HTTP报文
用于HTTP协议交互的信息被称为HTTP报文
HTTP报文的主体用于传输请求或响应的实体主体
- 请求段(客户端)的HTTP报文叫做请求报文
- 响应端(服务器端)的叫做响应报文
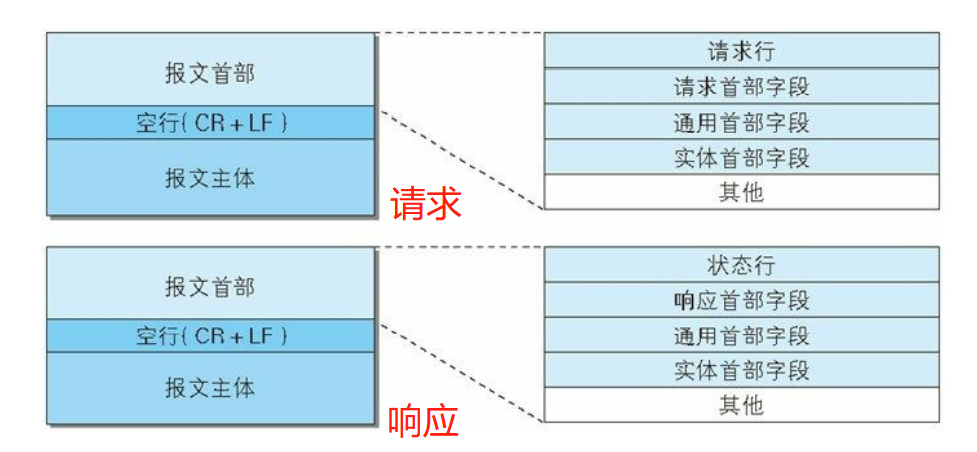
HTTP报文的结构

请求报文和响应报文的结构

- 请求行
包含用于请求的方法,请求URI和HTTP版本
- 状态行
包含表明响应结果的状态码,原因短语和HTTP版本
-
首部字段
包含表示请求和响应的各种条件和属性的各类首部一般有四种首部:
- 通用首部
- 请求首部
- 响应首部
- 实体首部
- 其他
可能包含HTTP的RFC里未定义的首部(cookie等)
编码提升传输速率
在传输时编码,能快速处理大量访问请求
报文和实体的差异
- 报文(message)
时HTTP通信中的基本单位,由8位组字节流(octer sequence,octer为8个比特)组成,通过HTTP通信传输
- 实体(entity)
作为请求或响应的有效载荷数据被传输,其内容由实体首部和实体主体组成
压缩传输的内容编码
就是压缩内容
常用内容编码
- gizip(GNU zip)
- compress(UNIX 系统的标准压缩)
- deflate(zilb)
- identity(默认,不进行编码)
分割发送的分块传输编码
在传输大容量数据时,通过把数据分割成多块,能够让浏览器逐步显示页面,这种把实体主体的功能称为分块传输编码(Chunked Transfer Coding),分割物叫块(chunk)
发送多种数据的多部分对象集合
多部分、多对象指:文本、视频、图片等
采用了MIME(Multipurpose Internet Mail Extensions,多用途因特网邮件扩展)机制,在MIME扩展中会使用一种称为多部分对象集合(Multipart)来容纳多份不同类型的数据
多部分、多对象集合包含的对象有:
- multipart/form-date
在表单文件上传时使用 - multipart/byteranges
状态码206(Partial Content,部分内容)响应报文包含了多个范围的内容时使用
内容协商
- 服务器驱动协商(Server-driven Negotiation)
由服务器进行内容协商。以请求的首部字段为参考,在服务器端自动处理 - 客户端驱动协商(Agent-driver Negotiation)
由客户端进行内容协商。用户从浏览器显示的可选项列表中手动选择。 - 透明协商(Transparent Negotiation)
是服务器驱动和客户驱动的结合体,是由服务器端和客户端各自进行内容协商的一种方法