以下内容一个小组共55分,看完之后对此部分整体打分
张越洋
- 过去两天完成了哪些任务
- 如何进行团队代码的版本管理
- 如何使用微信云开发
- 如何使用管理微信开发团队
- 接下来的计划
- 沟通前后端成员,监督、提醒他们尽快完成各自的进度
- 还剩下哪些任务
- 完善接口文档、细致的任务分配和完成要求
- 燃尽图

- 遇到了哪些困难
- 如何既使用微信的云开发,又使用GitHub团队?
- 团队开发的一般流程?
- 团队成员们都没有开发经验,在组长这个位置上体现出来的问题就是如何进行前后端的管理调度
- 有哪些收获和疑问
- 收获:在这种情况下,请教同学往往比上网查询更直接有效
- 疑问:
- 尚不清楚如何能做好组员间的沟通问题
- 怎样能更好地在团队中发挥组长的功能
杨世杰
- 过去两天完成了哪些任务
- 服务器端环境的搭建,数据库基本表的建立,简单接口实现对用户信息的增删改查操作。
- 展示GitHub当日代码/文档签入记录

- 接下来的计划
- 实现更多接口,如任务信息的增删改查
- 还剩下哪些任务
- 整出所有接口并给出api文档。
- 燃尽图:组内共用
- 遇到了哪些困难
- 对后端架构不了解,考虑SpringBoot和flask 等框架
- 有哪些收获和疑问
- 由于不可能在短时间内对Spring了解透彻,就只能跟着教学现敲代码,直接开始学数据库连接部分。能在服务器上成功部署并实现接口还是有点成就感hhh。
林宏海
- 过去两天完成了哪些任务
- 完成了任务系统和百科的个人信息页面

- 完善API文档
- 完成了任务系统和百科的个人信息页面
- 还剩下哪些任务
- 燃尽图:组内共享
- 遇到了哪些困难
- 一开始不知道微信小程序开发平台需要的是哪种语言;怎么从后端获得数据;微信的各种api该如何使用;多人合作怎么共同开发......
- 有哪些收获和疑问
- 收获:了解了微信小程序是通过wxml+wxss+js共同开发 ,wxml和wxss跟web端的html和css没有什么太大的区别
- 疑问:目前还不知道怎么通过前端与后端绑定数据,在前端中显示出来
龚洋林
- 过去两天完成了哪些任务
- 完成了聊天界面和百科的个人回答页面。

- 接下来的计划
- 还剩下哪些任务
- 燃尽图
- 遇到了哪些困难
- 本来以为微信小程序开发平台应该是和前端的html、css和js差不多的,结果实际一上手发现差别还是有点大的。界面设计起来也没有那么的得心应手。
- 有哪些收获和疑问
- 收获:这两天又重新看了关于微信开发代码的一些视频,了解了微信小程序wxml+wxss+js开发的大致方法 ,明白了wxml和wxss跟web端的html和css一些区别,让自己更加好的上手微信小程序开发。
- 疑问:界面方面还是有一些的细节问题没有解决;对于接口的运用还不够熟悉。
陈文彬
- 过去两天完成了哪些任务
- 完成了前端主页,市场,任务详情页,筛选页面的编写

- 完成了前端主页,市场,任务详情页,筛选页面的编写
- 接下来的计划
- 还剩下哪些任务
- 燃尽图:组内共用
- 遇到了哪些困难
- 困难:组件定位困难,不能自己拖动调整
- 有哪些收获和疑问
- 收获:学会了小程序前端简单开发
- 疑问:前后端如何交互
展示组内最新成果(10分)
项目打包上传至服务器并启用
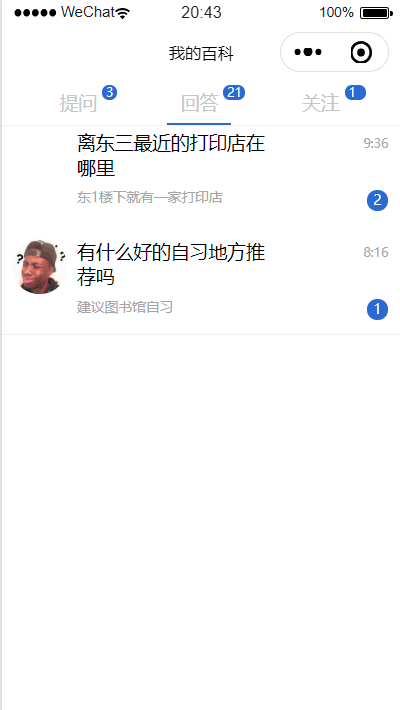
校园百科-问答界面
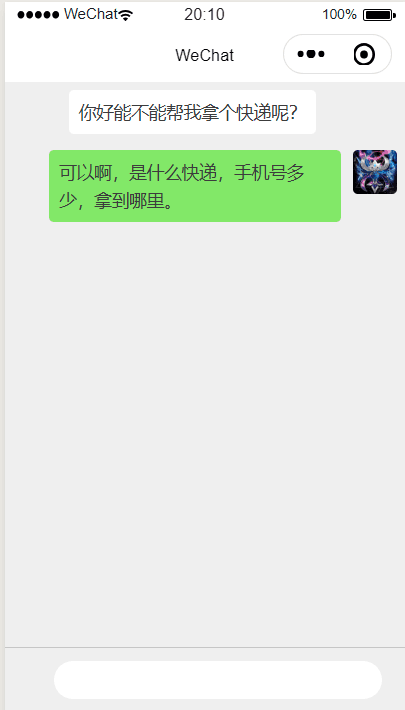
任务悬赏-私聊界面
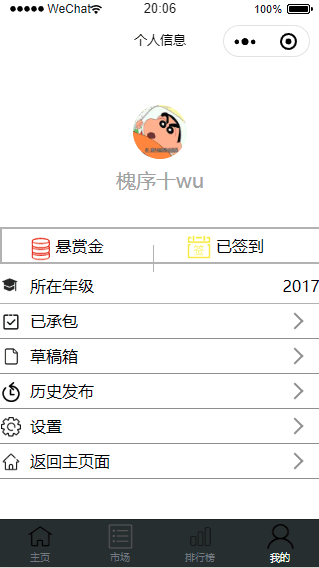
任务悬赏-个人界面
任务悬赏-时长界面
选择界面
站立会议合照(5分)

会议耗时记录(每次追加记录)(5分)
| 第N次会议 | 耗时(分钟) |
|---|---|
| 1 | 13 |
个人PSP(5分)
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 40 |
| · Estimate | · 估计这个任务需要多少时间 | 20 | 40 |
| Development | 开发 | 150 | 205 |
| · Analysis | · 需求分析 (包括学习新技术) | 20 | 80 |
| · Design Spec | · 生成设计文档 | 10 | 10 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 10 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 5 |
| · Design | · 具体设计 | 10 | 20 |
| · Coding | · 具体编码 | 60 | 70 |
| · Code Review | · 代码复审 | 10 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 20 | 20 |
| Reporting | 报告 | 60 | 60 |
| · Test Report | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 60 | 60 |
| 合计 | 230 | 305 |
个人学习进度条(每周追加)(5分)
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 0 | 0 | 无 |
| 2 | 300 | 300 | 5 | 5 | 不应毫无规划就打代码、学会用Axure画简陋的原型图 |
| 3 | 1100 | 1400 | 23 | 28 | 学习网络接口的使用、学习pygame模块的使用 |
| 4 | 0 | 1400 | 15 | 43 | 学会画燃尽图 |
| 5 | 0 | 1400 | 10 | 53 | 无 |
| 6 | 0 | 1400 | 3 | 56 | 学会用Python对数据的分析 |
| 7 | 100 | 1500 | 12 | 65 | 学习Java的SpringBoot框架和与数据库的连接 |