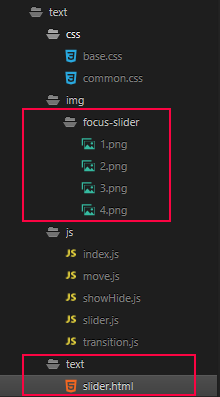
focus-slider 只用于存放轮播图片,方便修改图片内容
其他的按照默认创建即可。
注意这里的slider.html文件是在 text文件下面





index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>幻灯片</title>
<link rel="stylesheet" href="../css/base.css" />
<link rel="stylesheet" href="../css/common.css" />
<link rel="stylesheet" href="../css/index.css" />
</head>
<body>
<div id="focus-slider" class="slider">
<div class="slider-container">
<div class="slider-item">
<a href="###" target="_blank"><img src="../img/focus-slider/1.png" alt="" /></a>
</div>
<div class="slider-item">
<a href="###" target="_blank"><img src="../img/focus-slider/2.png" alt="" /></a>
</div>
<div class="slider-item">
<a href="###" target="_blank"><img src="../img/focus-slider/3.png" alt="" /></a>
</div>
<div class="slider-item">
<a href="###" target="_blank"><img src="../img/focus-slider/4.png" alt="" /></a>
</div>
</div>
<ol class="slider-indicator-wrap">
<li class="slider-indicator text-hidden fl">1</li>
<li class="slider-indicator text-hidden fl">2</li>
<li class="slider-indicator text-hidden fl">3</li>
<li class="slider-indicator text-hidden fl">4</li>
</ol>
<a href="javascript:;" class="slider-control slider-control-left"><</a>
<a href="javascript:;" class="slider-control slider-control-right">></a>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="../js/transition.js"></script>
<script src="../js/showHide.js"></script>
<script src="../js/move.js"></script>
<script src="../js/slider.js"></script>
<script src="../js/index.js"></script>
</body>
</html>
base.css
/*css reset*/
/*清除内外边距*/
body, h1, h2, h3, h4, h5, h6, p, hr, /*结构元素*/
ul, ol, li, dl, dt, dd, /*列表元素*/
form, fieldset, legend, input, button, select, textarea, /*表单元素*/
th, td, /*表格元素*/
pre {
padding: 0;
margin: 0;
}
/*重置默认样式*/
body, button, input, select, textarea {
/*font: 12px/1 微软雅黑, Tahoma, Helvetica, Arial, 宋体, sans-serif;*/
color: #333;
font: 12px/1 "Microsoft YaHei", Tahoma, Helvetica, Arial, SimSun, sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-size: 100%;
font-weight: normal;
}
em, i {
font-style: normal;
}
a {
text-decoration: none;
}
li {
list-style-type: none;
vertical-align: top;
}
img {
border: none;
/*display: block;*/
vertical-align: top;
}
textarea {
overflow: auto;
resize: none;
}
table {
border-spacing: 0;
border-collapse: collapse;
}
/*常用公共样式*/
.fl {
float: left;
display: inline;
}
.fr {
float: right;
display: inline;
}
.cf:before,
.cf:after {
content: " ";
display: table;
}
.cf:after {
clear: both;
}
.cf {
*zoom: 1;
}
common.css
/*公共样式*/
.container {
/*站点导航*/
1200px;
margin: 0 auto;
}
a.link {
/*链接正常颜色*/
color: #4d555d;
}
a.link:hover {
/*链接经过颜色*/
color: #f01414 !important;
}
.transition {
-o-transition: all 0.5s;
-ms-transition: all 0.5s;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
transition: all 0.5s;
}
.text-hidden{
text-indent: -9999px;
overflow: hidden;
}
.text-ellipsis{
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/*icon*/
@font-face {
font-family: "iconfont";
src: url('../test/font/iconfont.eot?t=1477124206');
/* IE9*/
src: url('../test/font/iconfont.eot?t=1477124206#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../test/font/iconfont.woff?t=1477124206') format('woff'), /* chrome, firefox */
url('../test/font/iconfont.ttf?t=1477124206') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('../test/font/iconfont.svg?t=1477124206#iconfont') format('svg');
/* iOS 4.1- */
}
.icon {
font-family: "iconfont" !important;
font-size: 14px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke- 0.2px;
-moz-osx-font-smoothing: grayscale;
}
/*showhide*/
.fadeOut {
visibility: hidden !important;
opacity: 0 !important;
}
.slideUpDownCollapse {
height: 0 !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
}
