css盒子模型:很重要
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计页面和布局页面时使用,所以,写前端叫做写页面,也叫做写盒子
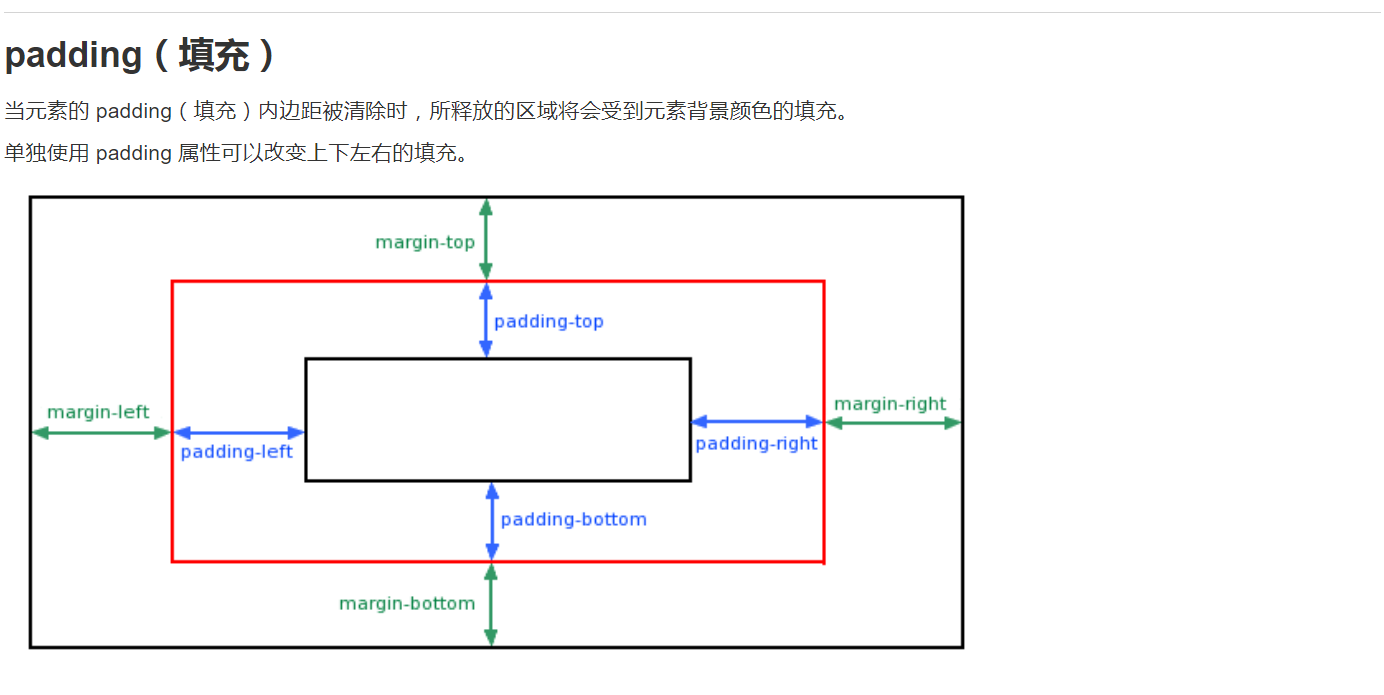
盒子的组成:
内容,内边距、边框、外边距
盒子的实际大小:内容+内边距+边框

无内边距、和边框时:盒子实际大小就等于width和height
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型</title>
<style>
.one{
/* 此时盒子大小就是:200*200 */
200px;
height: 200px;
background-color: #ccc;
}
</style>
</head>
<body>
<div class="one">我是div,还记得我嘛</div>
</body>
</html>
padding: 内边距
取值: 四个
上内边距:padding-top:10px;
