新建template 表单
<template>
<div class="add-group content">
<table class="table edit-table">
<tr>
<td colspan="4"> <span class="left list-tit">新建员工</span></td>
</tr>
<tr>
<td>姓名<span class="red-star">*</span></td>
<td>
<input type="text" class="tdinp" name="name" v-model="item.name">
</td>
<td>性别</td>
<td>
<span>
<input type="radio" id="radinp1" name="sex" value="男" v-model="item.sex">
<label for="radinp1">男</label>
</span>
<span>
<input type="radio" id="radinp2" name="sex" value="女" v-model="item.sex">
<label for="radinp2">女</label>
</span>
<span>
<input type="radio" id="radinp3" name="sex" value="保密" v-model="item.sex">
<label for="radinp3">保密</label>
</span>
</td>
</tr>
<tr>
<td>职位</td>
<td><input type="text" class="tdinp" v-model="item.title"></td>
<td>手机</td>
<td><input type="text" class="tdinp" v-model="item.mobile"></td>
</tr>
<tr>
<td>电话</td>
<td><input type="text" class="tdinp" v-model="item.tel"></td>
<td>邮箱</td>
<td>
<input type="text" class="tdinp" name="email" placeholder="邮箱">
</td>
</tr>
<tr>
<td>QQ</td>
<td><input type="text" class="tdinp" v-model="item.qq"></td>
<td>微信</td>
<td><input type="text" class="tdinp" v-model="item.wx_code"></td>
</tr>
<tr>
<td>地址</td>
<td colspan="3"><input type="text" class="tdinp tdinp-long" v-model="item.addr"></td>
</tr>
<tr>
<td colspan="4"> <span class="left list-tit">用户信息</span></td>
</tr>
<tr>
<td>用户名<span class="red-star">*</span></td>
<td colspan="3">
<input type="text" name="user_name" class="tdinp tdinp-long" v-model="item.user_name">
</td>
</tr>
<tr>
<td>密码</td>
<td colspan="3"><input type="text" class="tdinp tdinp-long" v-model="item.password">如果不修改密码,请保持为空</td>
</tr>
<tr>
<td>备注</td>
<td colspan="3">
<textarea name="" id="" class="tdtextarea" v-model="item.memo"></textarea>
</td>
</tr>
<tr>
<td colspan="4" class="btnbox">
<a href="javascript:;" class="bluebtn" @click="SubBtn();">提交</a>
<!-- <a href="javascript:;" class="bluebtn">返回</a> -->
<router-link :to="{path:'/'}" class="bluebtn">返回</router-link>
</td>
</tr>
</table>
</div>
</template>
2.在data中定义空字段
<script>
export default{
name:'AddGroup',
data(){
return{
item:{
id:'',
name:'',
title:'',
mobile:'',
tel:'',
sex:'',
qq:'',
wx_code:'',
addr:'',
user_name:'',
password:'',
memo:'',
create_time:'',
status:'',
type:''
},
}
},
computed:{
},
methods:{
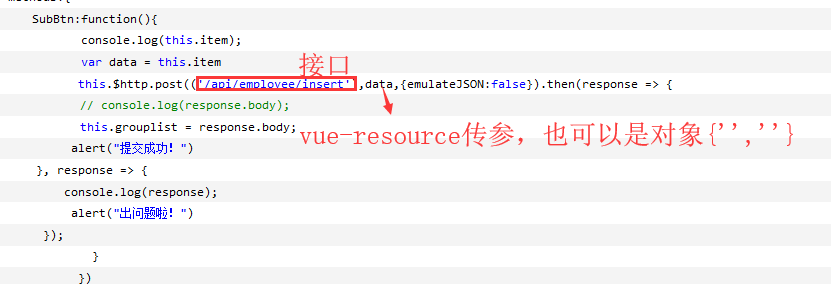
SubBtn:function(){
console.log(this.item);
var data = this.item
this.$http.post(('/api/employee/insert'),data,{emulateJSON:false}).then(response => {
// console.log(response.body);
this.grouplist = response.body;
alert("提交成功!")
}, response => {
console.log(response);
alert("出问题啦!")
});
}
})
}
},
mounted:function(){
},
created(){
}
}
</script>