.slideLeftRightCollapse {
0 !important;
padding-left: 0 !important;
padding-right: 0 !important;
}
/*dropdown*/
.dropdown {
position: relative;
}
.dropdown-toggle {
position: relative;
z-index: 2;
}
.dropdown-arrow {
display: inline-block;
line-height: 1;
/*background-repeat: no-repeat;*/
vertical-align: middle;
}
.dropdown-layer {
display: none;
position: absolute;
z-index: 1;
}
.dropdown-left {
left: 0;
right: auto;
}
.dropdown-right {
right: 0;
left: auto;
}
.dropdown-loading{
32px;
height: 32px;
background: url(../img/loading.gif) no-repeat;
margin: 20px;
}
.menu-active .dropdown-arrow,
.cart-active .dropdown-arrow {
-o-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
/*.menu .dropdown*/
.menu{
z-index: 3;
}
.menu .dropdown-toggle {
display: block;
height: 100%;
padding: 0 13px 0 12px;
border-left: 1px solid #f3f5f7;
border-right: 1px solid #f3f5f7;
}
.menu .dropdown-arrow {
/* 8px;
height: 6px;
background-image: url(../img/dropdown-arrow.png);*/
margin-left: 5px;
}
.menu .dropdown-layer {
top: 43px;
background-color: #fff;
border: 1px solid #cdd0d4;
}
.menu-item {
display: block;
height: 30px;
line-height: 30px;
padding: 0 12px;
color: #4d555d;
white-space: nowrap;
}
.menu-item:hover {
background-color: #f3f5f7;
}
.menu-active .dropdown-toggle {
background-color: #fff;
border-color: #cdd0d4;
}
.menu-active .dropdown-arrow {
/*background-image: url(../img/dropdown-arrow-active.png);*/
}
/*.menu-active .dropdown-layer {
display: block;
}*/
/*btn*/
.btn {
display: inline-block;
border: none;
color: #fff;
text-align: center;
cursor: pointer;
}
/*search*/
.search {
position: relative;
border: 1px solid #cfd2d5;
}
.search-inputbox {
585px;
height: 40px;
line-height: 40px;
padding: 0 10px;
background-color: #fff;
border: none;
}
.search-btn {
73px;
height: 40px;
line-height: 40px;
background-color: #07111b;
font-size: 14px;
}
.search-layer {
display: none;
position: absolute;
top: 100%;
left: -1px;
100%;
background-color: #fff;
border: 1px solid #cfd2d5;
}
.search-layer-item {
height: 24px;
line-height: 24px;
padding: 0 10px;
cursor: pointer;
}
.search-layer-item:hover {
background-color: #f3f5f7;
}
/*cart*/
.cart {
160px;
}
.cart .dropdown-toggle {
display: block;
height: 42px;
line-height: 42px;
background-color: #f01414;
color: #fff;
font-size: 14px;
padding:0px;
}
.cart-vline {
display: inline-block;
1px;
height: 16px;
background-color: #fff;
}
.cart-logo,
.cart-text,
.cart-vline,
.cart-num {
margin-left: 14px;
vertical-align: middle;
}
.cart .dropdown-arrow {
position: absolute;
top: 17px;
right: 10px;
}
.cart .dropdown-layer {
top: 100%;
320px;
background-color: #fff;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
overflow: hidden;
}
.cart-nogoods {
height: 120px;
}
.cart-nogoods-icon {
margin: 36px 0 0 80px;
color: #d9dde1;
font-size: 40px;
}
.cart-nogoods-text {
margin: 37px 0 0 15px;
color: #93999f;
line-height: 20px;
}
.cart-title {
height: 52px;
line-height: 52px;
color: #07111b;
font-size: 14px;
text-indent: 24px;
}
.cart-list {
overflow: auto;
max-height: 326px;
padding: 0 12px;
}
.cart-item {
height: 64px;
border-top: 1px solid #d9dde1;
}
.cart-item:hover {
background-color: #f3f5f7;
}
.cart-item-pic {
margin: 8px 0 0 12px;
}
.cart-item-name {
172px;
margin: 16px 0 0 12px;
}
.cart-item-price {
margin: 10px 0 0 12px;
color: #4d555d;
}
.cart-item-delete {
margin: 17px 13px 0 0;
}
.cart-info {
height: 68px;
line-height: 68px;
padding: 0 28px 0 24px;
color: #07111b;
}
.cart-info-btn {
80px;
height: 36px;
line-height: 36px;
background-color: #f01414;
border-radius: 2px;
margin-top: 16px;
color: #fff;
font-weight: bold;
}
.cart-info-btn:hover {
background-color: red;
}
.cart-active .dropdown-toggle {
background-color: #fff;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