右内边距:padding-right:20px;
下内边距:padding-bottom:10px;
左内边距:padding-left:20px;
可以简写:padding:10px 20px; 上下10px 左右20px

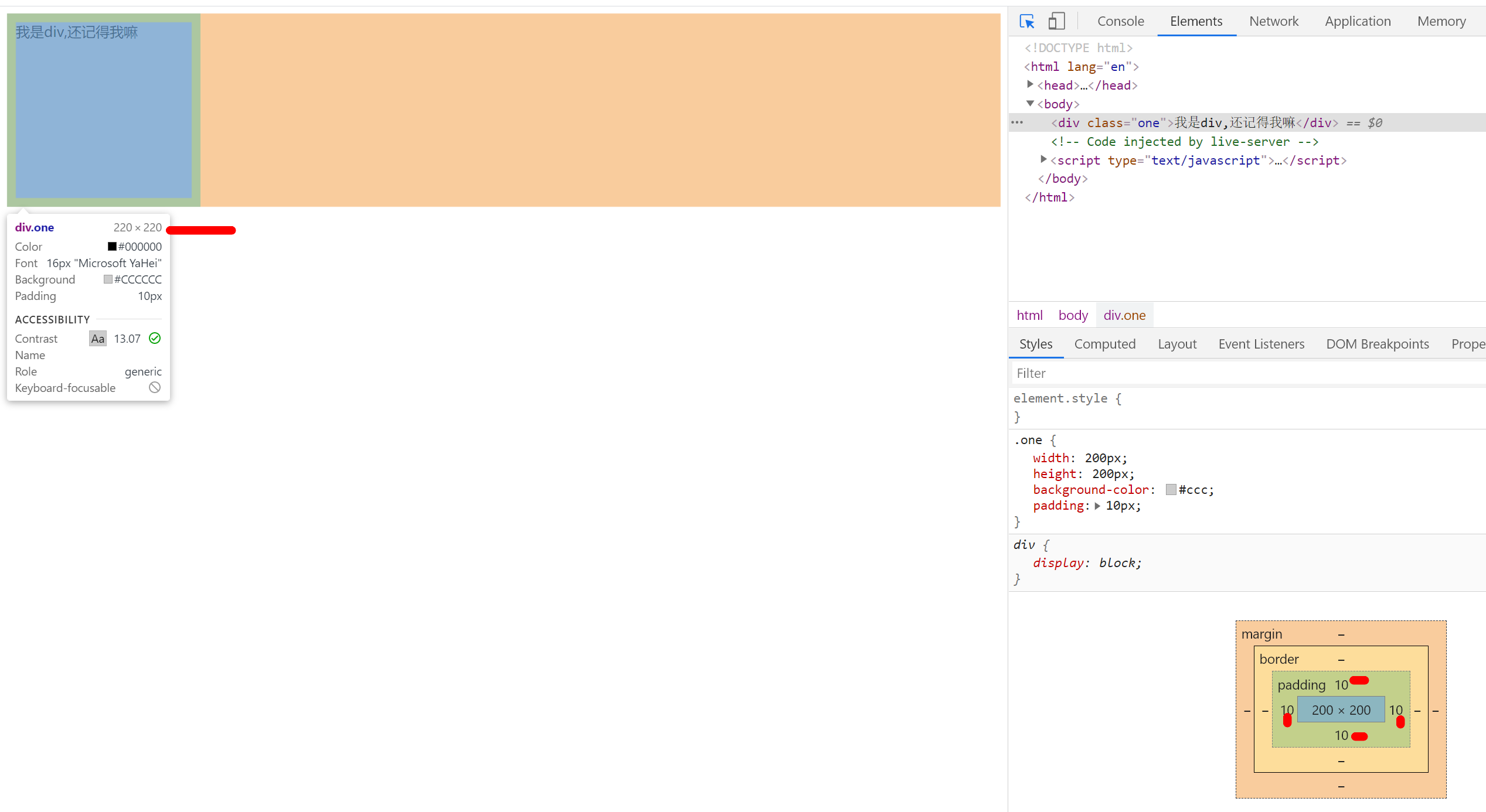
有内边距 padding 时:盒子大小 = width + padding
padding: 分为 上边距 右边距 下边距 左边距
padding: 10px; 表示:上下左右 内边距都是 10px;
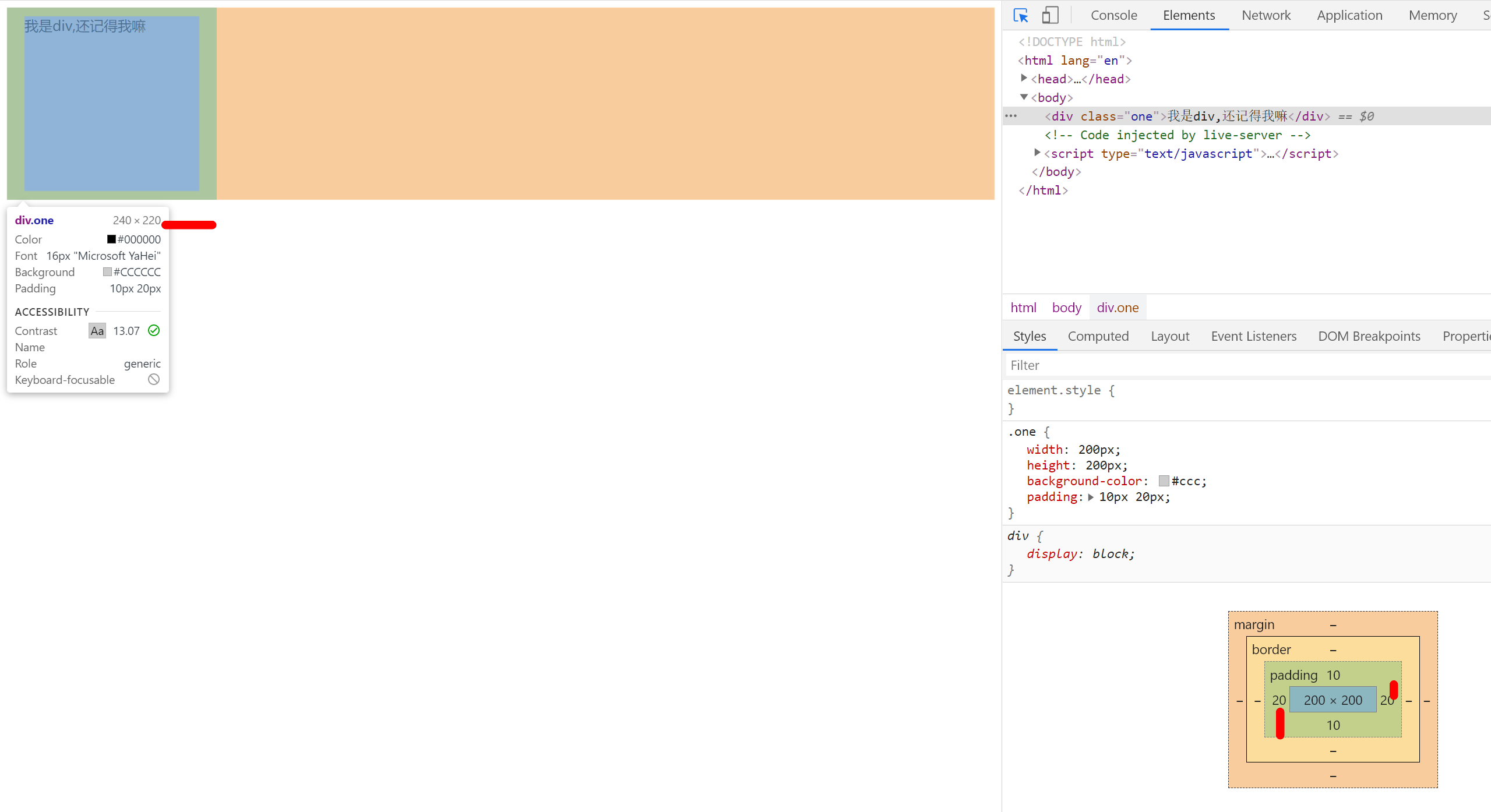
padding:10px 20px; 上下内边距10px; 左右内边距 20px;
padding: 10px 20px 30px 40px; 分别代表上内边距10px;右内边距20px;下内边距30px;左内边距40px;
padding: 10px; 有4个值时
1.表示的是 上下左右 内边距都是10px;
2.盒子实际大小要加上 20px
