nodejs 下载地址:http://pan.baidu.com/s/1bnz2oPp 提取密码:0mip
1、最简单的编译less
在安装好nodejs后,cmd 进入控制台 安装 lessc : npm install lessc -g
在每次修改less文件后,需要手动的去执行 命令编译less文件 : E:zmappwebRoothtmlstaticcss> lessc index.less>index.css 回车,就可以看到less文件已经编译,刷新页面即可。
2、用gulp 监听 less文件 去编译less
在安装nodejs后,cmd 进入控制台 需要安装一下几个插件
1> 安装gulp, npm install gulp --save-dev 安装在对应的目录中,如:E:zmappwebRoothtmlstatic npm install gulp --save-dev
2>安装好gulp后再安装gulp-lessc,npm install gulp-lessc --save-dev 安装在对应的目录中,如:E:zmappwebRoothtmlstatic npm install gulp-lessc --save-dev
3> 安装好gulp-lessc后再安装 gulp-livereload,npm install gulp-livereload --save-dev 安装在对应的目录中,如:E:zmappwebRoothtmlstatic npm install gulp-livereload --save-dev
4> 安装好gulp-livereload后再安装 gulp-watch ,npm install gulp-watch --save-dev 安装在对应的目录中,如:E:zmappwebRoothtmlstatic npm install gulp-watch --save-dev
5> 如果需要对css文件进行压缩,需要安装gulp-minify-css, npm install gulp-minify-css --save-dev 安装在对应的目录中,如:E:zmappwebRoothtmlstatic npm install gulp-minify-css --save-dev
前面四个步骤都是可以安装到全局中的,安装命令为:C:>npm install -g gulp-watch 、C:>npm install -g gulp-less等等 ,但是第五步需要安装在指定的文件夹中。
在安装好上面的插件后,需要在相应的文件目录下面建一个gulpFile.js文件。文件代码如下:
var gulp = require('gulp'),
less = require('gulp-less'),
livereload = require('gulp-livereload'),
//cssmin = require("gulp-minify-css"),
watch = require("gulp-watch");
//压缩css文件需要的配置
//gulp.task("cssminify", function () {
//return gulp.src("index.css")
//.pipe(cssmin())
//.pipe(gulp.dest("")).pipe(livereload());
//});
gulp.task("lessc", function () {
gulp.src("css/index.less")
.pipe(less())
.pipe(gulp.dest("css/"))
.pipe(livereload());
});
gulp.task("watch", function (file) {
livereload.listen();
livereload.changed(file.path);
gulp.watch('css/index.less', ['lessc']);
//gulp.watch('*.css', ['cssminify']);//压缩
});
gulp.task('default', ['watch'], function () {
gulp.start('lessc');未压缩的文件 css
//gulp.start('lessc', 'cssminify');//压缩后的文件 css
});
上面中的 index.less可以换成*.less,换成*.less后,是检查文件里面的所有的less文件。
在上面的所有步骤都准备好后,就可以进行我们的less文件监控。
cmd 进入到相应的目录中:
E:zmappwebRoothtmlstatic
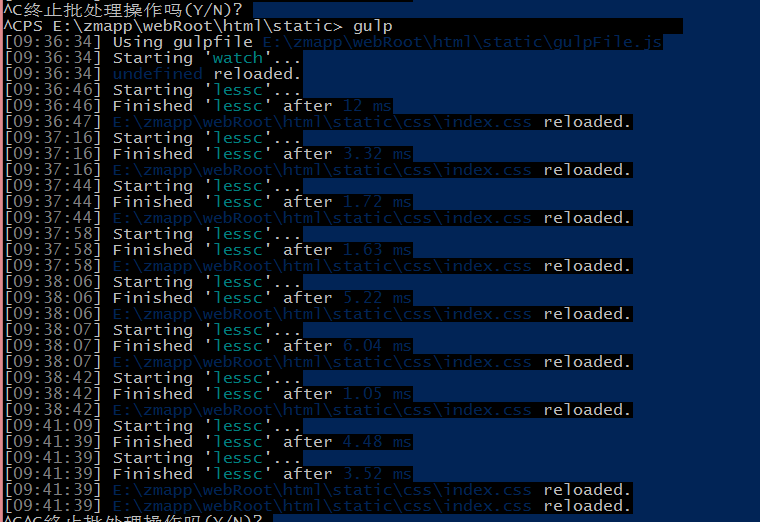
在去执行 gulp 回车后 就会看到如下图提示:

那么我们这样就可以进行我们的less编译的过程了。
第一次写这样的东西,写得不好,请见谅。谢谢