color: #f01414;
}
.cart-active .cart-vline {
background-color: #f01414;
}
.cart-active .cart-spacer {
display: block;
}
.cart-spacer {
display: none;
position: absolute;
left: 0;
bottom: -5px;
z-index: 3;
100%;
height: 5px;
background-color: #fff;
}
.cart .dropdown-loading {
margin: 20px auto;
}
/*category*/
.category {
position: relative;
208px;
margin-top: -62px;
font-size: 14px;
}
.category .dropdown{
position: static;
}
.category-title {
display: block;
height: 54px;
line-height: 54px;
padding: 0 20px;
background-color: #c81414;
color: #fff;
}
.category-title .icon {
margin-right: 10px;
font-size: 16px;
}
.category-list {
height: 512px;
background-color: #f01414;
}
.category .dropdown-toggle {
height: 36px;
line-height: 36px;
padding-left: 16px;
color: #fff;
}
.category .dropdown-link {
color: #fff;
}
.category .dropdown-arrow {
position: absolute;
top: 12px;
right: 12px;
font-family: simsun;
font-weight: bold;
}
.category-active .dropdown-toggle {
background-color: #fff;
}
.category-active .dropdown-toggle,
.category-active .dropdown-link {
color: #f01414;
}
.category .dropdown-layer {
top: 54px;
left: 100%;
744px;
min-height: 473px;
padding: 8px 0 31px 0;
background-color: #fff;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
}
.category-details {
744px;
margin-top: 24px;
line-height: 20px;
}
.category-details-title{
84px;
padding-right: 16px;
border-right: 1px solid #d9dde1;
text-align: right;
}
.category-details-title-link {
color: #07111b;
font-weight: bold;
}
.category-details-item {
592px;
padding-left: 15px;
}
.category-details-item .link {
display: inline-block;
margin-right: 16px;
}
.category .dropdown-loading {
margin: 220px auto 0;
}
index.css
.slider {margin-left: 280px;
position: relative;
overflow: hidden;
728px;
height: 504px;
}
.slider-indicator-wrap {
position: absolute;
bottom: 24px;
left: 50%;
margin-left: -36px;
}
.slider-indicator {
8px;
height: 8px;
background-color: #313a43;
border-radius: 50%;
margin-right: 12px;
cursor: pointer;
}
.slider-indicator-active {
position: relative;
top: -2px;
background-color: #f7f8f9;
border: 2px solid #858b92;
}
.slider-control {
display: none;
position: absolute;
top: 50%;
margin-top: -31px;
28px;
height: 62px;
line-height: 62px;
background-color: #000;
opacity: 0.8;
filter: alpha(opacity=80);
color: #fff;
font-size: 22px;
font-family: simsun;
text-align: center;
}
.slider-control-left {
left: 0;
}
.slider-control-right {
right: 0;
}
.slider-fade .slider-item {
display: none;
position: absolute;
top: 0;
left: 0;
100%;
height: 100%;
}
.slider-slide .slider-item {
position: absolute;
top: 0;
left: 100%;
100%;
height: 100%;
}
jquery.js 已经在 index.html中导入
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
transition.js
(function () {
var transitionEndEventName = {
transition: 'transitionend',
MozTransition: 'transitionend',
WebkitTransition: 'webkitTransitionEnd',
OTransition: 'oTransitionEnd otransitionend'
};
var transitionEnd = '',
isSupport = false;
for (var name in transitionEndEventName) {
if (document.body.style[name] !== undefined) {
transitionEnd = transitionEndEventName[name];
isSupport = true;
break;
}
}
window.mt = window.mt || {};
window.mt.transition = {
end: transitionEnd,
isSupport: isSupport
};
})();
showHide.js 依赖 transition.js
(function($) {
var transition = window.mt.transition; // transition兼容解决,transition.js
// 提取init公共部分
function init($elem, hiddenCallback) {
if ($elem.is(':hidden')) {
$elem.data('status', 'hidden');
if (typeof hiddenCallback === 'function') hiddenCallback();
} else {
$elem.data('status', 'shown');
}
}
// 提取show公共部分
function show($elem, callback) {
if ($elem.data('status') === 'show') return;
if ($elem.data('status') === 'shown') return;
$elem.data('status','show').trigger('show');