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型</title> <style> .one { 200px; height: 200px; background-color: #ccc; /* 内边距:10px */ /* 上右下左 */ padding: 10px; /* 盒子实际大小:220*220px */ } </style> </head> <body> <div class="one">我是div,还记得我嘛</div> </body> </html>
图片效果:

padding: 10px 20px; 2个值时
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型</title> <style> .one { 200px; height: 200px; background-color: #ccc; /* 上下内边距:10px 左右:20px*/ padding: 10px 20px; /* 盒子实际大小:240*220px */ } </style> </head> <body> <div class="one">我是div,还记得我嘛</div> </body> </html>
图片效果:

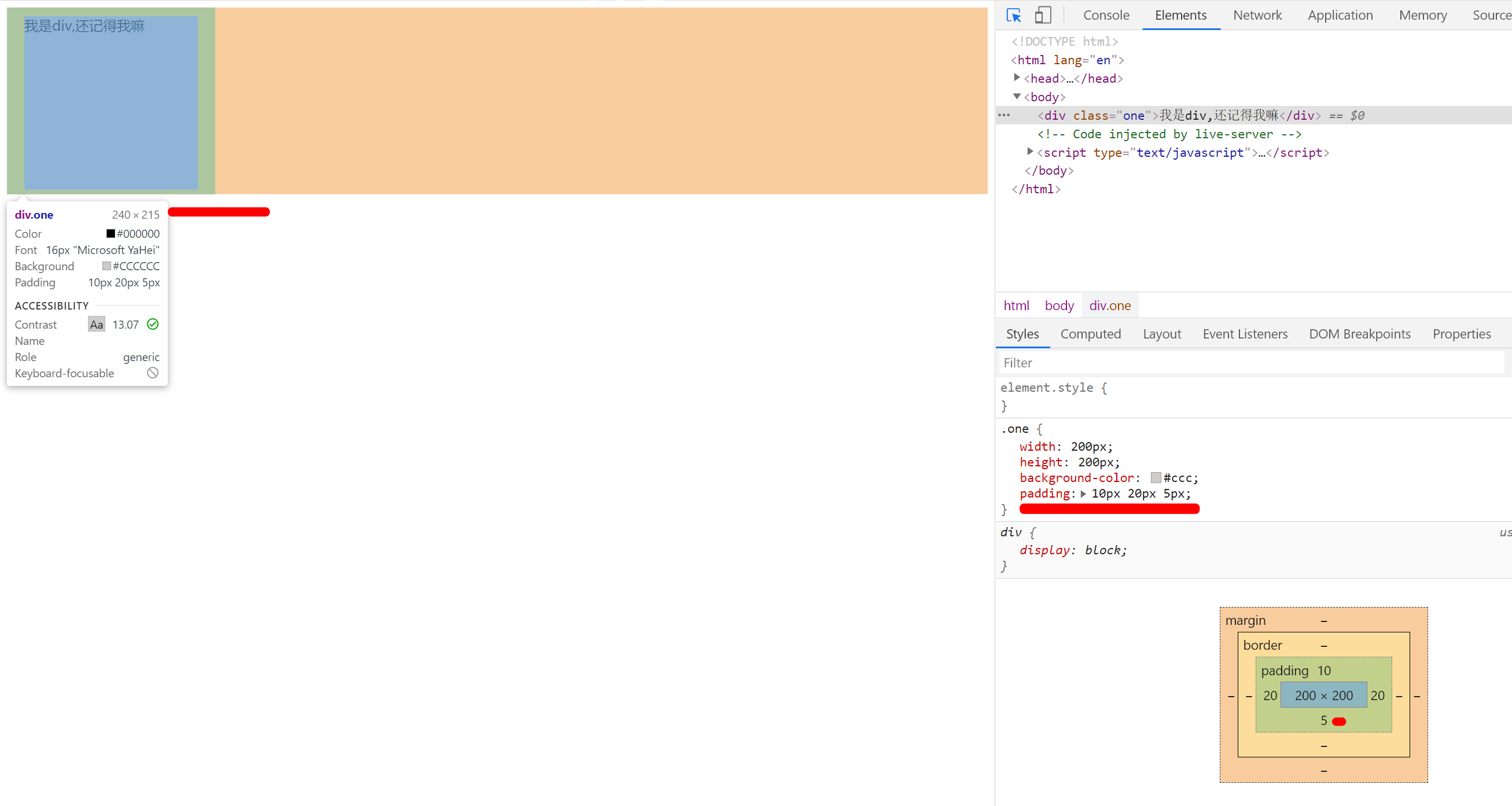
padding:3个值时
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型</title> <style> .one { 200px; height: 200px; background-color: #ccc; /* 3个值:上 左右 下 */ padding: 10px 20px 5px; /* 盒子实际大小:240*215px */ } </style> </head> <body> <div class="one">我是div,还记得我嘛</div> </body> </html>
图片效果:

边框:border
border-style属性 来定义边框属性,就是属于什么类型边框,常见的 实线、虚线
border-style:solid; 实线
border-style:dash; 虚线
