这些知识是参考下面的朋友的。谢谢分享。
http://www.jianshu.com/p/39ba41ead42e
http://www.cnblogs.com/st-leslie/p/5617130.html
一、什么是localStorage、sessionStorage
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
二、localStorage的优势与局限
localStorage的优势
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
localStorage的局限
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage不能被爬虫抓取到
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
localStorage用法小总结
一些常用的API如下表所示:
| 名称 | 作用 |
|---|---|
| clear | 清空localStorage上存储的数据 |
| getItem | 读取数据 |
| hasOwnProperty | 检查localStorage上是否保存了变量x,需要传入x |
| key | 读取第i个数据的名字或称为键值(从0开始计数) |
| length | localStorage存储变量的个数 |
| propertyIsEnumerable | 用来检测属性是否属于某个对象的 |
| removeItem | 删除某个具体变量 |
| setItem | 存储数据 |
| toLocaleString | 将(数组)转为本地字符串 |
| valueOf | 获取所有存储的数据 |
清空localStorage
localStorage.clear() // undefined localStorage // Storage {length: 0}
存储数据
localStorage.setItem("name","caibin") //存储名字为name值为caibin的变量
localStorage.name = "caibin"; // 等价于上面的命令
localStorage // Storage {name: "caibin", length: 1}
读取数据
localStorage.getItem("name") //caibin,读取保存在localStorage对象里名为name的变量的值
localStorage.name // "caibin"
localStorage.valueOf() //读取存储在localStorage上的所有数据
localStorage.key(0) // 读取第一条数据的变量名(键值)
//遍历并输出localStorage里存储的名字和值
for(var i=0; i<localStorage.length;i++){
console.log('localStorage里存储的第'+i+'条数据的名字为:'+localStorage.key(i)+',值为:'+localStorage.getItem(localStorage.key(i)));
}
删除某个变量
localStorage.removeItem("name"); //undefined
localStorage // Storage {length: 0} 可以看到之前保存的name变量已经从localStorage里删除了
检查localStorage里是否保存某个变量
// 这些数据都是测试的,是在我当下环境里的,只是demo哦~ localStorage.hasOwnProperty('name') // true localStorage.hasOwnProperty('sex') // false
将数组转为本地字符串
var arr = ['aa','bb','cc']; // ["aa","bb","cc"] localStorage.arr = arr //["aa","bb","cc"] localStorage.arr.toLocaleString(); // "aa,bb,cc"
将JSON存储到localStorage里
var students = { xiaomin: { name: "xiaoming", grade: 1 }, teemo: { name: "teemo", grade: 3 } } students = JSON.stringify(students); //将JSON转为字符串存到变量里 console.log(students); localStorage.setItem("students",students);//将变量存到localStorage里 var newStudents = localStorage.getItem("students"); newStudents = JSON.parse(students); //转为JSON console.log(newStudents); // 打印出原先对象
作者:潺公子
链接:http://www.jianshu.com/p/39ba41ead42e
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
首先在使用localStorage的时候,我们需要判断浏览器是否支持localStorage这个属性
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}
localStorage的写入,localStorage的写入有三种方法,这里就一一介绍一下
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.a=1;
//写入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
}
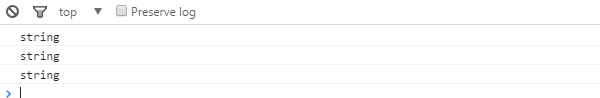
运行后的结果如下:

这里要特别说明一下localStorage的使用也是遵循同源策略的,所以不同的网站直接是不能共用相同的localStorage
最后在控制台上面打印出来的结果是:

不知道各位读者有没有注意到,刚刚存储进去的是int类型,但是打印出来却是string类型,这个与localStorage本身的特点有关,localStorage只支持string类型的存储。
localStorage的读取
if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.a=1;
//写入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
//第一种方法读取
var a=storage.a;
console.log(a);
//第二种方法读取
var b=storage["b"];
console.log(b);
//第三种方法读取
var c=storage.getItem("c");
console.log(c);
}
这里面是三种对localStorage的读取,其中官方推荐的是getItemsetItem这两种方法对其进行存取,不要问我这个为什么,因为这个我也不知道
我之前说过localStorage就是相当于一个前端的数据库的东西,数据库主要是增删查改这四个步骤,这里的读取和写入就相当于增、查的这两个步骤
下面我们就来说一说localStorage的删、改这两个步骤
改这个步骤比较好理解,思路跟重新更改全局变量的值一样,这里我们就以一个为例来简单的说明一下
if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.b=1;
//写入c字段
storage.setItem("c",3);
console.log(storage.a);
// console.log(typeof storage["a"]);
// console.log(typeof storage["b"]);
// console.log(typeof storage["c"]);
/*分割线*/
storage.a=4;
console.log(storage.a);
}
这个在控制台上面我们就可以看到已经a键已经被更改为4了
localStorage的删除
1、将localStorage的所有内容清除
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
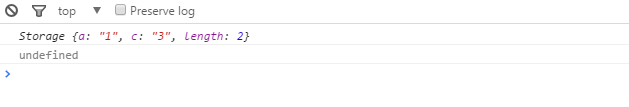
console.log(storage);
storage.clear();
console.log(storage);
2、 将localStorage中的某个键值对删除
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
console.log(storage);
storage.removeItem("a");
console.log(storage.a);
控制台查看结果

localStorage的键获取
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
for(var i=0;i<storage.length;i++){
var key=storage.key(i);
console.log(key);
}
使用key()方法,向其中出入索引即可获取对应的键
四、localStorage其他注意事项
一般我们会将JSON存入localStorage中,但是在localStorage会自动将localStorage转换成为字符串形式
这个时候我们可以使用JSON.stringify()这个方法,来将JSON转换成为JSON字符串
示例:
if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
var data={
name:'xiecanyong',
sex:'man',
hobby:'program'
};
var d=JSON.stringify(data);
storage.setItem("data",d);
console.log(storage.data);
}
读取之后要将JSON字符串转换成为JSON对象,使用JSON.parse()方法
var storage=window.localStorage;
var data={
name:'xiecanyong',
sex:'man',
hobby:'program'
};
var d=JSON.stringify(data);
storage.setItem("data",d);
//将JSON字符串转换成为JSON对象输出
var json=storage.getItem("data");
var jsonObj=JSON.parse(json);
console.log(typeof jsonObj);

打印出来是Object对象
另外还有一点要注意的是,其他类型读取出来也要进行转换
作者:谢灿勇
链接:http://www.cnblogs.com/st-leslie/p/5617130.html
來源:博客园
