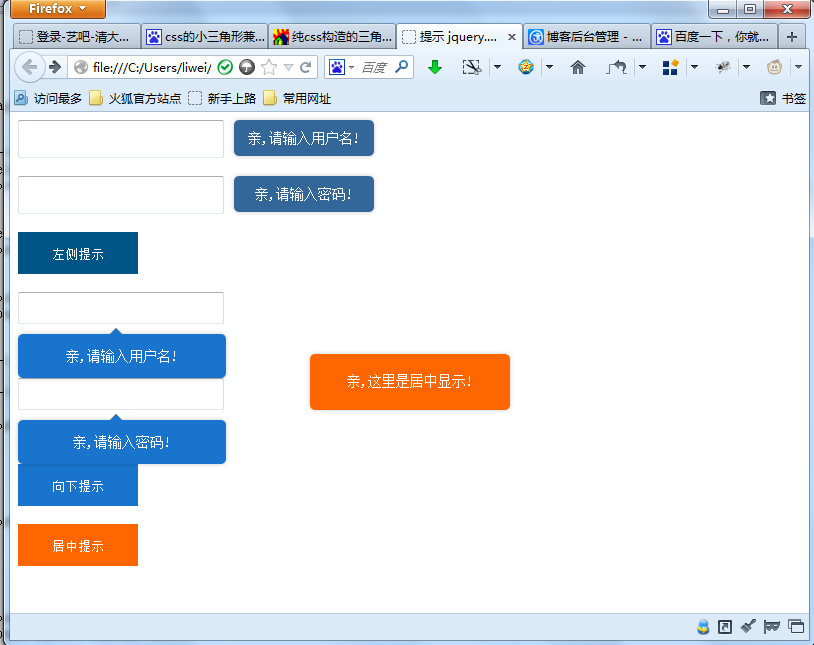
实现的效果图如下:

jquery.message.box.js 插件代码如下:
/* message 提示信息 url 跳转的url,有3个值可以选({1:指定跳转url地址,2:返回前一个页面,3:不跳转}) delay 提示的时间值 type 提示的类型,有3个值可以选({1:左侧提示类型,2:向下提示类型,3:居中提示类型}) optionExtend 保留用户扩展的一个option(主要用来扩展您自己想要的message提示框的css效果)
*/ $.fn.messagebox = function (message, url, delay, type, optionExtend) { var options = { style_msgprint: "", style_tipsyinner: "", style_tipsyarrow: "", style: "" } var returnurl = '', messagebox_timer, obj_msgprint = ''; //obj_msgprint = "msgprint_"; obj_msgprint = "msgprint_" + parseInt(Math.random() * 1000); optionExtend = $.extend({}, options, optionExtend || {});//继承合并,形成组合的options参数 clearTimeout(messagebox_timer);//清除定时器 //$("#" + obj_msgprint).remove(); var m_body = $(this); delay = (typeof delay == "undefined" ? 5000 : delay);//提示时间值 returnurl = url;//返回的Url var str; //位于文本框,左侧提示类型 if (type == 1) { optionExtend.style_msgprint = "float:left;margin:0px;padding:0px 10px;display:inline-block"; optionExtend.style_tipsyarrow = "0px;"; }
//位于文本框,向下提示类型
else if (type == 2) { optionExtend.style_msgprint = "padding:0px"; optionExtend.style_tipsyarrow = "18px;top:-6px"; } str = '<div id=' + obj_msgprint + ' class="tipsy tipsy-n" style="' + optionExtend.style_msgprint + '">
<div class="tipsy-inner1" style="' + optionExtend.style_tipsyinner + '">
<span class="tipsy-arrow1" style="' + optionExtend.style_tipsyarrow + '"></span>' + message + '</div>
</div>'; m_body.append(str); //居中提示类型 if (type == 3) { var dom_obj = document.getElementById(obj_msgprint); var ext_width = $("#" + obj_msgprint).attr("style", optionExtend.style); dom_obj.style.top = (document.documentElement.scrollTop + (document.documentElement.clientHeight - $("#" + obj_msgprint).height()) / 2) + "px"; dom_obj.style.left = (document.documentElement.scrollLeft + (document.documentElement.clientWidth - $("#" + obj_msgprint).width()) / 2) + "px"; } $("#" + obj_msgprint).fadeIn(1000, function () { messagebox_timer = setTimeout(messagebox_out, delay) }); function messagebox_out() { if (returnurl == undefined || returnurl == '') { $("#" + obj_msgprint).fadeOut(1000, function () { $(this).remove(); }); } if (returnurl == "back") { this.history.back(-1) } else if (returnurl != "" && returnurl != undefined) { this.location.href = returnurl } } };
tipsy.css 样式代码如下:
.tipsy { padding-top: 9px; font-size: 14px; position: absolute; margin-top: 10px; z-index: 100000; }
.tipsy-inner { background-color: #333; color: white; text-align: center;box-shadow: 0 0 4px 0 rgba(0, 0, 0, 0.2);
}