callback();
}
function hide($elem, callback) {
if ($elem.data('status') === 'hide') return;
if ($elem.data('status') === 'hidden') return;
$elem.data('status', 'hide').trigger('hide');
callback();
}
// 正常显示和隐藏
var silent = {
//初始化显示和隐藏的状态
// if ($elem.is(':hidden')) {
// $elem.data('status', 'hidden');
// if(typeof hiddenCallback==='function') hiddenCallback();
// } else {
// $elem.data('status', 'shown');
// }
// 提取公共init后
init: init,
// show: function($elem) {
// //判断状态,解决重复触发事件
// if ($elem.data('status') === 'show') return;
// if ($elem.data('status') === 'shown') return;
// //给元素添加状态值
// $elem.data('status', 'show').trigger('show');
// $elem.show();
// $elem.data('status', 'shown').trigger('shown');
// },
show: function($elem) {
show($elem, function() {
$elem.show();
$elem.data('status', 'shown').trigger('shown');
});
},
// hide: function($elem) {
// if ($elem.data('status') === 'hide') return;
// if ($elem.data('status') === 'hidden') return;
// $elem.data('status', 'hide').trigger('hide');
// $elem.hide();
// $elem.data('status', 'hidden').trigger('hidden');
// }
hide: function($elem) {
hide($elem, function() {
$elem.hide();
$elem.data('status', 'hidden').trigger('hidden');
});
}
};
// 带效果的显示和隐藏,css3实现方法
var css3 = {
fade: { // 淡入淡出
// init: function($elem) {
// $elem.addClass('transition');
// if ($elem.is(':hidden')) {
// $elem.data('status', 'hidden');
// $elem.addClass('fadeOut');
// } else {
// $elem.data('status', 'shown');
// }
// 提取公共init后,独有的内容
// init: function($elem) {
// $elem.addClass('transition');
// init($elem, function() {
// $elem.addClass('fadeOut');
// });
init: function($elem) {
css3._init($elem, 'fadeOut');
},
// show: function($elem) {
// if ($elem.data('status') === 'show') return;
// if ($elem.data('status') === 'shown') return;
// //给元素添加状态值
// $elem.data('status', 'show').trigger('show');
// $elem.off('transitionend').one('transitionend', function() {
// $elem.data('status', 'shown').trigger('shown');
// });
// $elem.show();
// setTimeout(function() {
// $elem.removeClass('fadeOut');
// }, 20);
// },
show: function($elem) {
css3._show($elem, 'fadeOut');
},
// hide: function($elem) {
// if ($elem.data('status') === 'hide') return;
// if ($elem.data('status') === 'hidden') return;
// $elem.data('status', 'hide').trigger('hide');
// $elem.off('transitionend').one('transitionend', function() {
// $elem.hide();
// $elem.data('status', 'hidden').trigger('hidden');
// });
// $elem.addClass('fadeOut');
// }
hide: function($elem) {
css3._hide($elem, 'fadeOut');
}
},
slideUpDown: { // 上下滚动
// init: function($elem) {
// $elem.height($elem.height()); //设置高度,解决没有slideUpDown的过程。
// $elem.addClass('transition');
// init($elem, function() {
// $elem.addClass('slideUpDownCollapse');
// });
init: function($elem) {
$elem.height($elem.height());
css3._init($elem, 'slideUpDownCollapse');
},
show: function($elem) {
css3._show($elem, 'slideUpDownCollapse');
},
hide: function($elem) {
css3._hide($elem, 'slideUpDownCollapse');
}
},
slideLeftRight: { // 左右滚动
init: function($elem) {
$elem.width($elem.width());
css3._init($elem, 'slideLeftRightCollapse');
},
show: function($elem) {
css3._show($elem, 'slideLeftRightCollapse');
},
hide: function($elem) {
css3._hide($elem, 'slideLeftRightCollapse');
}
},
fadeSlideUpDown: { // 淡入淡出上下滚动
init: function($elem) {
$elem.height($elem.height());
css3._init($elem, 'fadeOut slideUpDownCollapse');
},
show: function($elem) {
css3._show($elem, 'fadeOut slideUpDownCollapse');
},
hide: function($elem) {
css3._hide($elem, 'fadeOut slideUpDownCollapse');
}
},
fadeSlideLeftRight: { // 淡入淡出左右滚动
init: function($elem) {
$elem.width($elem.width());
css3._init($elem, 'fadeOut slideLeftRightCollapse');
},
show: function($elem) {