border-width属性表示边框宽度,就是边框多宽 1px 2px 一般都是用1px
border-1px;
border-color 属性用来表示 边框的颜色,可以用单词表示,如红色 red ; 实际工作中用十六进制表示较多
border-color:red;
border-color:#98bf21;
注意,单独写border-color:red; 是不起作用的,一定要有 border-style属性
简写:
border: 1px solid red;
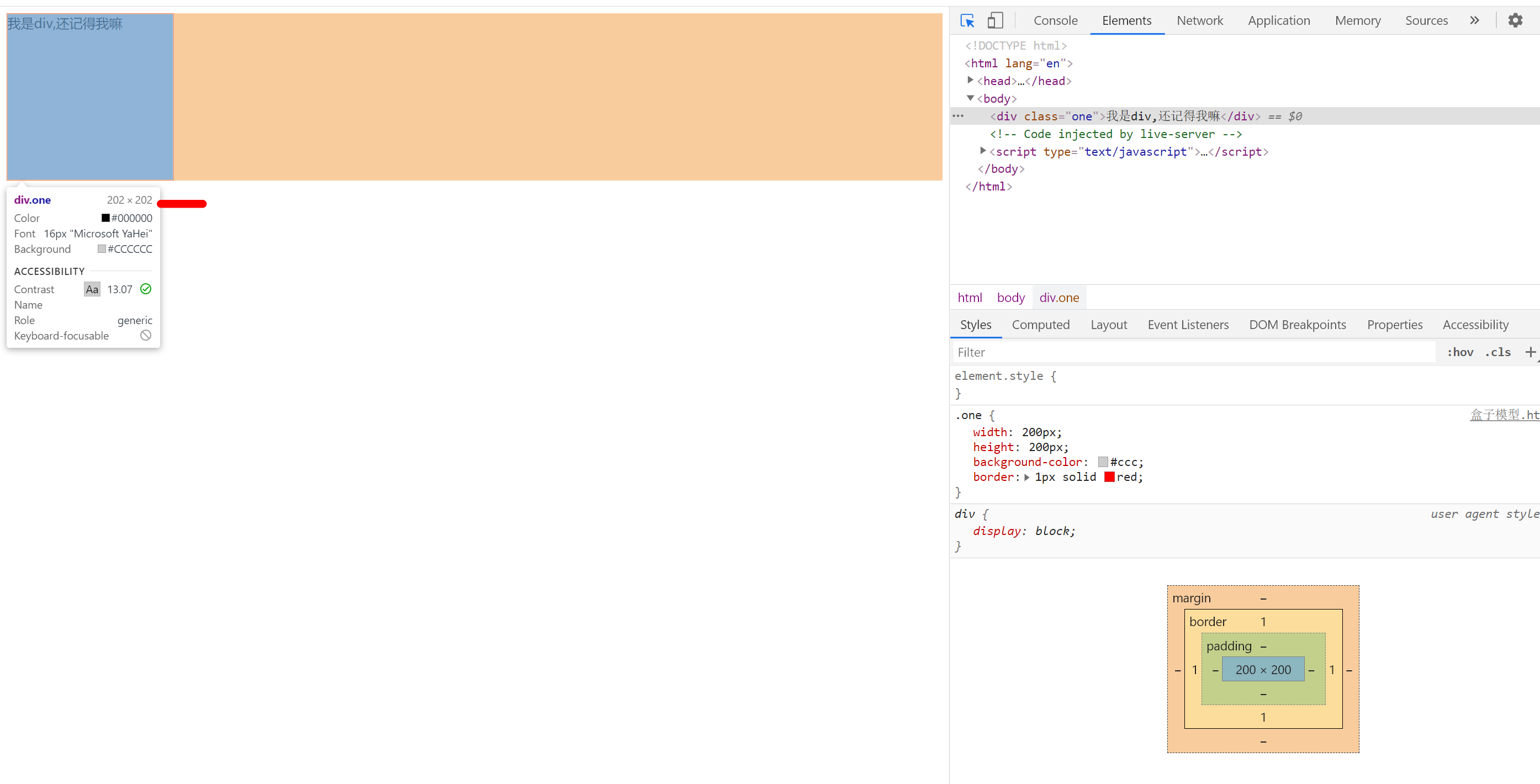
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型</title> <style> .one { 200px; height: 200px; background-color: #ccc; /* border属性简写 */ border: 1px solid red; } </style> </head> <body> <div class="one">我是div,还记得我嘛</div> </body> </html>
