Bootstrap 图标由 Glyphicons 提供。详情可以去bootstrap官网进行查看。
用法:
<i class="icon_class_name"></i>
实例:一个搜索表单

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Example of using icons in search form - Bootstrap version 2.0</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Example of using icons in search form - Bootstrap version 2.0 from w3cschool.cc"> <meta name="author" content=""> <!-- Le styles --> <link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet"> <style type="text/css"> form { margin-top: 50px; } </style> <!-- Le HTML5 shim, for IE6-8 support of HTML5 elements --> <!--[if lt IE 9]> <script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!-- Le fav and touch icons --> <link rel="shortcut icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/favicon.ico"> <link rel="apple-touch-icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon.png"> <link rel="apple-touch-icon" sizes="72x72" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="114x114" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-114x114.png"> </head> <body> <div class="container"> <div class="row"> <div class="span12"> <form class="well form-search"> <input type="text" class="input-medium search-query"> <button type="submit" class="btn"><i class="icon-search"></i> Search</button> </form> </div> </div> <footer> <p>© Company 2013</p> </footer> </div> </body> </html>
效果:

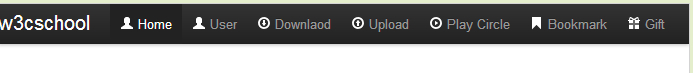
实例:在导航中使用图标

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Example icons in navigation with Bootstrap version 2.0 from w3cschool.cc</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Example icons in navigation with Bootstrap version 2.0 from w3cschool.cc"> <meta name="author" content=""> <!-- Le styles --> <link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet"> <!-- Le HTML5 shim, for IE6-8 support of HTML5 elements --> <!--[if lt IE 9]> <script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!-- Le fav and touch icons --> <link rel="shortcut icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/favicon.ico"> <link rel="apple-touch-icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon.png"> <link rel="apple-touch-icon" sizes="72x72" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="114x114" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-114x114.png"> </head> <body> <div class="navbar navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </a> <a class="brand" href="#">w3cschool</a> <div class="nav-collapse"> <ul class="nav"> <li class="active"><a href="#"><i class="icon-user icon-white"></i> Home</a></li> <li><a href="#about"><i class="icon-user icon-white"></i> User</a></li> <li><a href="#about"><i class="icon-download icon-white"></i> Downlaod</a></li> <li><a href="#about"><i class="icon-upload icon-white"></i> Upload</a></li> <li><a href="#about"><i class="icon-play-circle icon-white"></i> Play Circle</a></li> <li><a href="#about"><i class="icon-bookmark icon-white"></i> Bookmark</a></li> <li><a href="#about"><i class="icon-gift icon-white"></i> Gift</a></li> </ul> </div><!--/.nav-collapse --> </div> </div> </div> <hr> </div> <!-- /container --> <!-- Le javascript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-transition.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-modal.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tab.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tooltip.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-popover.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-button.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-collapse.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-carousel.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-typeahead.js"></script> </body> </html>
效果如下:

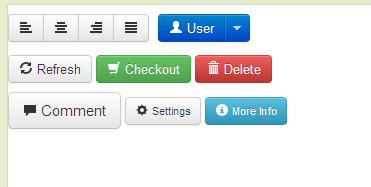
实例:在按钮和按钮组中使用图标

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Example of using icons in buttons and button groups - Bootstrap version 2.0</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Example of using icons in buttons and button groups - Bootstrap version 2.0 from w3cschool.cc"> <meta name="author" content=""> <!-- Le styles --> <link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet"> <style type="text/css"> form { margin-top: 50px; } </style> <!-- Le HTML5 shim, for IE6-8 support of HTML5 elements --> <!--[if lt IE 9]> <script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!-- Le fav and touch icons --> <link rel="shortcut icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/favicon.ico"> <link rel="apple-touch-icon" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon.png"> <link rel="apple-touch-icon" sizes="72x72" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="114x114" href="../bootstrap/twitter-bootstrap-v2/docs/examples/images/apple-touch-icon-114x114.png"> </head> <body> <div class="container"> <div class="row"> <div class="span4"> <div class="btn-toolbar" style="margin-bottom: 9px"> <div class="btn-group"> <a class="btn" href="#"><i class="icon-align-left"></i></a> <a class="btn" href="#"><i class="icon-align-center"></i></a> <a class="btn" href="#"><i class="icon-align-right"></i></a> <a class="btn" href="#"><i class="icon-align-justify"></i></a> </div> <div class="btn-group"> <a class="btn btn-primary" href="#"><i class="icon-user icon-white"></i> User</a> <a class="btn btn-primary dropdown-toggle" data-toggle="dropdown" href="#"><span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#"><i class="icon-pencil"></i> Edit</a></li> <li><a href="#"><i class="icon-trash"></i> Delete</a></li> <li><a href="#"><i class="icon-ban-circle"></i> Ban</a></li> <li class="divider"></li> <li><a href="#"><i class="i"></i> Make admin</a></li> </ul> </div> </div> <p> <a class="btn" href="#"><i class="icon-refresh"></i> Refresh</a> <a class="btn btn-success" href="#"><i class="icon-shopping-cart icon-white"></i> Checkout</a> <a class="btn btn-danger" href="#"><i class="icon-trash icon-white"></i> Delete</a> </p> <p> <a class="btn btn-large" href="#"><i class="icon-comment"></i> Comment</a> <a class="btn btn-small" href="#"><i class="icon-cog"></i> Settings</a> <a class="btn btn-small btn-info" href="#"><i class="icon-info-sign icon-white"></i> More Info</a> </p> </div> </div> </div> <!-- Le javascript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-transition.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-alert.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-modal.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tab.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tooltip.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-popover.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-button.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-collapse.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-carousel.js"></script> <script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-typeahead.js"></script> </body> </html>
效果如下: