单行的js 代码虽然简洁,但却不易维护,甚至难以理解,
但这却并不影响前端童鞋们编写简洁代码的热情,
一 , 生成随机ID
// 生成长度为10的随机字母数字字符串 Math.random().toString(36).substring(2);
解析 :
1 , Math.random() 生成一个 0 到 1 的 随机数 =》 number = 0.7147259888717723
2 , number.toString(36(可选)) 本来number是没有toString方法的, number调用toString时
number会先变成一个number类型的包装类 再调用 toString 方法 把 它 变成 字符串 ,
toString(radix ) 的 参数 可选 , 不填默认是 10 ,参数表示 先把 数字
转化成 radix 进制 的 数字 , 然后再把结果转化成字符串
number.toString(36(可选)) =》 str = "0.pqa97fnmfz"
3 , substring(start, end) 是用来 截取 字符串的 ,从 start 开始 截 到 end ,
end 可以不传 就 截取到最后一位 , 并返回截取出来的字符串 ,
不改变原字符串
str.substring(2) 从第二位开始截 =》 “pqa97fnmfz”
二 , 每秒更新当前时间
setInterval(()=>document.body.innerHTML=new Date().toLocaleString().slice(10,18))
解析
new Date().toLocaleString() 返回 =》 str = "4/29/2019, 5:07:39 PM"
str.slice(10 ,18)从第10位开始截 到 18 位 =》 "5:07:39"
然后每秒更新
三 , 生成随机 16 进制 颜色 码 如 # ffffff
'#' + Math.floor(Math.random() * 0xffffff).toString(16).padEnd(6, '0');
解析 :
* 运算符 会先把 0xfffff 转换成 数字 =》 1048575
Math.floor(Math.random() * 0xffffff) => number = 15235201
number.toString(36) 转化成 36 进制 的 字符串 =》 str = '92jk1'
padEnd 和 padStart 都是 用来补全字符串的 的 操作 区别是 在后面补
还是在前面补, 接受两个参数 , 第一个参数 表示 补全 后 字符串的 长度 ,
第二个是 你 要补的字符串
str.padEnd(6, '0') 表示 在 str 后 补 0 , 补后 str 的 长度为 6
= > '92jk10'
就算 str.padEnd(6, '000') 结果还是 '92jk10' 因为长度固定了。
四 , 创建 特定长度 的 数组 并且 内容为 index
[...Array(3).keys()]
解析 :
Array(3) 创建一个长度为 3 的 空数组 =》 [empty × 3]
keys() 返回 一个 迭代器 可以用 for ....of 遍历 里面的 value 就是 index
.... 操作符 扒括号
再 套上一个中括号 =》 [0, 1, 2]
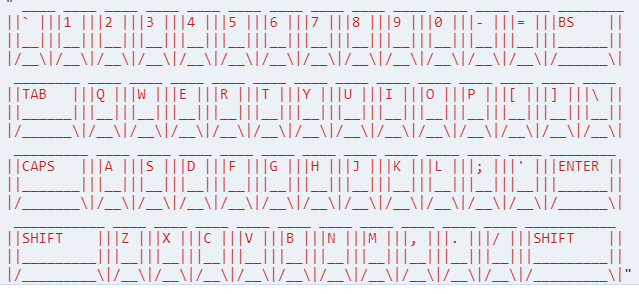
五 , 返回键盘
// 用字符串返回一个键盘图形 (_=>[..."`1234567890-=~~QWERTYUIOP[]\~ASDFGHJKL;'~~ZXCVBNM,./~"].map(x=>(o+=`/${b='_'.repeat(w=x<y?2:' 667699'[x=["BS","TAB","CAPS","ENTER"][p++]||'SHIFT',p])}\|`,m+=y+(x+' ').slice(0,w)+y+y,n+=y+b+y+y,l+=' __'+b)[73]&&(k.push(l,m,n,o),l='',m=n=o=y),m=n=o=y='|',p=l=k=[])&&k.join` `)()

这操作。。。。。。 嗯~ o(* ̄▽ ̄*)o 表示看不懂 !!!!!!
不过还是收藏了
摘自 掘金沸点 https://juejin.im/post/5cc55eb5e51d456e577f93f0