一直觉得express的中间件系统这种流式处理非常形象,就好像加工流水线一样,每个环节都在针对同一个产品的不同部分完成自己的工作,最后得到一个成品。今天就来实现一个简易的【中间件队列】。
一. API层
-
初始化方法
let middleware = new MiddleWare(); -
添加中间件函数的方法
//Fn为被添加的中间件 middleware.use(Fn); -
启动中间件队列
middleware.start(req, res);
二. 核心类的定义
class MiddleWare{
constructor(){
this.queue = [];//用来存放中间件队列
}
//添加中间件
use(fn){
this.queue.push(fn);//将自定义中间件加入队列
}
//按次序执行中间件
start(req, res){
let i = 0;//执行指针
//执行器
const next = (err)=>{
//如果有错误就将错误信息挂在response上并直接退出
if(err){
res.hasError = true;
res.data = err.toString();
return;
}
//如果没有错误就查看是否到达队尾,若没到则继续执行下一个中间件
if(i < this.queue.length){
this.queue[i++](req, res, next);
/*将next直接传入当前执行的函数作为回调
当前执行函数执行到任何一步,通过主动调用next方法即可将相关信息传给下一个中间件。*/
}else{
//如果已经到队尾了则结束
console.log('finish');
}
}
//启动第一个
next();
}
}
三. 使用use方法添加中间件
//添加第一个中间件
/*
此处演示了一个基本的错误捕捉的写法,当中间件中出现错误时,会捕捉到错误并传入next
*/
middleware.use(function(req, res, next){
try{
req.addon1 = 'I add something';
}catch(err){
next(err);
}
next();
});
//添加第二个中间件
middleware.use(function(req, res, next){
res.addon2 = 'I add something more';
next();
});
//添加第三个中间件
middleware.use(function(req, res, next){
if (req.addon2) {
delete req.addon2;
}
res.addon3 = 'I add something a lot';
next();
});
四. 消费定义的类
“消费”这个词是最近学到的,觉得很装X,所以也在这里装一下~
let req = {};
let res = {};
let result = middleware.start(req,res);
console.log(req, res);
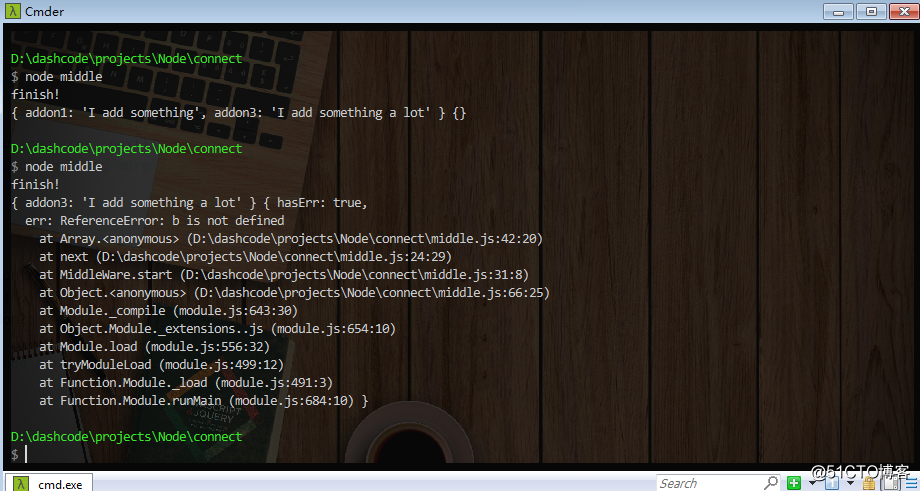
五. 查看运行结果
可以看到有错误发生和正常响应时的不同结果:

六. 在服务器端运行
用node起一个web服务器那真是太随意了~
const http = require('http');
//上面的一堆代码
http.createServer(function(req, res){
let result = {};
middleware.start(req, result);
res.end(JSON.stringify(result));
}).listen(9527);
看一下效果(访问服务器时自定义消息就可以传至前台了):