1.code snippet:代码片段
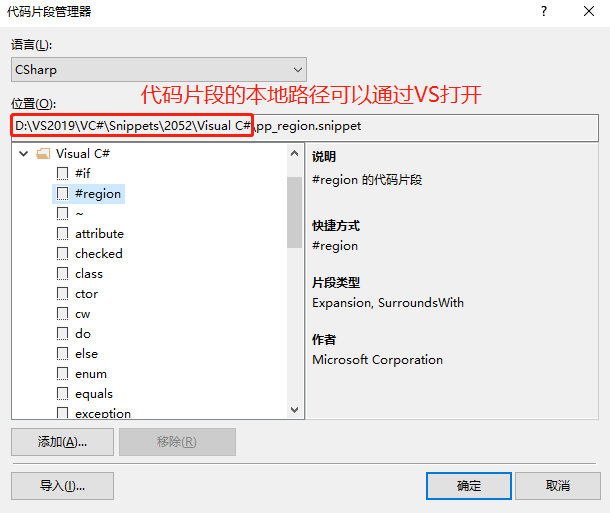
C#中的代码段诸如prop、ctor等通过两下Tab键自动生成固定模式代码的技术,叫code snippet。可以在VS【工具】——【代码片段管理器】——【CSharp】——【VisualC#】看到所有的代码片段。



<?xml version="1.0" encoding="utf-8"?> <CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"> <CodeSnippet Format="1.0.0"> <Header> <Title>propn</Title> <Shortcut>propn</Shortcut> <Description>类名属性和支持字段的代码片段</Description> <Author>Microsoft Corporation</Author> <SnippetTypes> <SnippetType>Expansion</SnippetType> </SnippetTypes> </Header> <Snippet> <Declarations> <Literal> <ID>type</ID> <ToolTip>属性类型</ToolTip> <Default>int</Default> </Literal> <Literal> <ID>property</ID> <ToolTip>属性名</ToolTip> <Default>MyProperty</Default> </Literal> <Literal> <ID>field</ID> <ToolTip>支持此属性的变量</ToolTip> <Default>myVar</Default> </Literal> </Declarations> <Code Language="csharp"> <![CDATA[private $type$ $field$; public $type$ $property$ { get { return $field$;} set { $field$ = value; this.RaisePropertyChanged("$property$"); } } $end$]]> </Code> </Snippet> </CodeSnippet> </CodeSnippets>
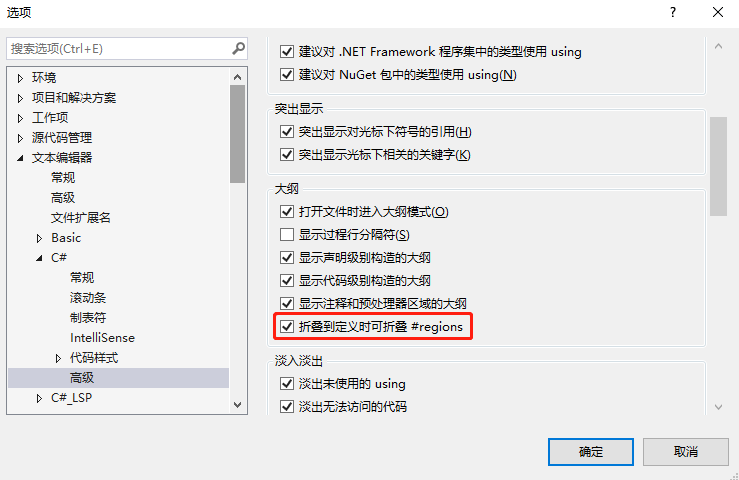
2.如何在VS中折叠到定义时 Ctrl+M+O连通#region一同折叠

