参考资料:
通过 LibMan 在 ASP.NET Core 中获取客户端库:https://docs.microsoft.com/zh-cn/aspnet/core/client-side/libman/?view=aspnetcore-5.0
使用 libman 安装客户端库
1. 新建项目
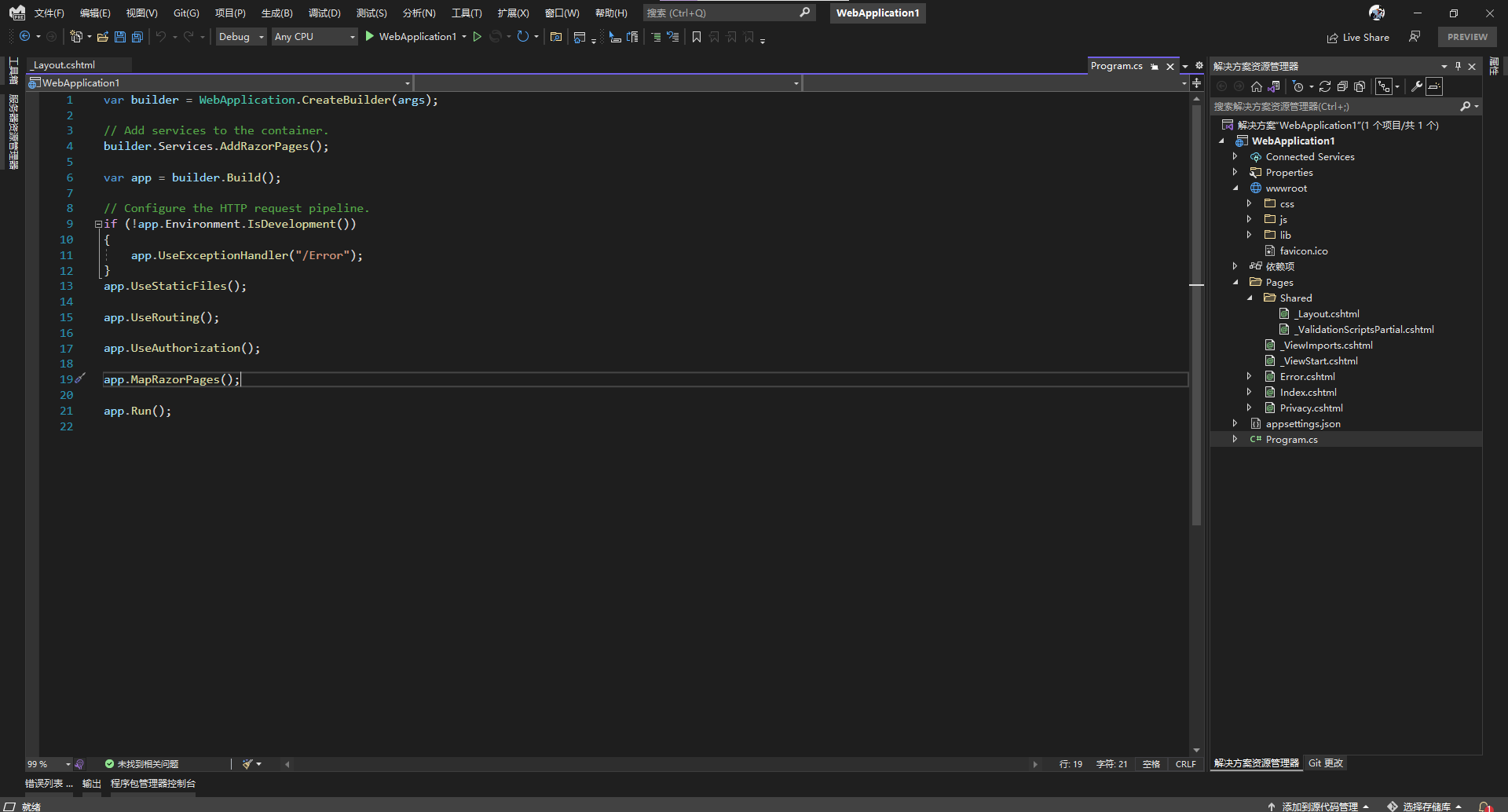
首先当然是创建一个新 MVC / Razor Page 项目:

我这里创建的是 Razor Page 项目,跟大家常用的 MVC 在前端的开发商基本没有区别。
2. 安装 Razor 运行时编译包
为了写前端时调试起来方便一些,我们安装一下下面这个 Nuget 包:
Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation
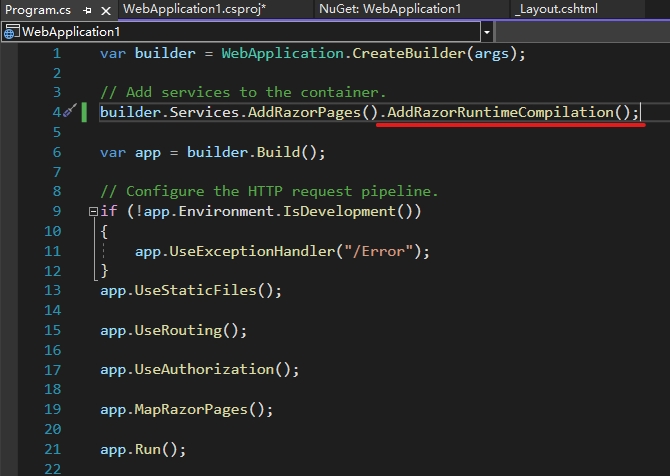
安装完后,再到 Program.cs 文件中添加一点代码:

3. 添加 libman 客户端库管理工具
邮件项目名,选择“管理客户端库”:

点完之后,项目中会出现一个 libman.json 文件,这个文件里可以写入一些配置,比如要安装客户端库的哪些文件,用哪个 Provider,安装到哪个位置等。
如果你使用的是 linux 系统的发行版本进行开发,没有 Visual Studio 用,也可以用命令行来添加,方法见参考资料。使用 vscode 的话,也可以通过一些插件来实现跟 vs 接近的功能。
4. 安装 alpinejs 和 tailwindcss
还是 右键项目 => 添加 => 客户端库:

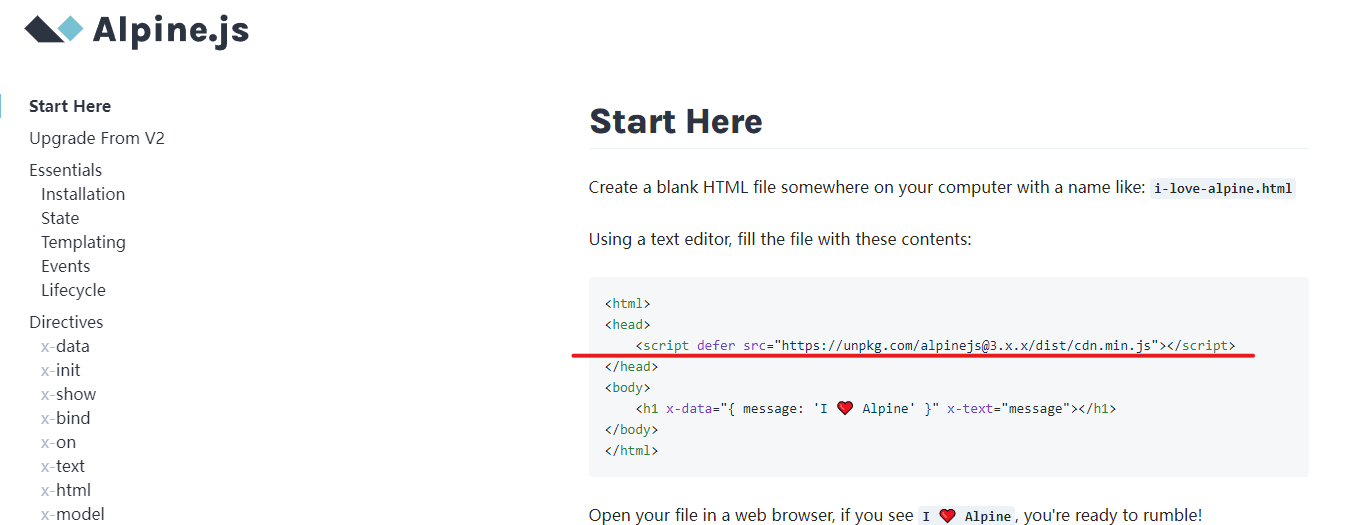
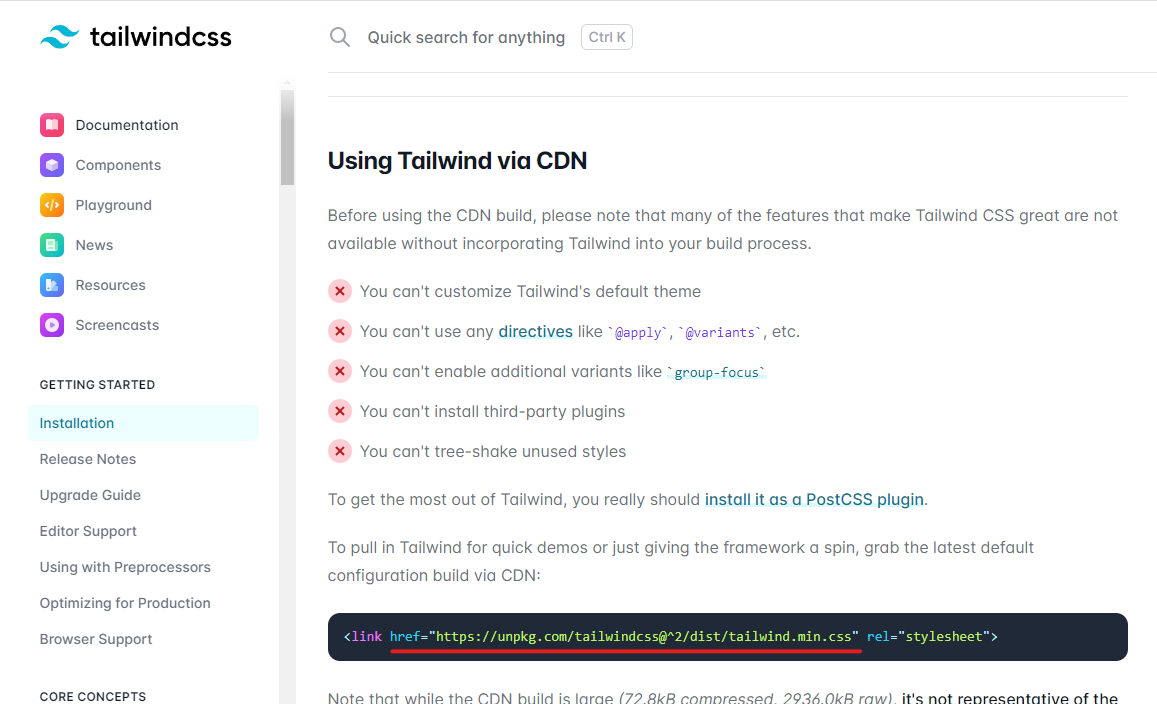
先到你要安装的客户端库的文档里看一下用 cdn 引入该库的 src,alpinejs 如下所示:

由此我们知道了 Provider 可以选择 unpkg,文件可以单独只下载 /dist/cdn.min.js 文件,就能满足最基本的功能要求。回到 libman 这里:

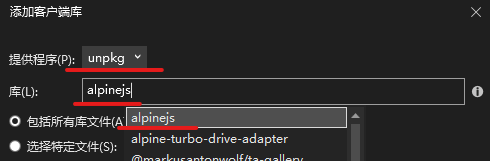
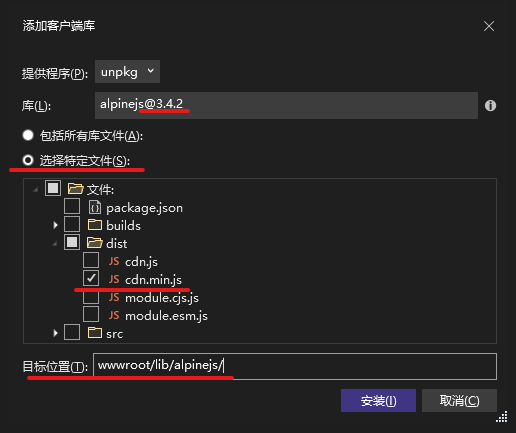
提供程序也就是 Provider 选择 unpkg,库这里输入 alpinejs,自动提示的第一个就可以,直接选中就行,会自动补全最新的版本号,版本号可以手动修改。然后选中“选择特定文件”,来选择特定的 /dist/cdn.min.js 文件(你也可以全下,取决于你),最后选择文件下载到项目的哪个路径,我这里下载到默认的位置 wwwroot/lib/alpinejs/ :

点击安装即可。网络没问题的话,稍等一会,就能在目标位置看到我们想要的文件了:

tailwindcss 也是一样,到官方文档里找一下 cdn 的 src:

如法炮制,安装上即可。
这里我另外引入一个库 daisyui:https://daisyui.com/docs/install/cdn
因为纯用 tailwindcss 来画界面,对我一个后端开发来说确实有点困难。
引入 css 与 js 资源文件
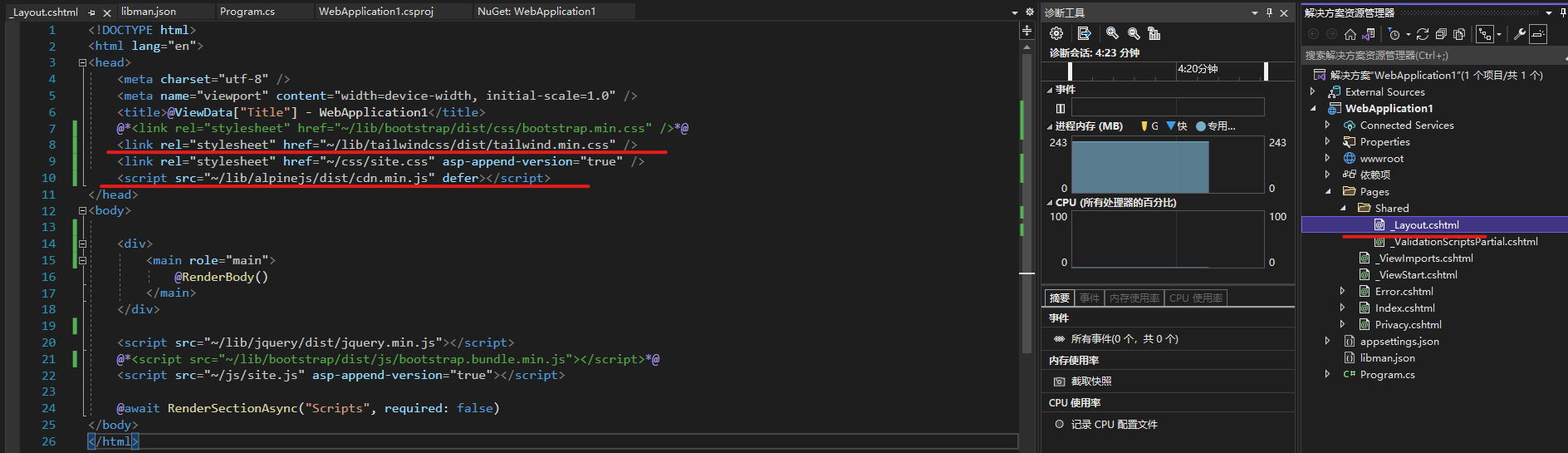
到 Shared/_Layout.cshtml 文件中引入这几个资源,这里顺便把 bootstrap 相关的注释掉(bootstrap 的 class 会和 tailwindcss 的 class 冲突,有点可惜),然后删掉一些无关代码:

中间的 @RenderBody 相关的这块 html 中使用的 bootstrap 的 class 我也顺便删掉了。
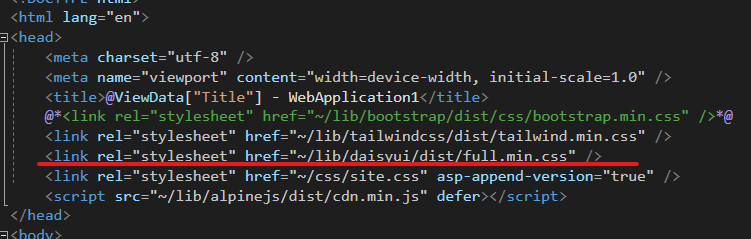
上面截图之后,我又引入了 daisyui:

验证能否使用
这个时候运行起项目来,应该是这样的:

我们加一个 Navbar,用了一点 daisyui:
<body>
<div class="navbar mb-2 shadow-lg bg-primary-content text-neutral-focus">
<div class="flex-none px-2 mx-2">
<span class="text-lg font-bold">
daisyUI
</span>
</div>
<div class="flex-1 px-2 mx-2">
<div class="items-stretch hidden lg:flex">
<a class="btn btn-ghost btn-sm rounded-btn">
Home
</a>
<a class="btn btn-ghost btn-sm rounded-btn">
Portfolio
</a>
<a class="btn btn-ghost btn-sm rounded-btn">
About
</a>
<a class="btn btn-ghost btn-sm rounded-btn">
Contact
</a>
</div>
</div>
<div class="flex-none">
<button class="btn btn-square btn-ghost">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" class="inline-block w-6 h-6 stroke-current">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4.318 6.318a4.5 4.5 0 000 6.364L12 20.364l7.682-7.682a4.5 4.5 0 00-6.364-6.364L12 7.636l-1.318-1.318a4.5 4.5 0 00-6.364 0z"></path>
</svg>
</button>
</div>
<div class="flex-none">
<button class="btn btn-square btn-ghost">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" class="inline-block w-6 h-6 stroke-current">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M21 21l-6-6m2-5a7 7 0 11-14 0 7 7 0 0114 0z"></path>
</svg>
</button>
</div>
</div>
<div>
<main role="main">
@RenderBody()
</main>
</div>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
@*<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>*@
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
看一下效果:

看来样式都已经生效了。
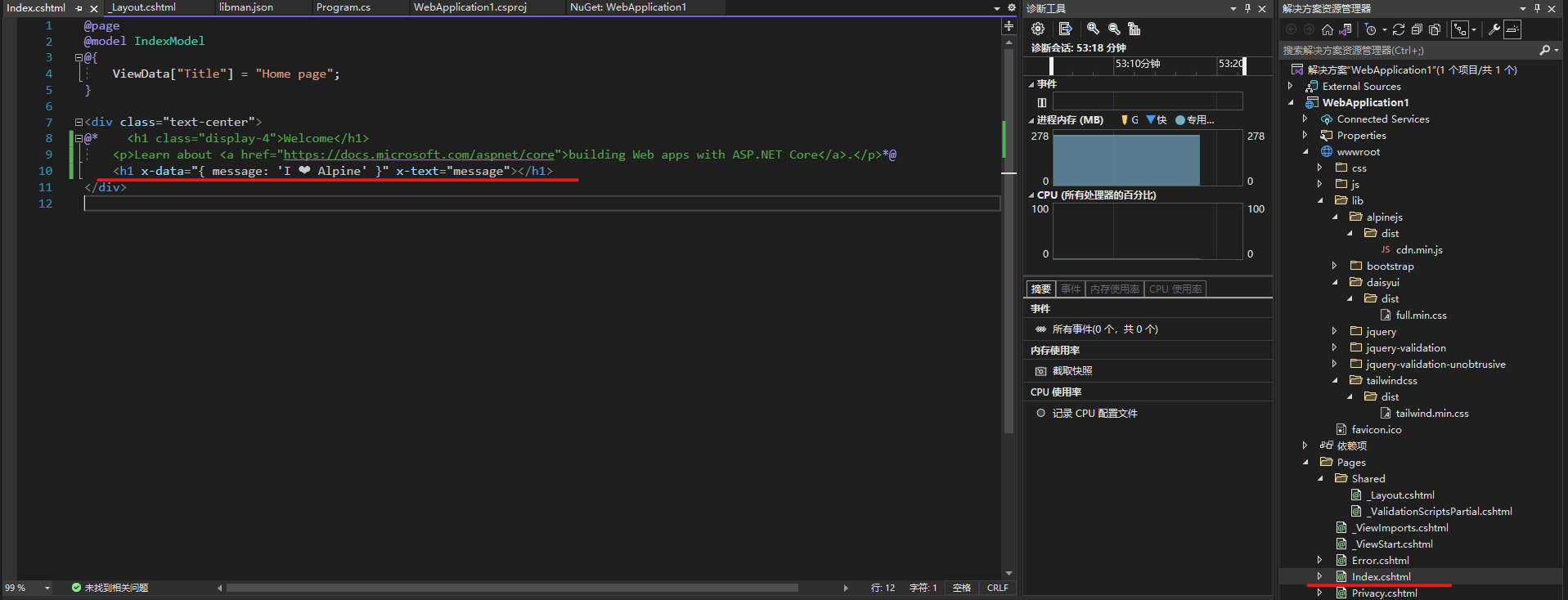
再试一下 alpinejs。到 index 页面,贴入一行代码,这行代码用到了 alpinejs:

看一下效果:

没什么问题,都已经可以用了。
总结与吐槽
我是搞后端的,没学过前端,但搞 Web 开发,不会点前端很难混。
以前一直用 bootstrap 凑合,写点自己的东西,需要什么组件就直接从文档里粘贴过来,很舒服。
但最近因为没钱了,接了一些朋友的私活,用 bootstrap 来实现客户的需求的时候就捉襟见肘了。有一些细节上的需求,框架没法直接实现,自己加样式又会与一些框架预设的样式冲突,很难受。
感觉 bootstrap 这个东西,它的样式说大气它也挺大气,说小气也有点小气,而且用的人太多,感觉有点重复,样式看久了审美也有点疲劳。
而用 tailwindcss,微调一些细节的时候方便了很多,但对我这种不懂前端的人来说,学习成本更高了一些,开发难度更大了一些。也算是有利有弊。tailwindcss 和 daisyui 也都挺成熟了,不用担心有太多坑。最致命的一点是你开发的项目后面的维护者也要学习这个框架,不然基本没法维护你的项目。而 bootstrap 更简单一些,不太用学也能维护。
alpinejs 是我准备用来代替 jQuery 的。jQuery 用起来是挺爽,学习成本也不太高,能实现很多刁钻需求。但我在工作中维护过一些 MVC 项目里别人写的 jQuery 代码,感觉无法形容,就跟坐牢一样,感觉我白头发都比以前多了。我自己写的 jQuery 代码并不比我维护的屎山代码高明到哪里去,后来人再维护肯定也是困难的。而 alpinejs 简单且优雅,我简单的学了一点,感觉用来代替 jQuery 问题不大。