1. 创建一个项目
之前在Anaconda 3里面用命令行安装了Django之后,有了可用的管理工具django-admin.py
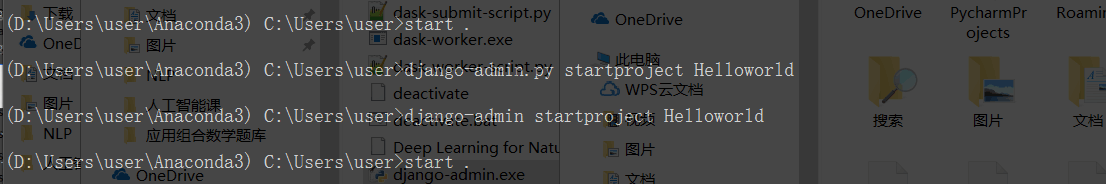
(1)用django.admin.py来创建一个项目Helloworld

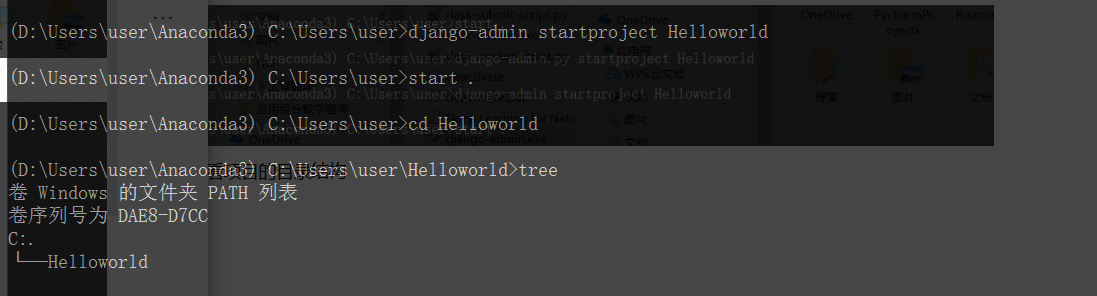
(2)查看项目的目录结构

因为是windows环境,所以只展示了一层。
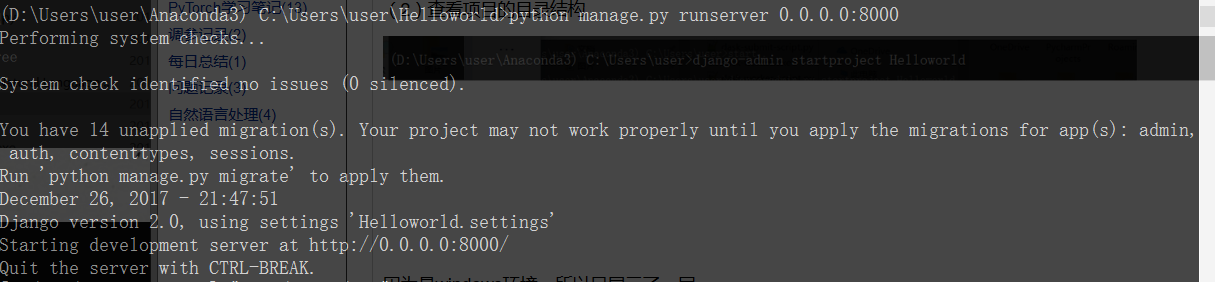
(3)在目录下输入命令启动服务器

启动正常
(4)视图和URL配置
在先前创建的 HelloWorld 目录下的 HelloWorld 目录新建一个 view.py 文件,并输入代码:
1 from django.http import HttpResponse 2 3 def hello(request): 4 return HttpResponse("Hello world !!! ")
接着,绑定 URL 与视图函数。打开 urls.py 文件,注释掉之前代码,将以下代码复制粘贴到 urls.py 文件中:
1 # from django.contrib import admin 2 # from django.urls import path 3 # 4 # urlpatterns = [ 5 # path('admin/', admin.site.urls), 6 # ] 7 8 from django.conf.urls import url 9 from . import view 10 11 # 匹配模式 统一资源定位 12 urlpatterns = [ 13 url(r'^$', view.hello) 14 ] 15 # 正则表达式 ^$表示匹配一行的首和尾
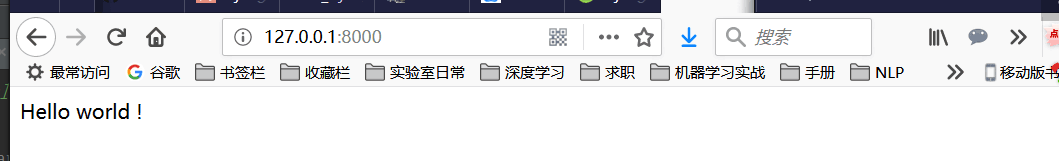
(5)完成后,启动 Django 开发服务器,并在浏览器访问打开浏览器并访问

2. 使用模板
(1)在 HelloWorld 目录底下创建 templates 目录并建立 hello.html文件
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 6 </head> 7 <body> 8 <h1>{{ hello }}</h1> 9 </body> 10 </html>
这里定义了一个hello变量,使用的是双括号。
(2)向Django说明模板文件的路径,修改HelloWorld/settings.py,修改 TEMPLATES 中的 DIRS 为 [BASE_DIR+"/templates",]
(3)修改 view.py,增加一个新的对象,用于向模板提交数据
1 from django.shortcuts import render 2 3 def hello(request): 4 context = {} 5 context['hello'] = 'Hello World! using templates' 6 # render 渲染 7 return render(request, 'hello.html', context)
使用 render 来替代之前使用的 HttpResponse。
render 还使用了一个字典 context 作为参数。
context 字典中元素的键值 "hello" 对应了模板中的变量 "{{ hello }}"。
注:此处上传不了图片
3. 模板继承实现复现
在之前创建的 templates 目录中添加 base.html 文件
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>runoob.com</title> 6 </head> 7 <body> 8 <h1>hello world! using templates2</h1> 9 <p>Django test</p> 10 {% block mainbody %} 11 <p>original</p> 12 {% endblock %} 13 </body> 14 </html>
以上代码中,名为 mainbody 的 block 标签是可以被继承者们替换掉的部分。
所有的 {% block %} 标签告诉模板引擎,子模板可以重载这些部分。
hello.html 中继承 base.html,并替换特定 block,hello.html 修改后的代码如下
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 6 </head> 7 <body> 8 {% extends "base.html" %} 9 10 {% block mainbody %}<p>继承了 base.html 文件</p> 11 {% endblock %} 12 13 </body> 14 </html>
hello.html 继承了 base.html 文件。
可以看到,这里相同名字的 block 标签用以替换 base.html 的相应 block。
注:此处上传不了图片
4. 在pycharm中配置变量,直接运行
在Debug Configurations中Script parameters中输入runserver 0.0.0.0:8000,为了可以直接点击Run中链接进行跳转,将其改为runserver localhost:8000
注:没法截图了