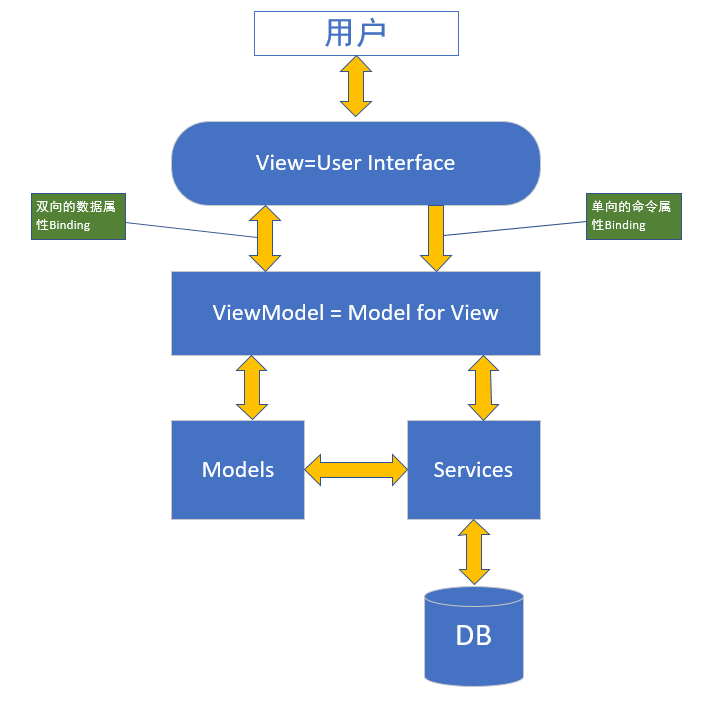
3.写软件UI的精髓文不如表,表不如图
4.MVVM设计模式详解
4.1 MVVM=Model-View-ViewModel
4.2 为什么要使用MVVM模式
团队层面:统一思想方式和实施办法(套路和路数是固定的)
架构层面:稳定、解耦(橘子皮原理)
代码层面:可读、可测、可替换
4.3 Model:现实世界中对象的抽象结果
View:UI
ViewModel:Model for View
ViewModel与View的沟通:传递数据<<--->>数据属性 DependencyProperty 传递操作<<-->>命令属性 类似方法、事件与命令
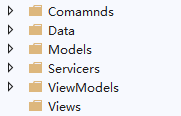
5.MVVM一般要建立的几个文件夹


6.SimpleMVVM


/// <summary> /// ViewModel的基类 /// </summary> class NotificationObject : INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; public void RaisePropertyChanged(string propertyName) { if (PropertyChanged != null) { PropertyChanged.Invoke(this, new PropertyChangedEventArgs(propertyName)); } } }

class DelegateCommand : ICommand { public event EventHandler CanExecuteChanged; public bool CanExecute(object parameter) { if (CanExecuteFunc==null) { return true; } return CanExecuteFunc(parameter); } public void Execute(object parameter) { if (ExecuteAction==null) { return; } ExecuteAction(parameter); } public Action<object> ExecuteAction { get; set; } public Func<object,bool> CanExecuteFunc { get; set; }//接受一个object参数,返回一个bool类型参数 }

class MainWindowViewModel:NotificationObject { private double input1; public double Input1 { get { return input1; } set { input1 = value; this.RaisePropertyChanged("Input1"); } } private double input2; public double Input2 { get { return input2; } set { input2 = value; this.RaisePropertyChanged("Input2"); } } private double result; public double Result { get { return result; } set { result = value; this.RaisePropertyChanged("Result"); } } public DelegateCommand AddCommand { get; set; } private void Add(object prop) { Result = Input1 + Input2; } public DelegateCommand SaveCommand { get; set; } private void Save(object prop) { SaveFileDialog dlg = new SaveFileDialog(); dlg.ShowDialog(); } public MainWindowViewModel() {//将命令的方法与委托命令属性关联起来 AddCommand = new DelegateCommand(); AddCommand.ExecuteAction = new Action<object>(Add); SaveCommand = new DelegateCommand(); SaveCommand.ExecuteAction = new Action<object>(Save); } }

<Window x:Class="SimpleMvvmDemoClient.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:SimpleMvvmDemoClient" mc:Ignorable="d" Title="MainWindow" Height="300" Width="300"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="30"/> <RowDefinition Height="20*"/> <RowDefinition Height="20*"/> <RowDefinition Height="20*"/> <RowDefinition Height="20*"/> </Grid.RowDefinitions> <Button Content="Save" Grid.Row="0" Command="{Binding SaveCommand}"/> <TextBox Grid.Row="1" Text="{Binding Input1}" Margin="10" Background="AliceBlue" TextAlignment="Center" FontSize="30"/> <TextBox Grid.Row="2" Text="{Binding Input2}" Margin="10" Background="AliceBlue" TextAlignment="Center" FontSize="30"/> <TextBox Grid.Row="3" Text="{Binding Result}" Margin="10" Background="AliceBlue" TextAlignment="Center" FontSize="30"/> <Button Content="Add" Grid.Row="4" Margin="10" Command="{Binding AddCommand}"/> </Grid> </Window>
UI的后台代码只有一句话:this.DataContext = new MainWindowViewModel(); 即可
