浮动引起的问题:
1.父元素高度坍塌。
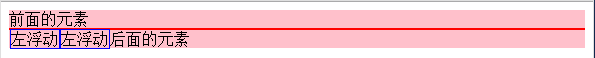
2.后面非浮动元素跟随其后。破坏了页面布局。

html:
<div class="test">前面的元素</div> <div class="parent"> <div class="child1">左浮动</div> <div class="child2">左浮动</div> </div> <div class="test">后面的元素</div>
因此我们需要清除浮动,清除浮动的方式有以下几种:
1.给父级后面的元素添加css属性clear:both;这样可以解决问题2,但是父级元素是仍旧没有高度的。而以下几个方法都可以解决这个问题。

2.在父级元素里的末尾添加一个空的div,设置clear:both;

优点:简单。
缺陷:页面浮动布局多,就要增加很多空div。
3.设置父级伪类:after和zoom;(推荐方法)
IE8以上和非IE浏览器才支持:after,原理和方法2类似,zoom(IE专有属性)可解决ie6,ie7浮动问题。
.parent{ border: 1px solid red; } .child1, .child2{ float: left; border: 1px solid blue; } .test{ background: pink; } /* 清除浮动 */ .parent:after{ content: ' '; display: block; height: 0; clear: both; visibility: hidden; } .parent{ zoom: 1; }
4.设置父级元素高度。只建议高度固定的布局时使用。如下设置了高度30px;

5.设置父级元素overflow:hidden或auto。
.parent{ border: 1px solid red; /* 清除浮动 */ overflow: hidden; /* zoom: 1; */ width: 100%; }
注意:1.必须定义width或zoom:1,同时不能定义height,使用overflow:hidden或auto时,浏览器会自动检查浮动区域的高度。
2.不能和position配合使用,因为超出的会被隐藏。如下:
.parent{ border: 1px solid red; overflow: hidden; zoom: 1; /* 使用position */ position: relative; } .child1, .child2{ float: left; border: 1px solid blue; /* 使用position */ position: absolute; }
子元素就被隐藏了:

6.父元素也设置浮动,其后元素设置clear:both;
.parent{ border: 1px solid red; float: left; } .child1, .child2{ float: left; border: 1px solid blue; } .test{ background: pink; clear: both; }

7.将父级元素设置为表格。
.parent{ border: 1px solid red; display: table; width: 100%; }
8.在结尾处加<br/>标签。
<div class="parent"> <div class="child1">左浮动</div> <div class="child2">左浮动</div> <br class="clearFloat"> </div>
.parent{ border: 1px solid red; zoom: 1; } .clearFloat{ clear: both; }