1.日期旋转器(UIDatePicker)
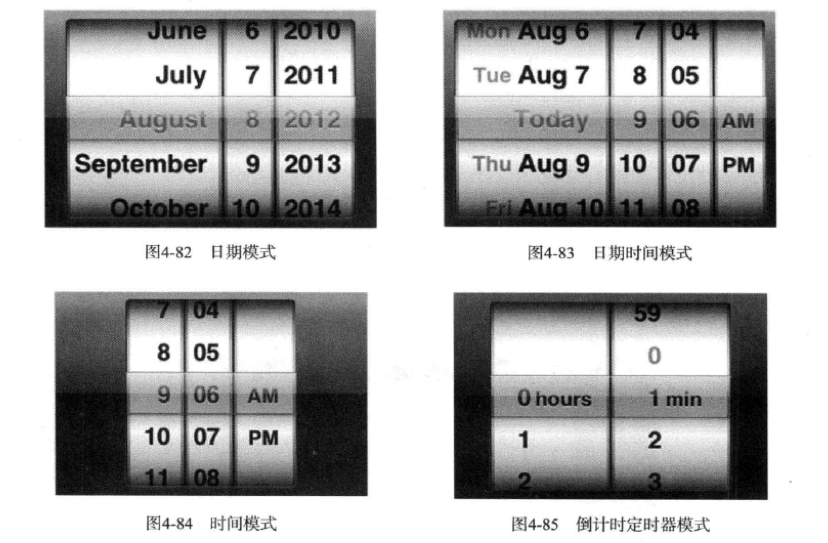
日期选择器有4种:日期,日期时间,时间和倒计时器

UIDatePicker的属性设置:
Mode:设置日期选择器的模式
Local:设置本地化,日期选择器会按照本地习惯的文字显示
Interval:设定间隔时间,单位为分钟
Date:设定开始时间
Constraints:设定能显示的最大和最小日期
Timer:在倒计时定时器模式下倒计时的秒数。
@property (weak, nonatomic) IBOutlet UIDatePicker *datePicker;
@property (weak, nonatomic) IBOutlet UILabel *label;
NSDate *date = self.datePicker.date;
NSLog(@"the date picked is: %@",[date descriptionWithLocale:[NSLocale currentLocale]]);
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc]init];
[dateFormatter setDateFormat:@"YYYY-MM-dd HH:mm:ss"];
NSLog(@"the date formate is:%@",[dateFormatter stringFromDate:date]);
self.label.text = [dateFormatter stringFromDate:date];
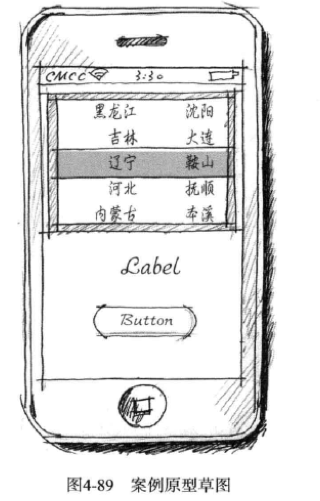
2.普通选择器(UIPickerView)
需要两个协议UIPickerViewDataSource和UIPickerViewDelegate.
案例草图:

将省市信息放在provinces_cities.plist文件中,这个文件采用字典结构。
@property (weak,nonatomic)IBOutlet UIPickerView *pickerView;
@property (weak, nonatomic) IBOutlet UILabel *label;
@property (nonatomic,strong) NSDictionary *pickerData;
@property (nonatomic,strong) NSArray *pickerProvincesData;
@property (nonatomic,strong) NSArray *pickerCitiesData;
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSBundle *bundle = [NSBundle mainBundle];
NSString *plistPath = [bundle pathForResource:@"provinces_cities" ofType:@"plist"];
NSDictionary *dict = [[NSDictionary alloc]initWithContentsOfFile:plistPath ];
self.pickerData = dict;
self.pickerProvincesData = [self.pickerData allKeys];
NSString *selectedProvice = [self.pickerProvincesData objectAtIndex:0];
self.pickerCitiesData = [self.pickerData objectForKey:selectedProvice];
[self.pickerView setDataSource:self];
[self.pickerView setDelegate:self];
}
- (IBAction)onClick:(id)sender {
NSInteger row1 = [self.pickerView selectedRowInComponent:0];
NSInteger row2 = [self.pickerView selectedRowInComponent:1];
NSString *selected1 = [self.pickerProvincesData objectAtIndex:row1];
NSString *selected2 = [self.pickerCitiesData objectAtIndex:row2];
NSString *title = [[NSString alloc]initWithFormat:@"%@,%@市",selected1,selected2 ];
self.label.text = title;
}
#pragma mark -UIPickerViewDataSource
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
return 2;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
if (component == 0) {
return [self.pickerProvincesData count];
}else{
return [self.pickerCitiesData count];
}
}
#pragma mark - UIPickerViewDelegate
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component;
{
if (component == 0) {
return [self.pickerProvincesData objectAtIndex:row];
}else{
return [self.pickerCitiesData objectAtIndex:row];
}
}
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component;
{
if (component == 0) {
NSString *selectedProvince = [self.pickerProvincesData objectAtIndex:row];
NSArray *citiesArray = [self.pickerData objectForKey:selectedProvince];
self.pickerCitiesData = citiesArray;
[self.pickerView reloadComponent:1];
}
}