上一篇《Entityframework Code First 系列之项目搭建》讲了搭建一个Code First的控制台项目。里面有一些内容并没有扩展出来讲,因为篇幅有限。这篇针对上面内容中实体类的定义来讲下数据注释。
来看下Company的定义:
public class Company { public long Id { get; set; } [DisplayName("名称"),Required,StringLength(50)] public string Name { get; set; } [DisplayName("描述")] public string Descript { get; set; } }
注意看下Name上面有这么一句:
[DisplayName("名称"),Required,StringLength(50)]
这就是数据注释,下面对经常使用的数据注释类型做下解释。
Key
我们知道每个表都要有主键,EF会以下规则找默认主键
- 命名为“id”、"Id"、"ID”
- 命名为“表名+Id”的,如“CompanyId”
当然我们也可以通过[Key]来指定主键,如我们修改Company类为:

public class Company { [Key] public long MLSId { get; set; } [DisplayName("名称"),Required,StringLength(50)] public string Name { get; set; } [DisplayName("描述")] public string Descript { get; set; } }
那么MLSId就是主键。
Display / DiplayName
属性名称,这主要用于Validate时,显示的错误提示。下面会讲到具体用法。这两个的用法一样,不过我更偏爱DisplayName。
[DisplayName("名称")] 等同于 [Display(Name = "描述")]
Required
必填项,EF存储数据时,会检查该属性是否有值,如果没有值会给出提示,而提示我们可以自定义。
[Required(ErrorMessage ="{0}不能为空")]
我们通过ErrorMessage就可以指定显示的错误信息,这里的{0}会自动替换为DisplayName定义的,比如说这里会显示为:名称不能为空。
StringLength / MaxLength & MinLength
字符串长度限制, 通常我们定义一个String属性时,需要限制他的字符长度,就可以使用这个数据注释了。
[StringLength(50,MinimumLength =5)] 等同于 [MaxLength(50),MinLength(5)]
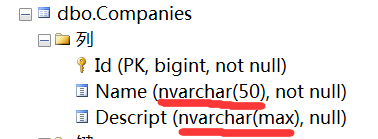
而如果没有限制,那么在数据库生成该字段时,默认为nvarchar(max)。如下图所示:

NotMapped
有时候我们并不希望类里面的每个属性都映射到数据库中经常持久化,那么就可以使用NotMapped。
[NotMapped] public int EmployeeNum { get; set; }
以上列出来的都是经常使用的,EF还提供了另一种方式来做约束:EntityTypeConfiguration.将会在下一篇文章中说明。
