Razor是Asp.net MVC中新的默认模板类型, 语法简单易用。这篇文章不涉及Razor的语法,主要介绍Razor的一些在MVC项目中的使用技巧,以及脱离MVC环境下,如何使用Razor.
阅读目录:
一、Razor和MVC关系
二、MVC中扩展Razor寻找模板范围
三、MVC中使用Razor生成Html片段
四、脱离MVC, 使用Razor独立作为模板引擎
五、其它
1. Razor和MVC关系
Razor是MVC中的默认模板引擎,MVC中还有ASPX模板引擎,在早期的MVC版本中,默认使用的是ASPX模板引擎。
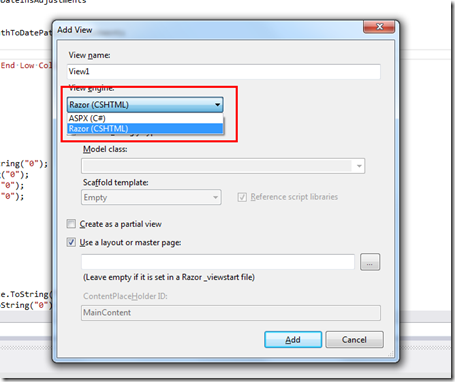
当默认添加一个View文件的时候,可以看到MVC默认带的2个模板引擎。
你还可以引入其它的模板引擎到MVC项目中来, MVCContrib项目是一个对MVC进行扩展的项目, 项目的地址是:http://mvccontrib.codeplex.com
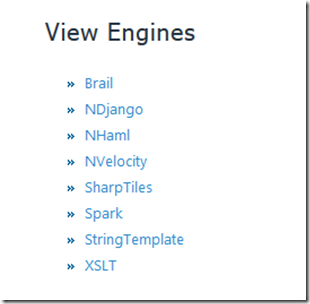
这里有它提供的一份MVC中可以扩展的模板引擎列表。
总之,这里想说的是,模板引擎是独立的,它们甚至是独立的项目,由不同的公司和组织来开发。你可以在MVC中使用你熟悉的模板引擎。
下面主要是关于Razor在MVC中的一些使用技巧。
2. MVC中扩展Razor寻找模板范围
看下面这个Controller中的Action方法:
public class TestController : Controller { public ActionResult Index() { return View(); } }
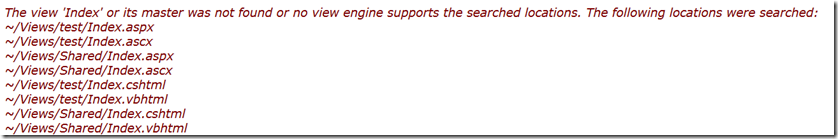
这是一个简单的Action方法Index, 其中的return View()方法会将流程转向View Engine来处理。如果我们没有创建一个ViewTestIndex.cshtml文件,则会出现下面的错误页面:
从上面很容易看出来,MVC默认支持的view类型, aspx, ascx, cshtml和vbhtml.
以及找寻对应View的路径规则是:
~View/{Controller}/{Action}
~View/Shared/{Action}
然而在现实开发中,使用默认的查找View路径,就完全限定住了View的层级结构,不适合复杂项目的开发。
比如在Shared共享的View文件夹中,希望再细分为Partial, Common, Email, EditorTemplate等
比如在每个Controller对应的文件夹中,你希望在添加一个文件夹为Partial,用来存放那些呈现页面某个部分的view文件。
你只需要在Global.asax.cs文件中的Application_Start方法中,添加几行代码就可以了。
protected void Application_Start() { ………………. ViewEngines.Engines.Add( new RazorViewEngine { PartialViewLocationFormats = new[] { "~/Views/{1}/Partial/{0}.cshtml", "~/Views/Shared/Partial/{0}.cshtml", "~/Views/Shared/Common/{0}.cshtml", "~/Views/Shared/Email/{0}.cshtml", "~/Views/Shared/EditorTemplate/{0}.cshtml" } }); }
上面中的{1}是Controller, {0}对应的是Action.
