extjs的表格功能非常强大,包括了排序,缓存,拖动,隐藏某一列,自动显示行号,列汇总,单元格编辑等实用功能.表格由类Ext.grid.GridPanel定义,继承自Panel,其xtype为grid.Extjs中表格Grid必须包含列定义信息,并指定表格的数据存储器Store.表格的列信息由类Ext.grid.ColumnModel定义,而表格的数据存储器则是由Ext.data.Store定义,数据存储器根据解析数据的不同分为JsonStore,simleStore,GroupingStore等.
大家知道要使用Extjs必须引入他的库,所以我们要引入以下几个文件:
ext-all.css
ext-base.js
ext-all.js
PS:笔者采用的是extjs3.0版本
那怎么加载插件呢?放心,extjs有自己加载的方法:
Ext.onReady(function(){
//coding...
}
下面我们看一个简单实例代码:

Ext.onReady(function(){
var cm =new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'descn'}
]);
//数据定义
var data=[
['1','name1','descn1'],
['2','name1','descn2'],
['3','name1','descn3'],
['4','name1','descn4'],
['5','name1','descn5']
];
//数据源定义
var ds=new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'name'},
{name:'descn'}
])
});
ds.load();
var grid = new Ext.grid.GridPanel({
renderTo:Ext.getBody(),
ds:ds,
cm:cm,
300,
autoHeight:true
});
});
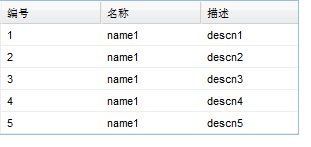
实例效果:

后期表格中的数据都是可以用json从后台获取的哦.这样既有了效率又有了良好的ui界面,何乐而不为呢.