此时 盒子的实际大小:width+border 即:202px*202px

border 也有上下左右 border,和padding写法一样,但是一定要写border-style 属性,否则不生效
border-top:10px;
border-right:20px;
border-bottom:10px;
border-left:20px;
圆角边框:
border-radius 属性来表示
代码:
设置圆:假设盒子大小 200*200px
使用场景:人物头像 Icon
2种设置方式:
1.直接用 **px 比如:100px即可 border-radius: 100px;
2. 百分比方式 50% borde-radius:50%;
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型</title> <style> .one { 200px; height: 200px; background-color: #ccc; /* 补充:文字水平居中 */ text-align: center; /* 补充:垂直居中 */ line-height: 200px; /* 方式一*/ border-radius: 100px; } .two { 200px; height: 200px; background-color: #ccc; /* 补充:文字居中 */ text-align: center; /* 补充:垂直居中*/ line-height: 200px; /* 方式二 */ border-radius: 50%; } </style> </head> <body> <div class="one">苗苗</div> <div class="two">中中</div> </body> </html>
外边距:margin 盒子与盒子之间的距离,也就是标签与标签之间的距离
取值(top right botttom left )和pading一样,简写也一样 (2个值,3个值,4个值)
设置上下盒子的 外边距:上下都是相对而言的
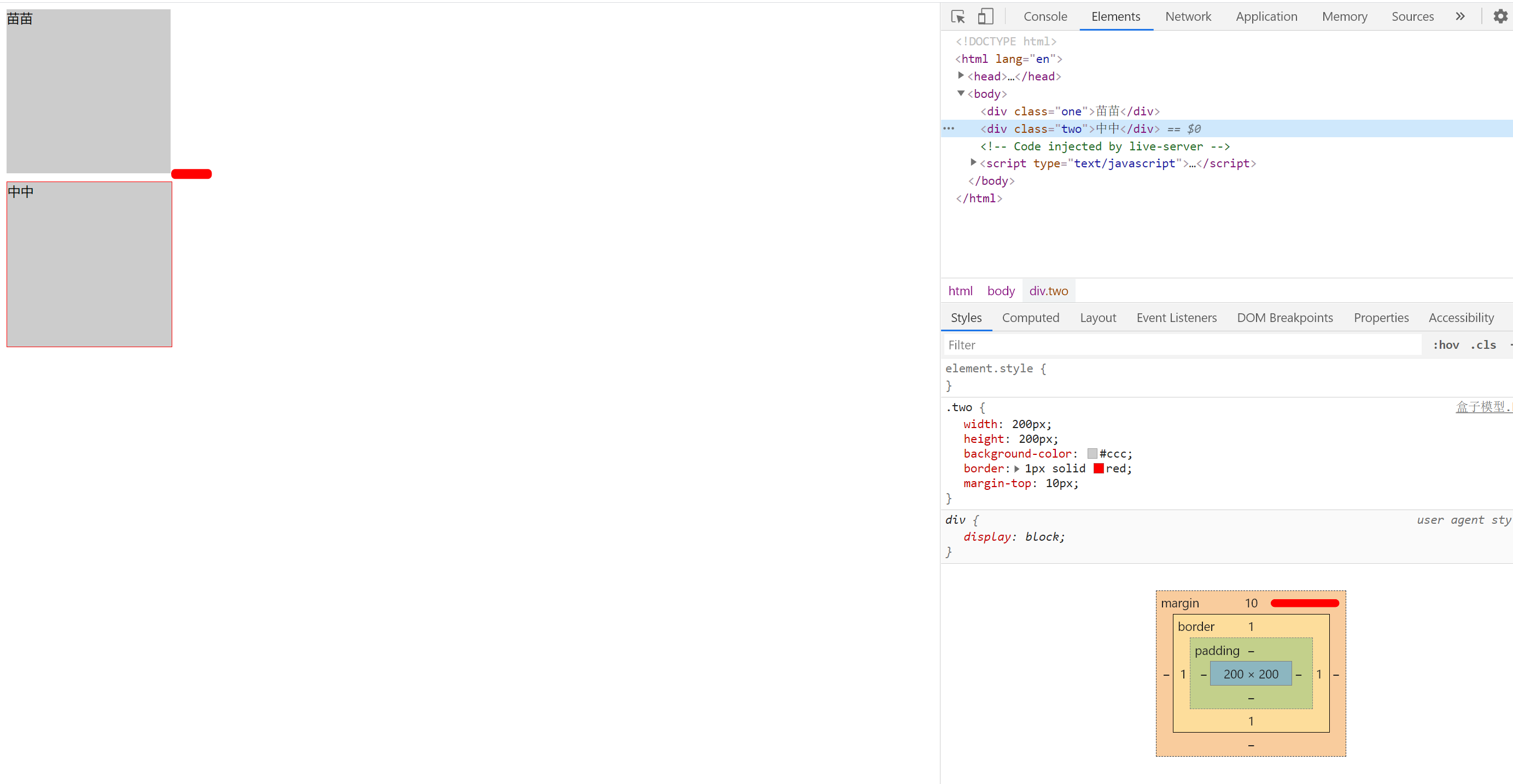
