

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
/* reset css 样式重置 */
body,p,pre,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,tr,td,div,img,form,fieldset,select,textarea,input{
margin: 0;
padding: 0;
}
body{font-size:16px;}
table{border-collapse: collapse;}
select,textarea,input{outline:none; border: none; background:#fff; }
textarea{ resize: none; overflow: auto}
a{ text-decoration: none;}
li{ list-style: none; vertical-align: top}
img{ border:none; vertical-align: top}
/* end reset css */
.fl{
float: left;}
.fr{
float: right;}
.clearfix:after{content:"";display:block;clear:both;}
.clearfix{zoom:1;}
.wrap{
100%;
height: 100%;
}
.leftNav {
10%;
height: 6000px;
position: relative;
}
.leftNav ul {
position: fixed;
left: 2%;
top:30%;
display: none;
}
.leftNav ul a {
display: block;
line-height: 30px;
border-bottom:1px dotted black;
}
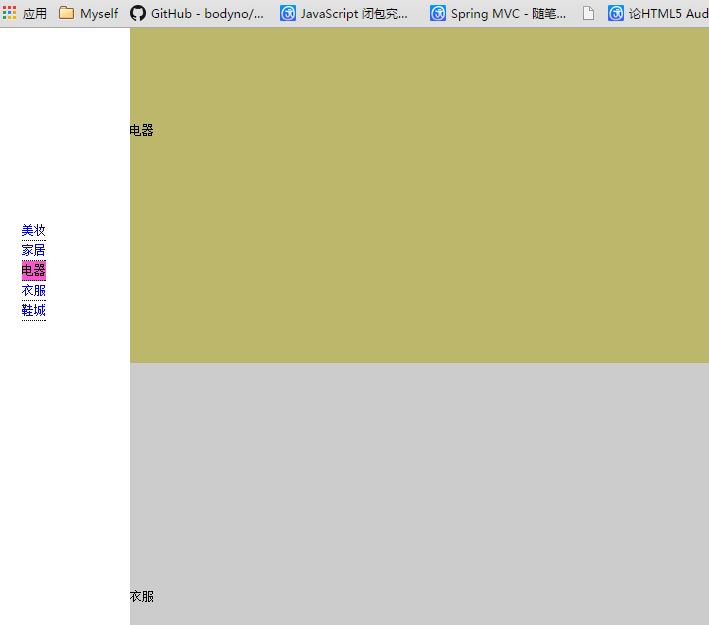
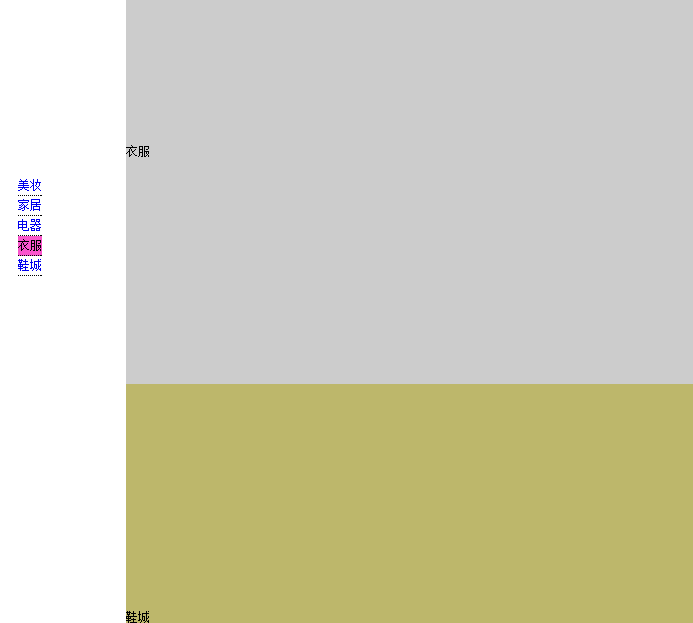
.leftNav ul .active {
color: black;
background: #fa55cc;
}
.con{
90%;
height: 6000px;}
div.listDiv{
height: 700px;
line-height:700px;
}
div.listDiv {
background: #ccc;
}
div.listDiv:nth-of-type(even){
background: darkkhaki;
}
div.listDiv:nth-of-type(1){
height: 900px;
}
</style>
<script src="../jquery-3.0.0.js"></script>
<script>
$(function(){ //加载完执行:
$(window).on("scroll",function(){
var activeIndex = 0;
if( $(window).scrollTop() < $("div.listCon").eq(0).offset().top )
{
$(".leftNav ul").css("display","none" );
}
else
{
$(".leftNav ul").css("display","block" );
}
for( activeIndex = 0; activeIndex < $(".leftNav ul a").length ; activeIndex++ ){
// 最后一个:
if( activeIndex == $(".leftNav ul a").length -1 )
{
if( $(window).scrollTop() >= $("div.listCon").eq(activeIndex).offset().top )
{
$(".leftNav ul a").attr("class","");
$(".leftNav ul a").eq(activeIndex).attr("class","active");
}
}
// 如果不是最后一个:
else if( $(window).scrollTop() >= $("div.listCon").eq(activeIndex).offset().top &&
$(window).scrollTop()< $("div.listCon").eq(activeIndex+1).offset().top )
{
$(".leftNav ul a").attr("class","");
$(".leftNav ul a").eq(activeIndex).attr("class","active");
}
}
});
});
</script>
</head>
<body>
<div class="wrap clearfix">
<div class="leftNav fl">
<ul>
<li><a href="#list1" class="">美妆</a></li>
<li><a href="#list2">家居</a></li>
<li><a href="#list3">电器</a></li>
<li><a href="#list4">衣服</a></li>
<li><a href="#list5">鞋城</a></li>
</ul>
</div>
<div class="con fr">
<div class="listDiv">
</div>
<div class="listDiv listCon" id="list1">
美妆
</div>
<div class="listDiv listCon"id="list2">
家居
</div>
<div class="listDiv listCon"id="list3">
电器
</div>
<div class="listDiv listCon"id="list4">
衣服
</div>
<div class="listDiv listCon"id="list5">
鞋城
</div>
<div class="listDiv">
</div>
</div>
</div>
</body>
</html>