一、概述
在Designer的部件栏Item Views中提供了PyQt和Qt已经实现好的table View(表视图)部件,table View对应的类为QTableView,QTableView类提供表视图的默认Model/View实现。这儿的所说的表视图老猿理解为类似通过行和列定位数据的表格形式的数据展现方式。
QTableView是PyQt和Qt提供的一种表视图的实现,用于显示存储在Model模型中的数据项。QTableView类是Model/View类之一,是QtModel/View框架的一部分。
QTableView实现QAbstractItemView类定义的接口,以便于在视图中显示从QAbstractItemModel类派生的Model模型提供的数据。
在QTableView对应视图中,可以通过用鼠标单击单元格或使用箭头键来在表格中的数据之间切换。因为QTableView在默认情况下启用tabKeyNavigation属性,所以可以使用Tab和Backtab键在单元格之间前后移动。
QTableView对应视图可以显示垂直表头(类似列名)和水平表头(类似行标题),可以根据需要对表头进行隐藏或展示。
二、QTableView属性介绍
2.1、Designer中QTableView相关的属性
在Designer中Item Views中的table View的属性只有showGrid、gridStyle、sortingEnabled、wordWrap、cornerButtonEnbaled以及Header这些属性,如图:

2.2、showGrid属性
showGrid属性用于控制视图中数据项之间是否显示网格,如果该属性为True,则绘制网格;如果该属性为False,则不绘制网格。
showGrid属性默认值为True,可以通过showGrid() 和setShowGrid(bool show)来访问或设置该属性。
2.3、gridStyle属性
gridStyle属性用于控制视图数据网格的样式,此属性只有在showGrid属性为True时才有作用。
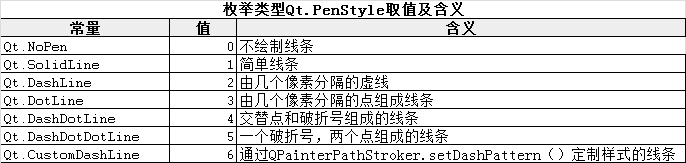
gridStyle属性的类型为枚举类型Qt.PenStyle,其取值及含义如下:

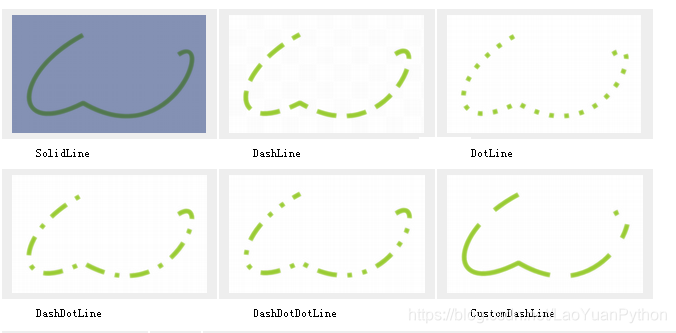
相关线条示例
相关方法
可以使用gridStyle() 、setGridStyle(Qt.PenStyle style)方法访问或设置gridStyle属性。
2.3、sortingEnabled属性
sortingEnabled属性用于控制是否启用视图按列排序功能,如果此属性为True,则对tableView视图中的数据启用排序,如果此属性为False,则不启用排序。默认值为False。
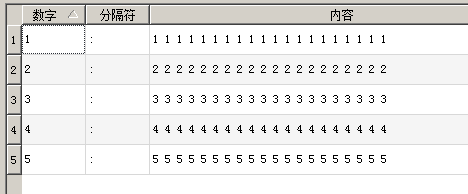
当启用排序后,在视图的表头中排序列升序排序则有正三角形标记,倒序则有倒三角标记,如图:

当点击表头的其他列时,则排序以点击列进行重新排序。如图以内容字段倒序排序:

可以通过方法isSortingEnabled()、setSortingEnabled(bool enable)对该属性进行访问和设置。
2.4、wordWrap属性
wordWrap属性用于控制视图中数据项文本的换行策略。如果此属性为True,则在数据项文本中分词的适当处进行换;否则数据项文本不进行换行处理。默认情况下,此属性为True。
请注意,即使启用了换行,单元格也不会展开以适合所有文本,如果数据项的空间无法展示所有内容,则会根据textElideMode设定的省略号模式在文本中插入省略号。
该属性可以通过wordWrap()和setWordWrap(bool wordWrap)来进行访问和设置。
2.5、cornerButtonEnabled属性
cornerButtonEnabled属性用于控制是否启用左上角的按钮。如果此属性为True,则启用视图左上角的按钮,单击此按钮将选择表视图中的所有数据,否则此按钮点击没有任何作用。
默认情况下,此属性为True。可以通过isCornerButtonEnabled() 、setCornerButtonEnabled(bool enable)来访问和设置此属性。
如图:

在cornerButtonEnabled为True的情况下,点击上图蓝色标记的视图左上角按钮则会将视图中所有数据选中。
2.6、标题表头相关属性
2.6.1、概述
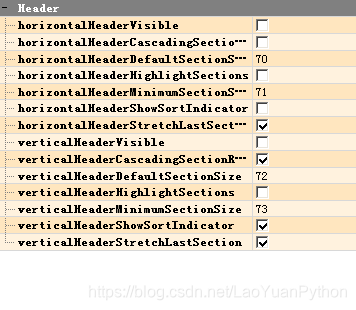
在Qt Designer中,对于表视图QTableView,在属性在下面有专门一栏列出了跟标题相关的属性,如图:

这些属性并不是QTableView的直接属性,而是QTableView的horizontalHeader和verticalHeader两个属性的子属性。
2.6.2、horizontalHeader和verticalHeader
horizontalHeader和verticalHeader分别表示视图数据项的水平标题(或称为水平表头,对应个列名)和垂直标题(或称为垂直表头,对应各行标题),水平标题表示每列的标题如字段名,垂直标题表示每行的标题如行号。
horizontalHeader和verticalHeader分别通过QTableView的horizontalHeader()和verticalHeader()方法获取,返回类型为QHeaderView类型,可以通过QTableView的方法setVerticalHeader(QHeaderView header)、setHorizontalHeader(QHeaderView header)来设置。
2.6.3、Qt Designer标题属性与QHeaderView对应关系
2.6.3.1、horizontalHeaderVisible和verticalHeaderVisible
这两个属性都对应QHeaderView的visible属性,表示标题是否可见,该属性实际上是从QWidget继承过来的属性,可以通过isVisible()、setVisible(bool visible)进行访问。
2.6.3.2、horizontalCascadingSectionResizes和verticalCascadingSectionResizes属性
horizontalCascadingSectionResizes和verticalCascadingSectionResizes这两个属性都对应QHeaderView的CascadingSectionResizes属性,
CascadingSectionResizes属性用于控制当用户调整标题的区域(sections)大小达到其最小值时,是否将交互式大小调整级联到下一区域。关于这个属性大家可以参考《PyQt(Python+Qt)学习随笔:QHeaderView的CascadingSectionResizes属性》相关的介绍。
2.6.3.3、horizontalHeaderDefaultSectionSize和verticalHeaderDefaultSectionSize属性
horizontalHeaderDefaultSectionSize和verticalHeaderDefaultSectionSize这两个属性都对应QHeaderView的defaultSectionSize属性,defaultSectionSize用于控制标题头各字段区域的在重写调整大小之前的默认大小。
注意:defaultSectionSize这个属性的值仅对大小调整模式resizeMode设置为 Interactive 或 Fixed时有效。
默认情况下,此属性的值依赖于样式。因此,当样式更改时,此属性将同时根据样式的设置更新。当代码调用setDefaultSectionSize()后,此属性就不再受样式的影响,而调用resetDefaultSectionSize()将恢复根据样式的设置更新。
可以使用方法defaultSectionSize()、setDefaultSectionSize(int size)来访问和设置该属性的值。
2.6.3.4、horizontalHeaderHighlightSections和verticalHeaderHighlightSections属性
horizontalHeaderHighlightSections和verticalHeaderHighlightSections这两个属性对应QHeaderView的highlightSections属性,highlightSections属性用于控制当选择了tableView视图中数据项时,对应的表头区域是否高亮。
可以通过方法highlightSections() 、setHighlightSections(bool highlight)来访问或设置该属性相关的值。
2.6.3.5、horizontalHeaderMinimumSectionSize和verticalHeaderMinimumSectionSize属性
horizontalHeaderMinimumSectionSize和verticalHeaderMinimumSectionSize这两个属性对应QHeaderView的minimumSectionSize属性,该属性用于控制表头各字段区域的最小大小。
minimumSectionSize是允许的最小尺寸,如果设置为-1,QHeaderView将使用globalStrut(globalStrut是用于控制所有界面交互元素的最小大小)的最大值或fontMetrics(fontMetrics为当前部件字体对应的字符或字符串大小的计算度量数据,如baseline(基线)、width、asent(超出基线的高度)、decent(基线之下的高度))指定的大小。
minimumSectionSize属性的设置对所有大小调整模式都有效。
2.6.3.6、horizontalHeaderShowSortIndicator和verticalHeaderShowSortIndicator属性
horizontalHeaderShowSortIndicator和verticalHeaderShowSortIndicator这两个属性对应QHeaderView的showSortIndicator属性,showSortIndicator属性用于控制表头是否显示排序标记。排序标记会显示在当前点击选择的标题字段上。
注意在排序标记显示属性showSortIndicator为True的情况下:
- 在首次显示视图时,默认显示在第一列和第一行的标题上,但此时如果应用数据未进行排序处理,实际显示数据是按数据生成顺序显示;
- 当点击水平标题时,就会按点击字段对视图数据排序显示,再次点击就会反序显示;
- 当点击竖直标题时,排序标记会变化,但视图中的数据无变化,如果需要变化,应用需要进行调整。
以上情况是老猿验证的情况,最后一点是否正确老猿暂时不能完全确认。
showSortIndicator属性可以通过方法isSortIndicatorShown() 、setSortIndicatorShown(bool show)进行访问或设置。
2.6.3.7、horizontalHeaderStretchLastSection和verticalHeaderStretchLastSection属性
horizontalHeaderStretchLastSection和verticalHeaderStretchLastSection这两个属性对应QHeaderView的stretchLastSection属性,stretchLastSection属性用于控制最后一个显示的表头是否占用视图中所有可用空间。
stretchLastSection属性默认值为False,可以通过stretchLastSection()、setStretchLastSection(bool stretch)方法进行访问和设置。
一般情况下,只有水平表头才需要设置该属性,竖直表头也可以设置该属性,并且在视图中数据行数不多时会拉伸最后一行数据占用整个视图的空间,但并没有多少实际意义。
三、小结
本节详细介绍了QTableView对应的表视图在Designer中相关的属性的含义及访问方法,并介绍了表视图整体的功能和作用。总体来说表视图就是类似展现表格数据的视图,它可以和存储为关系型数据库中的表、excel表格中的数据对应Model配合使用。表格可以设置行名、列名、行高、列高,可以设置是否展示网格以及网格的线条是什么形状等相关的外观。
广告
老猿关于PyQt的付费专栏《使用PyQt开发图形界面Python应用》只需要9.9元,该部分与第十五章的内容基本对应,但同样内容在付费专栏上总体来说更详细、案例更多。本节内容在付费专栏的《第十九章、Model/View开发:QTableView的功能及属性》。如果有兴趣也愿意支持老猿的读者,欢迎购买付费专栏。
