
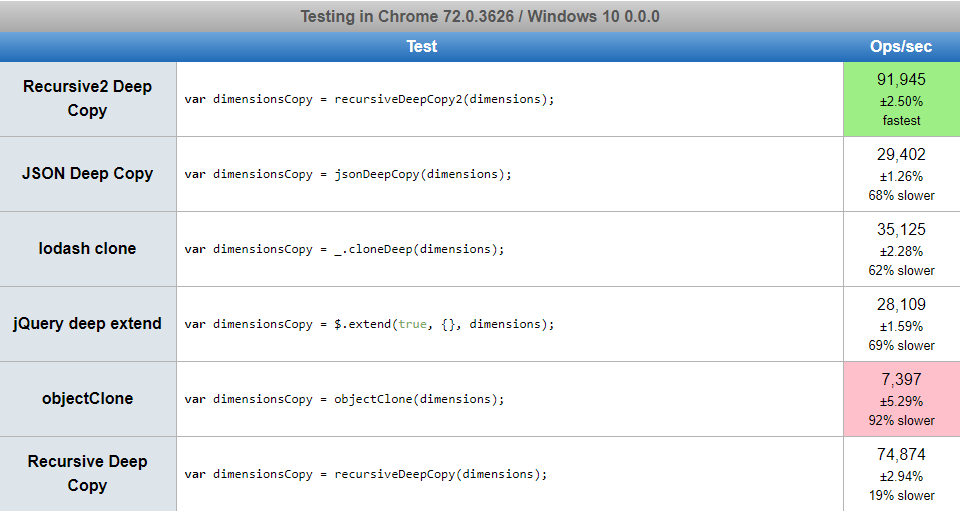
function recursiveDeepCopy(o) { var newO, i; if (typeof o !== 'object') { return o; } if (!o) { return o; } if ('[object Array]' === Object.prototype.toString.apply(o)) { newO = []; for (i = 0; i < o.length; i += 1) { newO[i] = recursiveDeepCopy(o[i]); } return newO; } newO = {}; for (i in o) { if (o.hasOwnProperty(i)) { newO[i] = recursiveDeepCopy(o[i]); } } return newO; }
function jsonDeepCopy(o) { return JSON.parse(JSON.stringify(o)); }
function objectClone(o) { var r, f; if( o == null || typeof(o) != 'object' ) return o; f = function() {}; f.prototype = o; r = new f; for( var i in o) r[i] = objectClone(o[i]); return r; }
function recursiveDeepCopy2(o) { var newO, i; if (typeof o !== 'object') { return o; } if (!o) { return o; } if ( o.constructor === Array ) { newO = []; for (i = 0; i < o.length; i += 1) { newO[i] = recursiveDeepCopy2(o[i]); } return newO; } newO = {}; for (i in o) { newO[i] = recursiveDeepCopy2(o[i]); } return newO; }