.tipsy-inner { border-radius: 5px; -moz-border-radius:5px; -webkit-border-radius:5px; }
.tipsy-arrow { position: absolute; background: url('./images/archivePopUp-tip.png') no-repeat top center;}
.tipsy-inner1 { padding: 10px; background-color: #838383; color: white;text-align: center;
box-shadow: 0 0 4px 0 rgba(0, 0, 0, 0.2);
}
.tipsy-inner1 { border-radius: 5px; -moz-border-radius:5px; -webkit-border-radius:5px; }
.tipsy-arrow1 { position: absolute; background: url('./images/archivePopUp-tip1.png') no-repeat top center; height: 17px; }
.tipsy-n .tipsy-arrow1 { top: 0; left: 46%;}
html代码调用如下:
<!DOCTYPE html>
<html>
<head>
<title>提示 jquery.message.box Demo</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.message.box.js"></script>
<link rel="stylesheet" type="text/css" href="tipsy.css" />
<script>
$(function () {
//左侧 提示
$("#btn").click(function () {
$("#span1").messagebox("亲,请输入用户名!", "", 1000, 1, { style_tipsyinner: "padding:10px;120px;background:#336699" });
$("#span2").messagebox("亲,请输入密码!", "", 1000, 1, { style_tipsyinner: "padding:10px;120px;background:#336699" });
})
//居下 提示
$("#btn2").click(function () {
$("#div1").messagebox("亲,请输入用户名!", "", 1000, 2, { style_tipsyinner: "180px;padding:14px;" });
$("#div2").messagebox("亲,请输入密码!", "", 1000, 2, { style_tipsyinner: "180px;padding:14px;" });
})
//居中 提示
$("#btn3").click(function () {
$("body").messagebox("亲,这里是居中显示!", "http://www.baidu.com", 500, 3, { style_msgprint: "200px;", style_tipsyinner: "padding:20px;background:#336699", style: "200px;" });
})
})
</script>
</head>
<body>
<div id="message">
</div>
<!--左侧提示-->
<div style="height: 38px;">
<input type="text" id="userName" style=" 200px; height: 32px;" /><span id="span1"></span>
</div>
<br />
<div style="height: 38px;">
<input type="text" id="userName" style=" 200px; height: 32px;" /><span id="span2"></span>
</div>
<br />
<input type="button" value="左侧提示" id="btn" style=" 120px; height: 42px; background: #005588;
border: none; color: white;" />
<br />
<br />
<!--左侧提示-->
<!--下侧提示-->
<div>
<input type="text" style=" 200px; height: 32px;" /><div id="div1">
</div>
</br>
<input type="text" style=" 200px; height: 32px;" /><div id="div2">
</div>
</div>
<br />
<br />
<input type="button" value="向下提示" id="btn2" style=" 120px; height: 42px; background: #336699;
border: none; color: white;" />
<!--下侧提示-->
<br />
<br />
<!-----居中提示------->
<input type="button" value="居中提示" id="btn3" style=" 120px; height: 42px; background: #ff6600;
border: none; color: white;" />
<!-----居中提示------->
</body>
</html>