css3._show($elem, 'fadeOut slideLeftRightCollapse');
},
hide: function($elem) {
css3._hide($elem, 'fadeOut slideLeftRightCollapse');
}
}
};
css3._init = function($elem, className) {
$elem.addClass('transition');
init($elem, function() {
$elem.addClass(className);
});
};
css3._show = function($elem, className) {
show($elem, function() {
$elem.off(transition.end).one(transition.end, function() {
$elem.data('status', 'shown').trigger('shown');
});
$elem.show();
setTimeout(function() {
$elem.removeClass(className);
}, 20);
});
};
css3._hide = function($elem, className) {
hide($elem, function() {
$elem.off(transition.end).one(transition.end, function() {
$elem.hide();
$elem.data('status', 'hidden').trigger('hidden');
});
$elem.addClass(className);
});
}
// 带效果的显示和隐藏,js实现方法
var js = {
fade: { // 淡入淡出
init: function($elem) {
js._init($elem);
},
show: function($elem) {
js._show($elem, 'fadeIn');
},
hide: function($elem) {
js._hide($elem, 'fadeOut');
}
},
slideUpDown: { // 上下滚动
init: function($elem) {
js._init($elem);
},
show: function($elem) {
js._show($elem, 'slideDown');
},
hide: function($elem) {
js._hide($elem, 'slideUp');
}
},
slideLeftRight: { // 左右滚动
init: function($elem) {
// var styles = {};
// styles['width'] = $elem.css('width');
// styles['padding-left'] = $elem.css('padding-left');
// styles['padding-right'] = $elem.css('padding-right');
// $elem.data('styles', styles);
// $elem.removeClass('transition');
// init($elem, function() {
// $elem.css({
// 'width': 0,
// 'padding-left': 0,
// 'padding-right': 0
// });
// });
js._customInit($elem, {
'width': 0,
'padding-left': 0,
'padding-right': 0
});
},
show: function($elem) {
// var styles = $elem.data('styles');
// show($elem, function() {
// $elem.show();
// $elem.stop().animate({
// 'width': styles['width'],
// 'padding-left': styles['padding-left'],
// 'padding-right': styles['padding-right']
// }, function() {
// $elem.data('status', 'shown').trigger('shown');
// });
// });
js._customshow($elem);
},
hide: function($elem) {
// hide($elem, function() {
// $elem.stop().animate({
// 'width': 0,
// 'padding-left': 0,
// 'padding-right': 0
// }, function() {
// $elem.hide();
// $elem.data('status', 'hidden').trigger('hidden');
// });
// });
// }
js._customHide($elem, {
'width': 0,
'padding-left': 0,
'padding-right': 0
});
}
},
fadeSlideUpDown: { // 淡入淡出上下滚动
init: function($elem) {
// var styles = {};
// styles['opacity'] = $elem.css('opacity');
// styles['height'] = $elem.css('height');
// styles['padding-top'] = $elem.css('padding-top');
// styles['padding-bottom'] = $elem.css('padding-bottom');
// $elem.data('styles', styles);
// $elem.removeClass('transition');
// init($elem, function() {
// $elem.css({
// 'opacity': 0,
// 'height': 0,
// 'padding-top': 0,
// 'padding-bottom': 0
// });
// });
js._customInit($elem, {
'opacity': 0,
'height': 0,
'padding-top': 0,
'padding-bottom': 0
});
},
show: function($elem) {
// var styles = $elem.data('styles');
// show($elem, function() {
// $elem.show();
// $elem.stop().animate({
// 'opacity': styles['opacity'],
// 'height': styles['height'],
// 'padding-top': styles['padding-top'],
// 'padding-bottom': styles['padding-bottom']
// }, function() {
// $elem.data('status', 'shown').trigger('shown');
// });
// });
js._customshow($elem);
},
hide: function($elem) {
// hide($elem, function() {
// $elem.stop().animate({
// 'opacity': 0,
// 'height': 0,
// 'padding-top': 0,
// 'padding-bottom': 0
// }, function() {
// $elem.hide();
// $elem.data('status', 'hidden').trigger('hidden');
// });
// });
// }
js._customHide($elem, {
'opacity': 0,
'height': 0,
'padding-top': 0,
'padding-bottom': 0
});
}
},
fadeSlideLeftRight: { // 淡入淡出左右滚动
init: function($elem) {
// var styles = {};
// styles['opacity'] = $elem.css('opacity');
