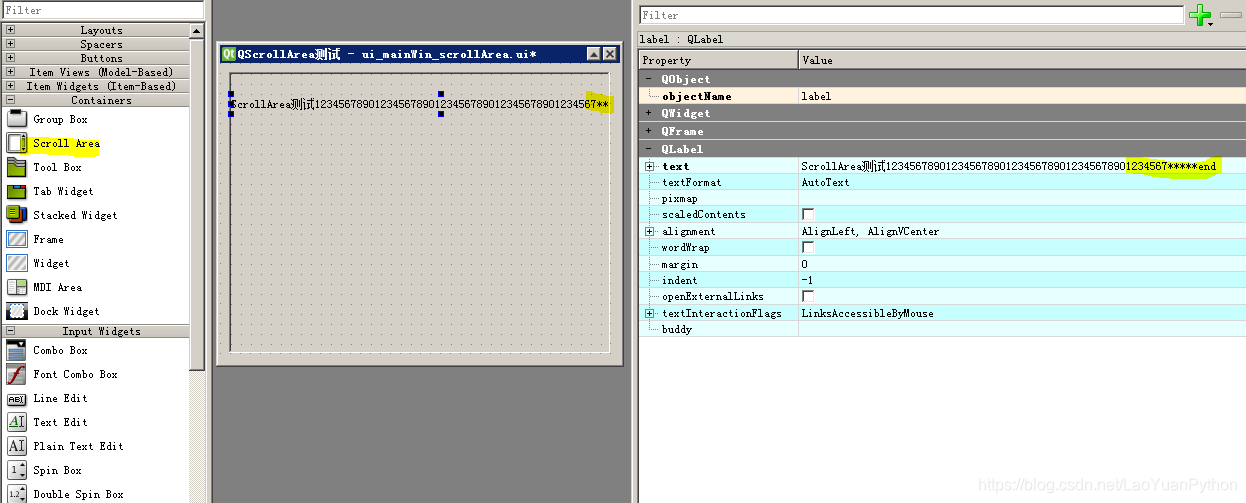
老猿在进行Scroll Area部件测试时,在下面的窗体中放置了一个Scroll Area部件,在部件上放了一个超长的文本标签,该标签文本的长度范围已经超出了Scroll Area部件的右边框,如图:

但是在运行时,界面却是如下:

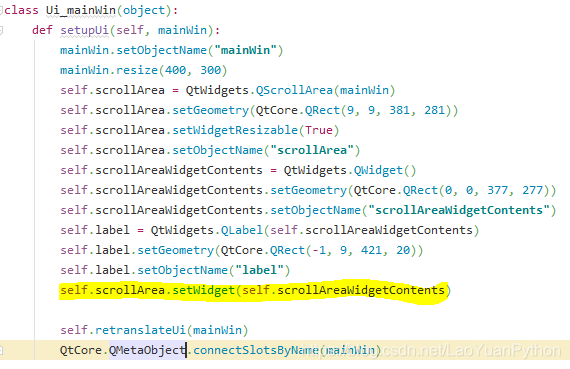
并没有出现滚动条。老猿做了各种测试,甚至发现将ui文件生成的如下代码:

将上面代码中标黄色语句的改成:self.scrollArea.setWidget(self.label)
发现能正常处理,滚动条会出现。但Designer到代码的这个处理步骤是标准步骤,且老猿查了资料使用scrollAreaWidgetContents这种方式确实是标准处理方法。那肯定是有属性设置不对,但QScrollArea的属性就那么几个,老猿想到布局上,将窗口布局打开,同时将Scroll Area部件及label部件的大小策略进行了调整,还是不行。最后才发现Scroll Area部件跟窗口一样,本身也有布局,需要将其布局打开才行。通过鼠标右键单击Scroll Area部件,选择Lay out,弹出布局设置。如图:

设置Scroll Area部件的布局后,再生成代码运行,运行截图如下:

问题成功解决。
