1首先苹果官方提供 UIBlurEffect类、UIVibrancyEffect类 和 UIVisualEffectView类 可以实现效果 并且有枚举可以选择 但是真心达不到想要的效果!!!!
2于是乎就想到了让UI妹子提供一张透明的背景图 在图上进行虚化处理 效果和上述一样 甚至不及!!! 这种又不行....
3第三种方法就是我接下来要说的 和第二种类似 只不过是直接图片换成了截屏
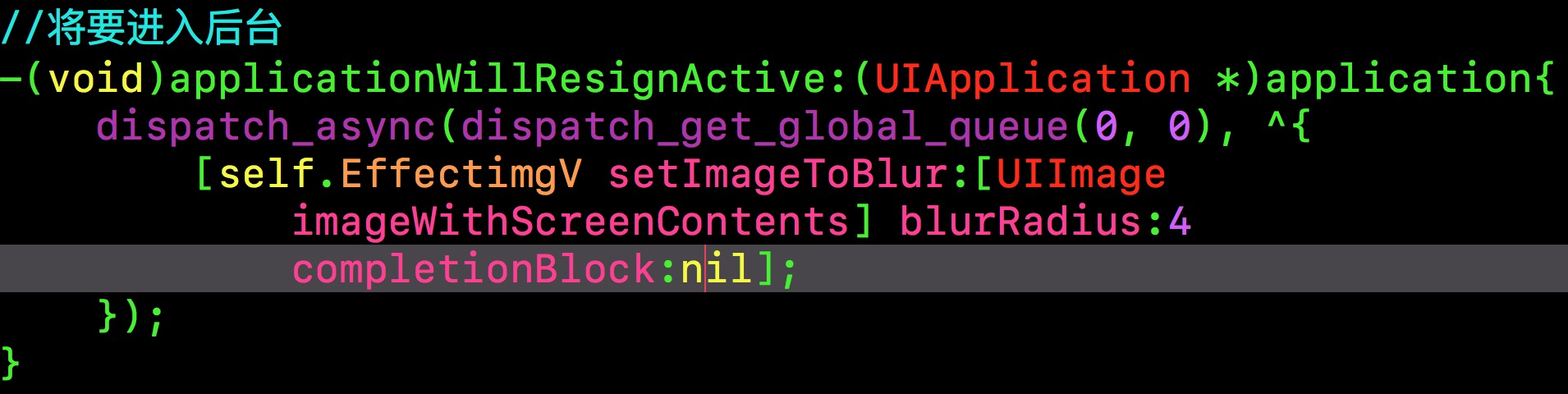
在将要进入后台的时候进行截屏,
以上是截屏代码
截屏之后就对它进行虚化处理,我是在网上找了一个图片的分类

注:::::::::::::::self.EffectimgV只是图片容器,之前用了第一种方法所以方法名没改 偷了个懒......
-(UIImageView *)EffectimgV{
if (_EffectimgV == nil) {
_EffectimgV = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, ZCScreenWidth, ZCScreenHeight)];
}
return _EffectimgV;
}
虚化的核心代码:
- (void)setImageToBlur:(UIImage *)image
blurRadius:(CGFloat)blurRadius
completionBlock:(LBBlurredImageCompletionBlock) completion
{
NSParameterAssert(image);
NSParameterAssert(blurRadius >= 0);
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
UIImage *blurredImage = [image applyBlurWithRadius:blurRadius
tintColor:nil
saturationDeltaFactor:kLBBlurredImageDefaultSaturationDeltaFactor
maskImage:nil];
dispatch_async(dispatch_get_main_queue(), ^{
self.image = blurredImage;
if (completion) {
completion();
}
});
});
}
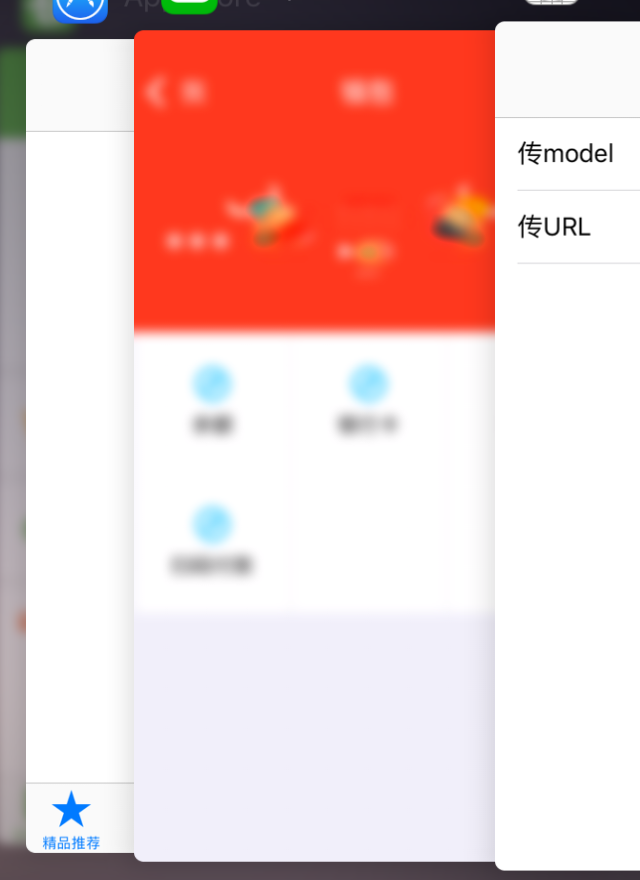
接下来就是覆盖当前的视图了 这里不再赘述

这就是最终效果 模糊程度可以自行设置 就这样了