// styles['width'] = $elem.css('width');
// styles['padding-left'] = $elem.css('padding-left');
// styles['padding-right'] = $elem.css('padding-right');
// $elem.data('styles', styles);
// $elem.removeClass('transition');
// init($elem, function() {
// $elem.css({
// 'opacity': 0,
// 'width': 0,
// 'padding-left': 0,
// 'padding-right': 0
// });
// });
js._customInit($elem, {
'opacity': 0,
'width': 0,
'padding-left': 0,
'padding-right': 0
});
},
show: function($elem) {
// var styles = $elem.data('styles');
// show($elem, function() {
// $elem.show();
// $elem.stop().animate({
// 'opacity': styles['opacity'],
// 'width': styles['width'],
// 'padding-left': styles['padding-left'],
// 'padding-right': styles['padding-right']
// }, function() {
// $elem.data('status', 'shown').trigger('shown');
// });
// });
js._customshow($elem);
},
hide: function($elem) {
// hide($elem, function() {
// $elem.stop().animate({
// 'opacity': 0,
// 'width': 0,
// 'padding-left': 0,
// 'padding-right': 0
// }, function() {
// $elem.hide();
// $elem.data('status', 'hidden').trigger('hidden');
// });
// });
// }
js._customHide($elem, {
'opacity': 0,
'width': 0,
'padding-left': 0,
'padding-right': 0
});
}
}
};
js._init = function($elem, hiddenCallback) {
$elem.removeClass('transition'); // js和transition动画冲突,在执行js前,将transition去掉,屏蔽风险。
init($elem, hiddenCallback);
};
js._customInit = function($elem, options) {
var styles = {};
for (var p in options) {
styles[p] = $elem.css(p);
}
$elem.data('styles', styles);
js._init($elem, function() {
$elem.css(options);
});
};
js._customshow = function($elem) {
var styles = $elem.data('styles');
show($elem, function() {
$elem.show();
$elem.stop().animate($elem.data('styles'), function() {
$elem.data('status', 'shown').trigger('shown');
});
});
};
js._customHide = function($elem, options) {
hide($elem, function() {
$elem.stop().animate(options, function() {
$elem.hide();
$elem.data('status', 'hidden').trigger('hidden');
});
});
};
js._show = function($elem, mode) {
show($elem, function() {
$elem.stop()[mode](function() {
$elem.data('status', 'shown').trigger('shown');
});
});
};
js._hide = function($elem, mode) {
hide($elem, function() {
$elem.stop()[mode](function() {
$elem.data('status', 'hidden').trigger('hidden');
});
});
};
var defaults = {
css3: true,
js: true,
animation: 'fade'
};
function showHide($elem, options) {
var mode = null;
// options = $.extend({}, defaults, options);
if (options.css3 && transition.isSupport) { //css3 transition
// css3[options.animation].init($elem);
mode = css3[options.animation] || css3[defaults.animation];
// return {
// // show:css3[options.animation].show,
// // hide:css3[options.animation].hide
// };
} else if (options.js) { //js animation
// js[options.animation].init($elem);
// return {
// show: js[options.animation].show,
// hide: js[options.animation].hide
// };
mode = js[options.animation] || js[defaults.animation];
} else { // no animation
// silent.init($elem);
// return {
// show: silent.show,
// hide: silent.hide
// };
mode = silent;
}
mode.init($elem);
return {
// show: mode.show,
// hide: mode.hide
show: $.proxy(mode.show, this, $elem),
hide: $.proxy(mode.hide, this, $elem),
};
}
$.fn.extend({
showHide: function (option) {
return this.each(function () {
var $this = $(this),
options = $.extend({}, defaults, typeof option === 'object' && option),
mode = $this.data('showHide');
if (!mode) {
$this.data('showHide', mode = showHide($this, options));
}
if (typeof mode[option] === 'function') {
mode[option]();
}
});
}
});
// window.mt = window.mt || {};
// window.mt.showHide = showHide;
})(jQuery);
move.js 依赖 showHide.js
(function($) {
'use strict';
var transition = window.mt.transition;//不同浏览器使用不同的transitionend方法
//公共的初始化