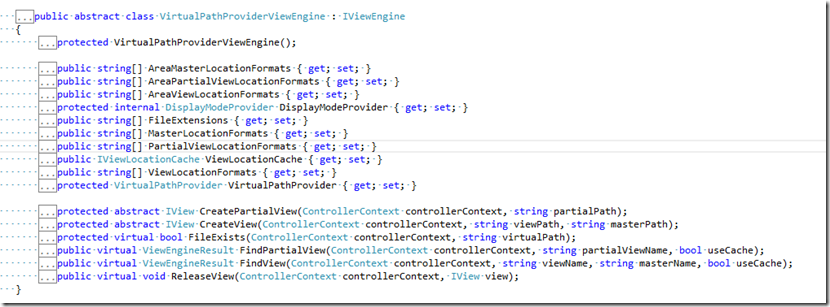
看看下面这张图, 可以看出来,还有很多其它的扩展点,Area, FileExtensions等,大家可以试试看。
3. MVC中使用Razor生成Html字符串
项目中常常会用到Ajax局部刷新页面的情况,如果只是刷新一个局部区域,还比较简单,可以使用一个对应的Action来响应Ajax请求,获取刷新的html内容,但是如果是需要刷新页面中的多个区域的时候,怎么办呢? 这个时候,我们希望后台返回的结果是一个类似这样的Json格式.
return Json(new { Success = true, Message = "Sucess", HtmlPart1 = …….. HtmlPart2 = ……. }, JsonRequestBehavior.AllowGet);
要解决这个问题,可以非常方便的使用下面的Controller扩展方法解决:
public static class ControllerExtension { /// <summary> /// Renders a (partial) view to string. /// </summary> /// <param name="controller">Controller to extend</param> /// <param name="viewName">(Partial) view to render</param> /// <returns>Rendered (partial) view as string</returns> public static string RenderPartialViewToString(this ControllerBase controller, string viewName) { return controller.RenderPartialViewToString(viewName, null); } /// <summary> /// Renders a (partial) view to string. /// </summary> /// <param name="controller">Controller to extend</param> /// <param name="viewName">(Partial) view to render</param> /// <param name="model">Model</param> /// <returns>Rendered (partial) view as string</returns> public static string RenderPartialViewToString(this ControllerBase controller, string viewName, object model) { if (string.IsNullOrEmpty(viewName)) viewName = controller.ControllerContext.RouteData.GetRequiredString("action"); controller.ViewData.Model = model; using (var sw = new StringWriter()) { var viewResult = ViewEngines.Engines.FindPartialView(controller.ControllerContext, viewName); var viewContext = new ViewContext(controller.ControllerContext, viewResult.View, controller.ViewData, controller.TempData, sw); viewResult.View.Render(viewContext, sw); return sw.GetStringBuilder().ToString(); } } }
那么上面的返回结果,就可以改成:
return Json(new { Success = true, Message = "Sucess", HtmlPart1 = this.RenderPartialViewToString("_HtmlPart1", model1), HtmlPart2 = this.RenderPartialViewToString("_HtmlPart2", model2), }, JsonRequestBehavior.AllowGet);
4. 脱离MVC, 使用Razor独立作为模板引擎
RazorEngine是一个独立的开源项目,项目的地址是https://github.com/Antaris/RazorEngine
它是基于微软的Razor之上,包装而成的一个可以独立使用的模板引擎。也就是说,保留了Razor的模板功能,但是使得Razor脱离于Asp.net MVC,能够在其它应用环境下使用。我现在一般这个来生成Email文本,当然也有人用来做代码生成器。
使用也非常简单:
string template = "Hello @Model.Name! Welcome to Razor!"; string result = Razor.Parse(template, new { Name = "World" });
上面result的结果就是 “Hello World! Welcome to Razor!”
5. 其它
这篇文章主要是在Razor实际使用过程中,一些学到到知识,拿来这里分享. 没有涉及Razor的语法这些内容,大家可以自行搜索,网上有很多介绍的文章。
关于代码生成器的一些个人看法,以前在看到代码生成器的时候,觉得是个好东西,非常牛,能够减少不少工作量。后来在深入的学习之后,发现必要性不是很大,如果程序中的代码很多是需要生成的,那么可能大部分都是重复和相似的代码,这些代码应该是可以通过设计模式来重构精简的。
避免使用代码生成器,不止能够精简代码,还能为你打开另外一道门,大家不妨试试。