首先来看一下前端性能优化所涉及的层面有如下四个:网络层面,构建层面,浏览器渲染层面,服务端层面

具体的优化点有:资源合并与压缩,图片编码原理和类型的选择,浏览器的渲染机制,懒加载与预加载,浏览器存储,缓存机制,PWA,Vue-SSR等等
首先来了解一下web前端的本质
web前端的本质是一种GUI软件,是可以直接借鉴其他GUI系统架构设计的方法,但是web前端有点特别
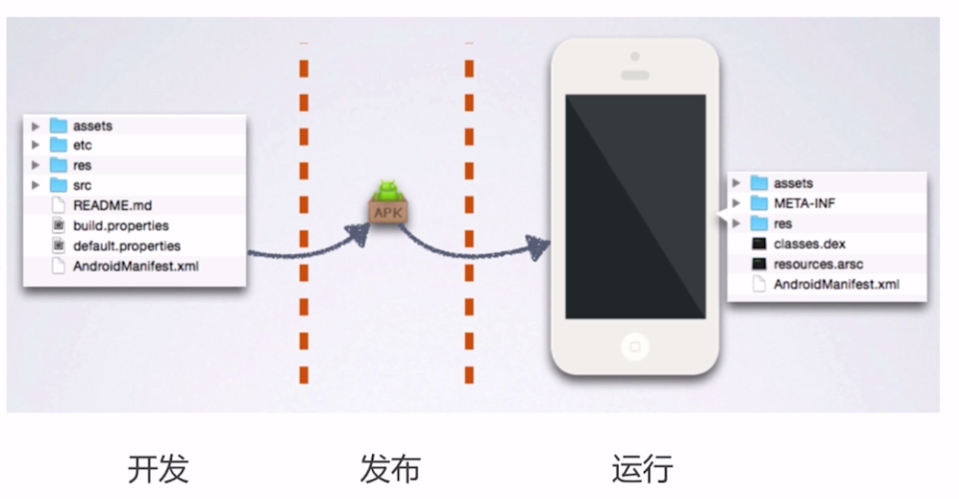
下面是CS架构的GUI软件的开发和部署过程,CS架构的GUI软件在用户从商店下载下来后,是一个APK包,通过解压安装到手机的操作系统上,实际上当打开这个APP的时候需要访问的资源都已经在手机本地有一份了,访问的是本地的资源

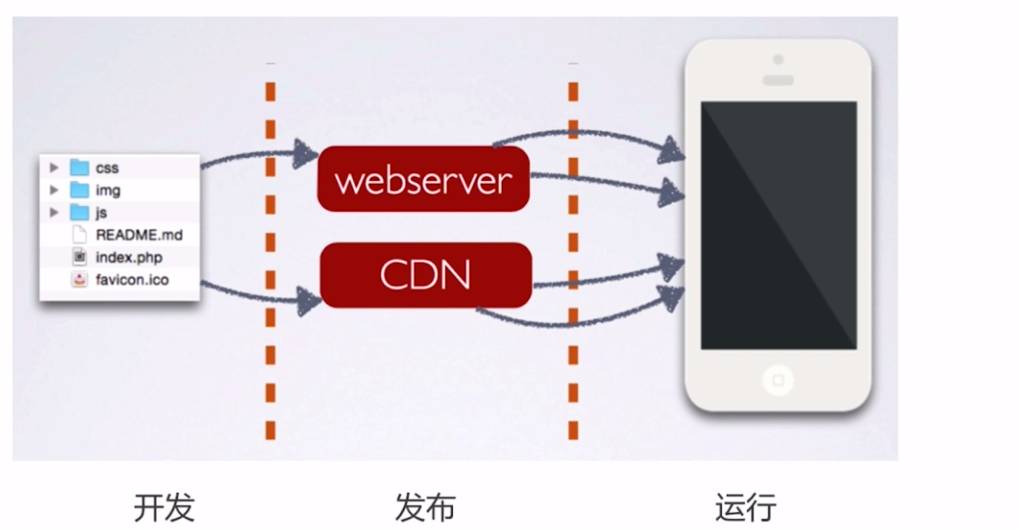
而web前端的开发和部署过程跟APP是不一样的,如下:

发布的过程跟cs架构不一样,不是发布一个安装包,而是将前端代码发布到远程服务器(webServer)和远程的CDN上,那么运行的过程是用户使用浏览器输入相应网址,这时候浏览器才会向远程的浏览器发出请求,动态的增量式加载静态资源,所以web前端去访问的过程是动态的增量的加载静态资源的过程,通过浏览器发出HTTP请求到远程的服务端,有服务端返回,最终浏览器拿到资源,那么这个过程中能够更快的拿到资源对web前端来说体验就会更好
浏览器的一个请求从发送到返回都经历了什么
详情查看:前端性能优化成神之路—浏览器的一个请求从发送到返回都经历了什么
资源合并与压缩减少HTTP请求
详情查看:前端性能优化成神之路—资源合并与压缩减少HTTP请求
图片相关优化
详情查看:前端性能优化成神之路—图片相关的优化
CSS放在页面最上部,javascript放在页面最下面
浏览器会在下载完成全部CSS之后才对整个页面进行渲染,因此最好的做法是将CSS放在页面最上面,让浏览器尽快下载CSS。如果将 CSS放在其他地方比如 BODY中,则浏览器有可能还未下载和解析到 CSS就已经开始渲染页面了,这就导致页面由无 CSS状态跳转到 CSS状态,用户体验比较糟糕,所以可以考虑将CSS放在HEAD中
Javascript则相反,浏览器在加载javascript后立即执行,有可能会阻塞整个页面,造成页面显示缓慢,因此javascript最好放在页面最下面。但如果页面解析时就需要用到javascript,这时放到底部就不合适了。
Lazy Load Javascript(只有在需要加载的时候加载,在一般情况下并不加载信息内容。)随着 Javascript框架的流行,越来越多的站点也使用起了框架。不过,一个框架往往包括了很多的功能实现,这些功能并不是每一个页面都需要的,如果下载了不需要的脚本则算得上是一种资源浪费 -既浪费了带宽又浪费了执行花费的时间。目前的做法大概有两种,一种是为那些流量特别大的页面专门定制一个专用的 mini版框架,另一种则是 Lazy Load。
图片懒加载(lazyload image)
查看这篇文章:前端性能优化--图片懒加载(lazyload image)
非核心代码异步加载
查看这篇文章:前端性能优化-异步加载
利用浏览器缓存(重点)
查看这篇文章:前端性能优化成神之路-利用浏览器缓存
使用CDN
CDN是网络层的性能优化,就是在将一些css文件和js文件放到CDN服务器上,然后直接链接这里的文件,就是让网络快速到达服务端把资源请求过来
尤其是当第一次请求页面的时候,浏览器缓存起不到任何作用,那么使用CDN就是一个很重要的性能优化的一个点
预解析DNS
什么是 DNS Prefetch ?
DNS Prefetch 是一种DNS 预解析技术,当你浏览网页时,浏览器会在加载网页时对网页中的域名进行解析缓存,这样在你单击当前网页中的连接时就无需进行DNS的解析,减少用户等待时间,提高用户体验。
Dns-prefetch是浏览器上的可以降低延迟的技术
使用方式直接在link标签上添加这个属性
<link rel="dns-prefetch" href="http://www.spreadfirefox.com/"> <link rel="dns-prefetch" href="//www.spreadfirefox.com">
控制dns预解析是否开启
服务器和浏览器都可以开启关闭dns预解析功能,浏览器关闭预解析功能如下
<meta http-equiv="x-dns-prefetch-control" content="off"> //通过设置on可以开启dns预解析
浏览器上配置dns预解析
可以关闭浏览器的dns预解析功能
network.dns.disablePrefetch设置为true
浏览器在https协议下默认dns预解析不可用,可以通过设置
network.dns.disablePrefetchFromHTTPS 的值为false来启动
dns-prefetch需慎用,多页面重复DNS预解析会增加重复DNS查询次数。