工厂模式介绍
将new操作符单独进行封装,遇到new时,就要考虑是否该使用工厂模式
举一个生活当中的示例:
你要去购买汉堡,直接点餐,取餐,不会自己动手做,商店要“封装” 做汉堡的工作,做好直接给购买者,而不是商店给你面粉,工具让你自己去做
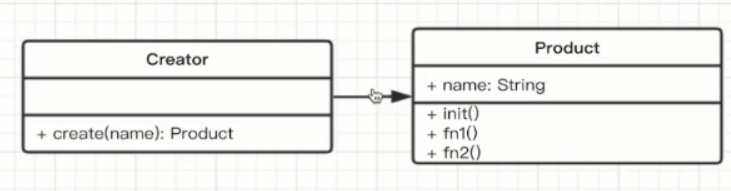
UML类图和代码示例

class Product { constructor (name){ this.name = name } init () { console.log(`init:${this.name}`) } fn () { console.log(`fn:${this.name}`) } } class Creator { create (name) { return new Product(name) } } // 测试 let creator = new Creator() let p1 = creator.create('p1') p1.init() p1.fn()
设计原则验证
构造函数和创建者分离,符合开放封闭原则
场景示例
jQuery - $('div')
Jquery就是工厂模式,向外面暴露一个方法,方法返回一个JQuery对象
class jQuery { constructor(seletor) { let slice = Array.prototype.slice let dom = slice.call(document.querySelectorAll(seletor)) let len = dom ? dom.length : 0 for(let i = 0; i < len; i++){ this[i] = dom[i] } this.length = len this.seletor = seletor || '' } append(node){ } addClass(name){ } html(data){ } } window.$ = function (selector) { // 工厂模式 return new jQuery(selector) } // 测试代码 var $p = $('p') console.log($p) console.log($p.addClass)
React.createElement(创建虚拟DOM对象的方法)
// 创建虚拟DOM对象 const vDom1 = React.createElement('h1', {id: myId.toLowerCase()}, msg.toUpperCase()) //渲染虚拟DOM ReactDOM.render(vDom1, document.getElementById('test1'))

vue异步组件