@ (猴头)
Input 新增属性
email 邮箱(只在手机端有效)
url 网址(只在iphone手机有效)
tel 手机号(只在手机端有效)
number 数字(右侧有上下按钮,只能输入数字,+号,-号,. 和e)

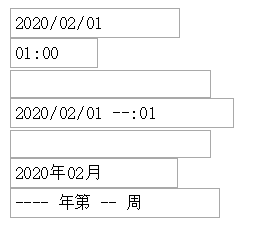
input 日期时间(手机端效果比较好)
date 年月日
time 小时和分
datetime 年月日+小时和分 (iphone和安卓都不再兼容,电脑端也不兼容)
datetime-local 本地年月日+小时和分
month 年月
week 年和周 (iphone不兼容)
<input type="date"><br> <input type="time"><br> <input type="datetime"><br> <input type="datetime-local"><br> <input type="month"><br> <input type="week"><br>

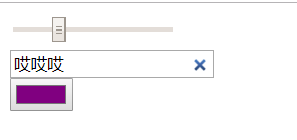
seach 与 text 区别:
search右边有个叉叉
<input type="range" min="10" max="100"><br> <input type="search"><br> <input type="color"><br>

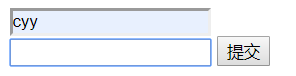
form 和 input的自动完成功能 autocomplete="on"
<form action="index.html" autocomplete="on"> <input type="text" name="text"><br> <input type="email" name="email" autocomplete="off"> <input type="submit"> </form>

autofocus 自动获取焦点
<form action="index.html" autocomplete="on"> <input type="text" name="text"><br> <input type="email" name="email" autocomplete="off" autofocus="autofocus"> <input type="submit"> </form>

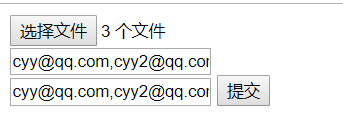
multiple 适用于file 和 email
file 可以上传多个文件
email 添加multiple,则上传到后台为数组;不添加上传到后台为字符串
<form action="index.html" autocomplete="on"> <input type="file" name="file" multiple="multiple"><br> <input type="email" name="email" autocomplete="off" autofocus="autofocus" multiple="multiple"><br> <input type="email" name="email2" autofocus="autofocus"> <input type="submit"> </form>

placeholder 属性适用于 text password email tel url search
<form action="index.html"> <input type="text" name="text" required><br> <input type="email" name="email" required><br> <input type="submit"> </form>

网页在浏览器显示的图标
<link rel="icon" href="cat-little.jpg" type="image/jpeg" sizes="16*16">

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <base href="http://www.baidu.com" target="_blank"> </head> <body> <a href="">测试链接</a> </body> </html>

给所有链接设置新窗口打开
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <base target="_blank"> </head> <body> <a href="http://www.baidu.com">测试链接</a> </body>
最后一个知识点,其实我还没弄懂,别人那里搬运来的:
普通script
文档解析的过程中,如果遇到script脚本,就会停止页面的解析进行下载(但是Chrome会做一个优化,如果遇到script脚本,会快速的查看后边有没有需要下载其他资源的,如果有的话,会先下载那些资源,然后再进行下载script所对应的资源,这样能够节省一部分下载的时间 @Update: 2018-08-17)。
资源的下载是在解析过程中进行的,虽说script1脚本会很快的加载完毕,但是他前边的script2并没有加载&执行,所以他只能处于一个挂起的状态,等待script2执行完毕后再执行。
当这两个脚本都执行完毕后,才会继续解析页面。

defer
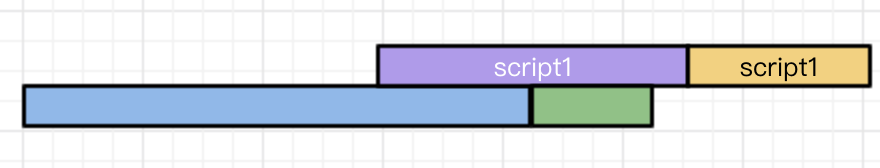
文档解析时,遇到设置了defer的脚本,就会在后台进行下载,但是并不会阻止文档的渲染,当页面解析&渲染完毕后。
会等到所有的defer脚本加载完毕并按照顺序执行,执行完毕后会触发DOMContentLoaded事件。