var init = function($elem) {
this.$elem = $elem;//获取jQuery对象
this.curX = parseFloat(this.$elem.css('left'));//获取当前对象的left,top值
this.curY = parseFloat(this.$elem.css('top'));
}
//移动到指定坐标
var to = function(x, y, callback) {
//如果参数x是数字类型,返回x,否则返回的昂前this.curX,y同理
x = (typeof x === 'number') ? x : this.curX;
y = (typeof y === 'number') ? y : this.curY;
if (this.curX === x && this.curY === y) return;//如果当前值等于目标坐标值,则不执行。
this.$elem.trigger('move', [this.$elem]);//发送消息,并且传递当前对象
if (typeof callback === 'function') {//判断是否是函数
callback();
}
this.curX = x;//把移动坐标值,赋值给当前值。
this.curY = y;
}
//没有动画的移动
var Silent = function($elem) {
init.call(this, $elem); //改变this的指向,这里this指外面的this,如不使用call,this指init。
this.$elem.removeClass('transition');//没有动画的移动,一定要移除transition类,否则会有动画。
};
//移动方法,包括x,y坐标
Silent.prototype.to = function(x, y) {
var self = this;
to.call(this, x, y, function() {
self.$elem.css({
left: x,
top: y
});
self.$elem.trigger('moved', [self.$elem]);
});
};
//只移动x轴坐标
Silent.prototype.x = function(x) {
// if(this.curX===x) return;
// this.$elem.css({
// left:x
// });
// this.curX=x;
this.to(x);
};
//只移动y轴坐标
Silent.prototype.y = function(y) {
// if(this.curY===y) return;
// this.$elem.css({
// top:y
// });
// this.curY=y;
this.to(null, y);
};
// css3 方式,字面量形式的构造函数
var Css3 = function($elem) {
this.$elem = $elem;
this.$elem.addClass('transition');
this.curX = parseFloat(this.$elem.css('left'));
this.curY = parseFloat(this.$elem.css('top'));
this.$elem.css({
left: this.curX,
top: this.curY
});
};
//移动方法,x,y轴
Css3.prototype.to = function(x, y) {
var self = this;
to.call(this, x, y, function() {
self.$elem.off(transition.end).one(transition.end, function() {
self.$elem.trigger('moved', [self.$elem]);
// self.$elem.data('status','moved');
// self.curX = x;
// self.curY = y;
});
self.$elem.css({
left: x,
top: y
});
});
// x = (typeof x === 'number') ? x : this.curX;
// y = (typeof y === 'number') ? y : this.curY;
// if (this.curX === x && this.curY === y) return;
// // if(this.$elem.data('status')==='moving') return;
// // this.$elem.data('status','moving');
// var self = this;
// this.$elem.trigger('move', [this.$elem]);
// this.$elem.off(transition.end).one(transition.end, function() {
// self.$elem.trigger('moved', [self.$elem]);
// // self.$elem.data('status','moved');
// // self.curX = x;
// // self.curY = y;
// });
// // console.log(1);
// this.$elem.css({
// left: x,
// top: y
// });
// this.curX = x;
// this.curY = y;
};
//只在x轴移动
Css3.prototype.x = function(x) {
this.to(x);
};
//只在y轴移动
Css3.prototype.y = function(y) {
this.to(null, y);
};
// js方式,字面量构造函数
var Js = function($elem) {
init.call(this, $elem);
this.$elem.removeClass('transition');
};
//在x,y轴上移动
Js.prototype.to = function(x, y) {
var self = this;
to.call(this, x, y, function() {
self.$elem.stop().animate({
left: x,
top: y
}, function() {
self.$elem.trigger('moved', [self.$elem]);
});
});
};
//只在x轴上移动
Js.prototype.x = function(x) {
this.to(x);
};
//只在y轴上移动
Js.prototype.y = function(y) {
this.to(null, y);
};
// var $box = $('#box'),
// $goBtn = $('#go-btn'),
// $backBtn = $('#back-btn'),
// move = new Js($box);
// $box.on('move moved', function(e, $elem) {
// console.log(e.type);
// // console.log($elem);
// });
// $goBtn.on('click', function() {
// move.to(100, 50);
// // move.to(100);
// });
// $backBtn.on('click', function() {
// move.to(0, 20);
// // move.to(0);
// });
//默认参数
var defaults = {
css3: false,
js: false
};
//使用何种方式进行移动
var move = function ($elem, options) {
var mode = null;
if (options.css3 && transition.isSupport) { // css3 transition
mode = new Css3($elem);
} else if (options.js) { // js animation
mode = new Js($elem);
} else { // no animation
mode = new Silent($elem);
}
return {
to: $.proxy(mode.to, mode), //改变指针this指向mode.