默认2个div是紧紧挨着的,这时你可以使用margin-top:10px;设置上外边距 10px 来使他们分开
代码效果:

设置左右盒子的外边距: 左和右都是相对而言的
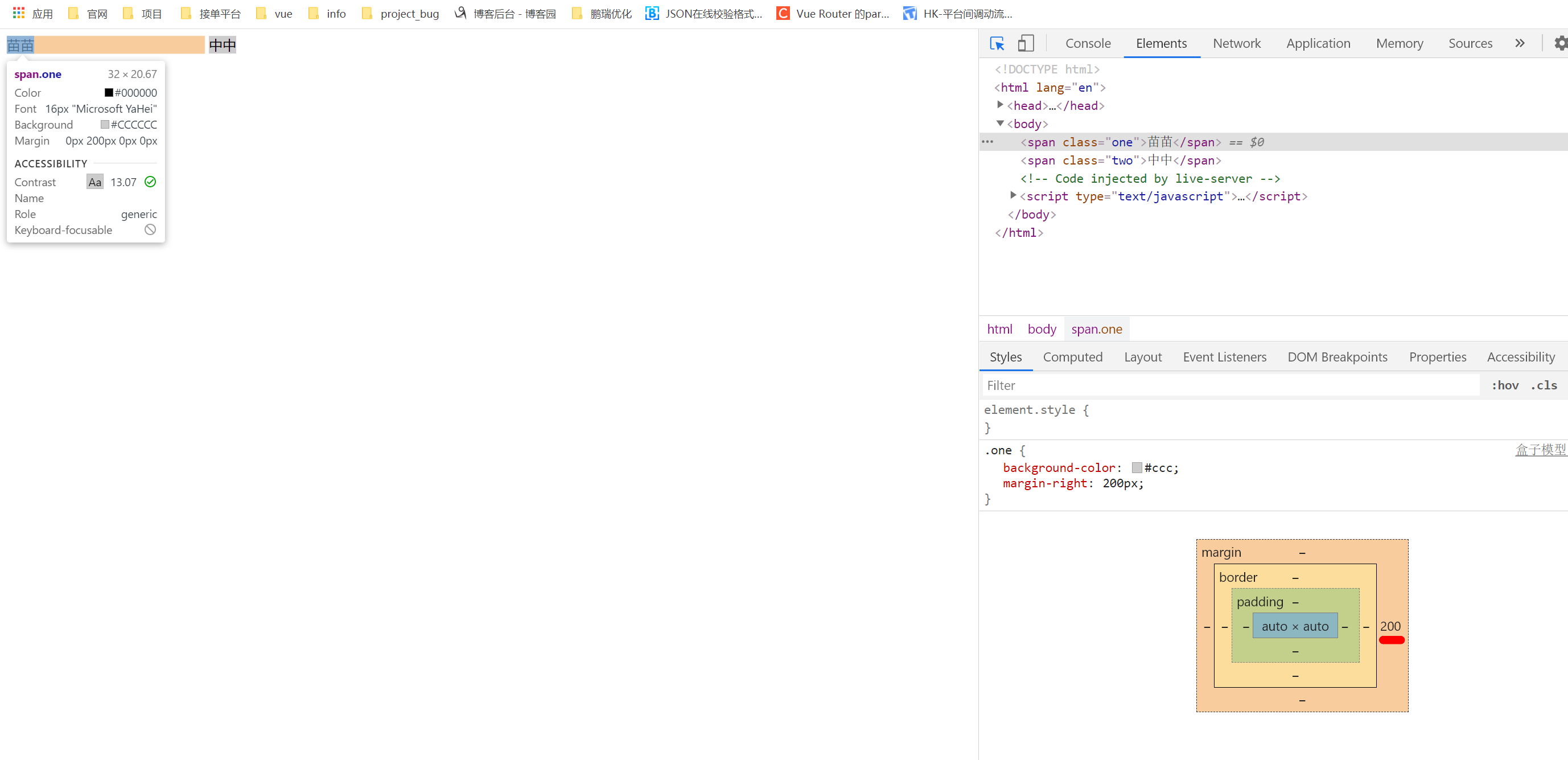
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型</title> <style> .one { background-color: #ccc; /* 设置第一个盒子的右外边距 和 设置第二个盒子的 左外边距一样的效果 */ margin-right:200px; } .two { background-color: #ccc; } </style> </head> <body> <span class="one">苗苗</span> <span class="two">中中</span> </body> </html>
代码效果:

重复说明一下:
盒子实际大小=width + padding + border