async
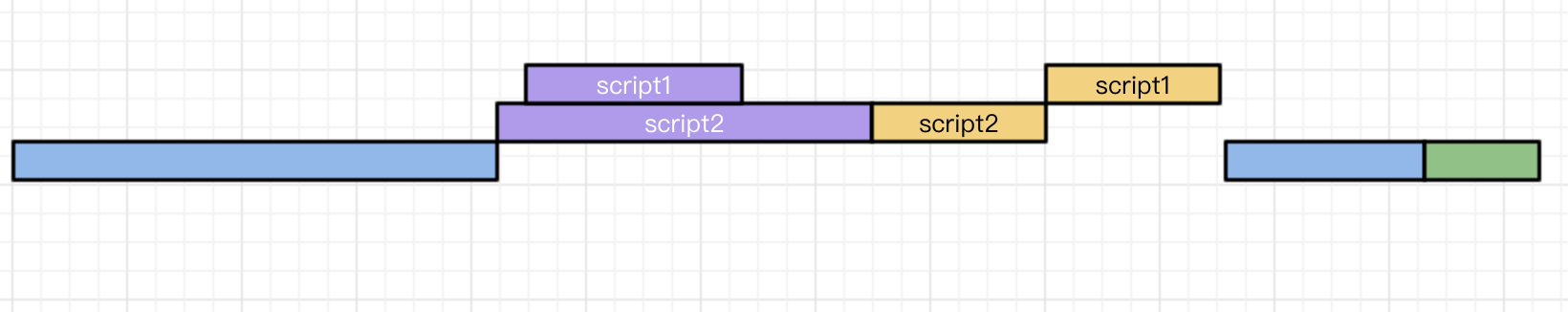
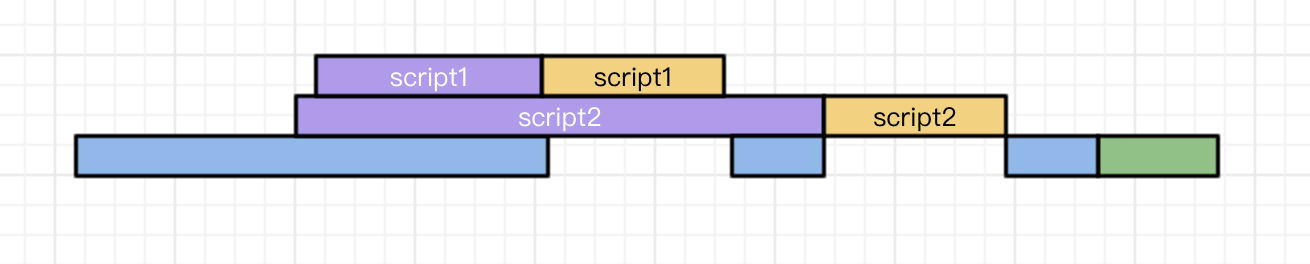
async脚本会在加载完毕后执行。async脚本的加载不计入DOMContentLoaded事件统计,也就是说下图两种情况都是有可能发生的


推荐的应用场景
defer
如果你的脚本代码依赖于页面中的DOM元素(文档是否解析完毕),或者被其他脚本文件依赖。
例:
- 评论框
- 代码语法高亮
polyfill.js
async
如果你的脚本并不关心页面中的DOM元素(文档是否解析完毕),并且也不会产生其他脚本需要的数据。
例:
- 百度统计
如果不太能确定的话,用defer总是会比async稳定。。。
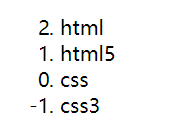
ol 新增属性
start 表示起始,reversed 表示倒序
<ol start="2" reversed="reversed"> <li>html</li> <li>html5</li> <li>css</li> <li>css3</li> </ol>

manifest 定义离线缓存文件
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
scoped 可以使样式嵌入在网页的任何一个位置,有这种写法,但不建议使用
<!DOCTYPE html> <html lang="en" manifest="index.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <style scoped> </style> </body> </html>