




loat有四个属性,分别是:
float:none; 没有浮动;
float:left; 左浮动;
float:right; 右浮动;
float:inherit;继承父元素的浮动;
------------------------

使用浮动:会脱离文档流,出现高度塌陷,浮动溢出的情况。
=====================================================
<style>
.container{ //父元素宽高自适应
border: 5px solid black;
}
.div1,.div3,.div2{
100px;
height:100px;
}
.div1{
background: red;
float: left;
}
.div2{
background: green;
float: left;
}
.div3{
background: pink;
float: left;
}
</style>
<div class="container">
<div class="div1">1111111</div>
<div class="div2">222222222</div>
<div class="div3">33333333333</div>
</div>
========================================

使用浮动:会脱离文档流,出现高度塌陷,浮动溢出的情况。
如果在div3下面再添加一个div4,并且不设置float属性,
那么div4会填充前面3个div的位置。所以使用浮动后,这里我们都要使用清除浮动来处理浮动溢出的问题。
使用浮动的时候,子元素的浮动会导致父元素发生塌陷,因为子元素进行了浮动,脱离了标准流,使得父元素无法检测到子元素,导致父元素塌陷、没有高度;同理,因为浮动元素脱离了标准流,使得临近元素无法感知到浮动元素,使得普通元素占据浮动元素的位置,发生异位

inherit:继承。
none:不清除浮动,比较少用。
left:如果设置该值(正常上面都是已经设置了float:left),则让该元素向左浮动,即相对后面元素会跟这个这么元素的屁股后面按照正常文档流排列。
right:如果设置该值(正常上面都是已经设置了float:right),则让该元素向右浮动,即相对后面元素会跟这个这么元素的屁股后面按照正常文档流排列。
both:如果设置该值(正常上面都是已经设置了向左或向右浮动),则让该元素相应浮动,即相对前后面元素会跟这个这么元素的屁股后面按照正常文档流排列。



===============清除浮动的方法如下==================

<style type="text/css">
.clearBoth{ clear:both; }
</style>
<div class="container">
<div class="div1">1111111</div>
<div class="div2">222222222</div>
<div class="div3">33333333333</div>
<div class="clearBoth"></div> //一定要放在浮动的后面一个元素,放在父元素后面都没用。一定要紧跟最后一个浮动元素。
</div>

<style type="text/css">
.container{ overflow:hidden }
</style>
给浮动元素的父元素添加 overflow:hidden。overflow:hidden;除了清除浮动外,还可以使溢出的内容隐藏。

方法三如下代码:

---------------------
方法一
在浮动元素后面添加一个空的<div class="clearBoth"></div>
.clearBoth{ clear:both; }
方法二
在浮动元素的父元素添加一个class="container"。
.container
{
overflow:hidden;
zoom:1; ///兼容低版本IE6,7
}
在父元素添加这个类,即可实现浮动。
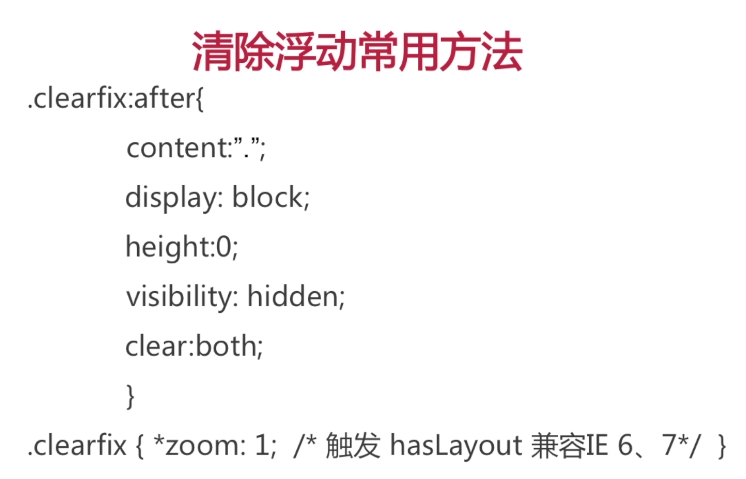
.clearfix:after{
content: ".";
height: 0;
display: block;
visibility: hidden;
clear: both;
}
.clearfix{ ///是为了兼容I6,7 浏览器
zoom:1;
}
方法四:
只适合在子元素固定高度时才可以使用:即在父元素中定义它的高度。height=子元素最大的高度。
如上面例子,3个div的高度都是100px,那么我们就可以在父元素中直接定义 height:100px;即达到了清除浮动的效果。
方法五:
把浮动元素的父元素也添加浮动,然后在通过方法一,方法二进行清除浮动,不推荐,只做了解。

-------------------------------


简单的盒子使用 overflow:hidden; zoom="1";
复杂的盒子使用css中的 .clearfix:after{} 来清除浮动。