x: $.proxy(mode.x, mode),
y: $.proxy(mode.y, mode)
};
};
//外部调用的插件
$.fn.extend({
move: function (option,x,y) {
return this.each(function () {
var $this = $(this),
mode = $this.data('move'),
options = $.extend({}, defaults, typeof option === 'object' && option);
if (!mode) { // first time
$this.data('move', mode = move($this, options));
}
if (typeof mode[option] === 'function') {
mode[option](x, y);
}
});
}
});
})(jQuery);
slider.js 依赖 move.js
(function($) {
'use strict';
function Slider($elem, options) {
this.$elem = $elem;
this.options = options;
this.$items = this.$elem.find('.slider-item');
this.$indicators = this.$elem.find('.slider-indicator');
// this.$controlLeft=this.$elem.find('.slider-control-left');
// this.$controlRight=this.$elem.find('.slider-control-right');
this.$controls = this.$elem.find('.slider-control');
this.itemNum = this.$items.length;
this.curIndex = this._getCorrectIndex(this.options.activeIndex);
this._init();
}
Slider.DEFAULTS = {
css3: false,
js: false,
animation: 'fade', // slide
activeIndex: 0,
interval: 0
};
Slider.prototype._init = function() {
var self = this;
// init show
this.$indicators.removeClass('slider-indicator-active');
this.$indicators.eq(this.curIndex).addClass('slider-indicator-active');
//to
if (this.options.animation === 'slide') {
this.$elem.addClass('slider-slide');
this.$items.eq(this.curIndex).css('left', 0);
//send message
this.$items.on('move moved', function(e) {
var index = self.$items.index(this);
if (e.type === 'move') {
if (index === self.curIndex) {
self.$elem.trigger('slider-hide', [index, this]);
} else {
self.$elem.trigger('slider-show', [index, this]);
}
} else { // moved
if (index === self.curIndex) { // 指定的
self.$elem.trigger('slider-shown', [index, this]);
} else {
self.$elem.trigger('slider-hidden', [index, this]);
}
}
});
// move init
this.$items.move(this.options);
this.to = this._slide;
this.itemWidth = this.$items.eq(0).width();
this.transitionClass = this.$items.eq(0).hasClass('transition') ? 'transition' : '';
} else {
this.$elem.addClass('slider-fade');
this.$items.eq(this.curIndex).show();
// send message
this.$items.on('show shown hide hidden', function(e) {
self.$elem.trigger('slider-' + e.type, [self.$items.index(this), this]);
// 发送消息,同时传参当前显示的第几个及该DOM
});
// showHide init
this.$items.showHide(this.options);
this.to = this._fade;
}
//bind event
this.$elem
.hover(function() {
self.$controls.show();
}, function() {
self.$controls.hide();
})
.on('click', '.slider-control-left', function() {
self.to(self._getCorrectIndex(self.curIndex - 1), 1); //通过第二个参数有无来确定是点击的箭头还是下面的圆点
})
.on('click', '.slider-control-right', function() {
self.to(self._getCorrectIndex(self.curIndex + 1), -1);
})
.on('click', '.slider-indicator', function() {
self.to(self._getCorrectIndex(self.$indicators.index(this)));
});
// auto
if (this.options.interval && !isNaN(Number(this.options.interval))) {
this.$elem.hover($.proxy(this.pause, this), $.proxy(this.auto, this));
this.auto();
}
};
Slider.prototype._getCorrectIndex = function(index) {
if (isNaN(Number(index))) return 0;
if (index < 0) return this.itemNum - 1;
if (index > this.itemNum - 1) return 0;
return index;
};
Slider.prototype._activateIndicators = function(index) {
this.$indicators.eq(this.curIndex).removeClass('slider-indicator-active');
this.$indicators.eq(index).addClass('slider-indicator-active');
};
Slider.prototype._fade = function(index) {
if (this.curIndex === index) return;
this.$items.eq(this.curIndex).showHide('hide');
this.$items.eq(index).showHide('show');
this._activateIndicators(index);
this.curIndex = index;
};
Slider.prototype._slide = function(index, direction) {
if (this.curIndex === index) return;
var self = this;
// 确定滑入滑出的方向
if (!direction) { // click indicators
if (this.curIndex < index) {
direction = -1;
} else if (this.curIndex > index) {
direction = 1;
}
}
// 设置指定滑入幻灯片的初始位置
this.$items.eq(index).removeClass(this.transitionClass).css('left', -1 * direction * this.itemWidth);
// 当前幻灯片滑出可视区域,指定幻灯片滑入可视区域
setTimeout(function() {
self.$items.eq(self.curIndex).move('x', direction * self.itemWidth);
self.$items.eq(index).addClass(self.transitionClass).move('x', 0);
self.curIndex = index;
}, 20);
// 激活indicator
this._activateIndicators(index);
};
Slider.prototype.auto = function() {
var self = this;
this.intervalId = setInterval(function() {
self.to(self._getCorrectIndex(self.curIndex + 1), -1);
}, this.options.interval);
};
Slider.prototype.pause = function() {
clearInterval(this.intervalId);
};
$.fn.extend({
slider: function(option) {
return this.each(function() {
var $this = $(this),
slider = $this.data('slider'),
options = $.extend({}, Slider.DEFAULTS, $(this).data(), typeof option === 'object' && option);
// dropdown(this, options);
if (!slider) { //解决多次调用dropdown问题
$this.data('slider', slider = new Slider($this, options));
}
if (typeof slider[option] === 'function') {
slider[option]();
}
});
}
});
})(jQuery);