1.URL
1.1概念
1)URL,Uniform Resource Locator,统一资源定位符,是互联网上标准资源的地址
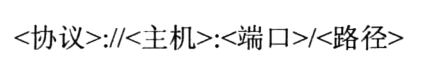
2)URL的一般形式:

协议:常见为http、FTP、https
主机:指服务器的域名或ip地址
端口:如果没有指明端口号,则http默认是80,https默认是443
路径:这个访问资源在服务器上的位置
1.2URI、URL、URN的区别
1)URI,uniform resource identifier,统一资源标识符,是一个用于标识某一互联网资源的字符串
2)URL、URN是URI的子集,Web上地址的基本形式是URI,URL和URN是它的两种形式
3)URN:Uniform Resource Name,统一资源名称,它URL的一种更新形式,不依赖于位置,并且有可能减少失效连接的个数。但是其流行还需假以时日,因为它需要更精密软件的支持
2.HTTP协议
2.1概念
1)HTTP协议位于应用层中,它用于浏览器访问网页
2)HTTP 协议时使用TCP,默认端口号为80,选择TCP不选择UDP的原因:网页访问这种应用场景强调通信数据的完整性,需要TCP可靠的传输,UDP着重于通信的实时性
3)8080端口:8080端口是被用于代理服务(代理服务见下)
2.2HTTP的报文结构
1)HTTP是面向文本的,因此报文中的每一个字段都是ASCII码串,因此各个字段的长度不确定
2)HTTP有两类报文:请求报文和响应报文
2.2.1请求报文
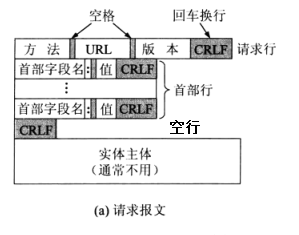
1)请求报文由请求行、首部行、空行和实体主体四部分组成

2)请求行:由HTTP方法、URL和HTTP版本组成
3)方法实际上就是一些命令,包括:
- GET: 请求URL所标志的资源
- POST:也用于请求URL所标志的资源,主要功能与GET方法类似,但一般推荐使用POST方式
- PUT: 在指明的URL下存储一个文件
- HEAD: 获得首部,与GET方法类似,只是不返回报文主体,一般用于验证URI是否有效
- DELETE:删除文件,与PUT方法相反,删除对应URI位置的文件
- OPTIONS:查询相应URI支持的HTTP方法
- TRACE:进行环回测试
- CONNECT:用于代理服务器
4)HTTP版本有1.0、1.1、2.0
5)首部行:用来说明报文的一些信息
常见的首部行字段:
-
通用首部字段(请求报文与响应报文都会使用的首部字段)
- Date:创建报文时间
- Connection:TCP连接的管理
- Cache-Control:缓存的控制
- Transfer-Encoding:报文主体的传输编码方式
-
请求首部字段(请求报文会使用的首部字段)
- Host:请求资源所在服务器
- Accept:可处理的媒体类型
- Accept-Charset:可接收的字符集
- Accept-Encoding:可接受的内容编码
- Accept-Language:可接受的自然语言
-
响应首部字段(响应报文会使用的首部字段)
- Accept-Ranges:可接受的字节范围
- Location:令客户端重新定向到的URI
- Server:HTTP服务器的安装信息
-
实体首部字段(请求报文与响应报文的的实体部分使用的首部字段)
- Allow:资源可支持的HTTP方法
- Content-Type:实体主类的类型
- Content-Encoding:实体主体适用的编码方式
- Content-Language:实体主体的自然语言
- Content-Length:实体主体的的字节数
- Content-Range:实体主体的位置范围,一般用于发出部分请求时使用
6)空白行:界定头部信息和主体
7)请求报文一般不使用主体字段
2.2.2响应报文
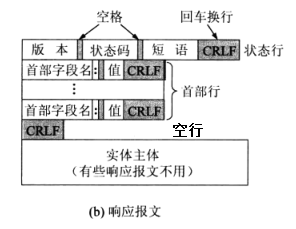
1)请求报文由状态行、首部行、空行和实体主体四部分组成

2)状态行:由HTTP版本、状态码和解释状态码的短语组成
3)状态码:三位数字,,分为5大类共33种
- 1XX 表示通知信息,服务器指定客户端应相应的某些动作,代表请求已被接受,需要继续处理
- 2XX 成功码,操作被成功接收并处理
- 3XX 重定向,需要完成请求还需要采取进一步操作
- 4XX 客户端错误,请求包含语法错误或无法完成请求
- 5XX 服务器错误,服务器在处理请求的过程中发生了错误
如:
- 100:客户必须继续发出请求
- 200:请求被正常处理,所请求的资源发送回客户端
- 301:永久移动,被请求的资源已永久移动到新位置,服务器返回此响应时,会自动将请求者转到新位置
- 403:请求的对应资源禁止被访问
- 404:服务器无法找到对应资源
- 500:服务器内部错误
- 502:代理服务器无法获得服务器上的内容
- 503:服务器正忙
4)空白行:界定头部信息和主体
5)有些响应报文可能不使用主体字段
2.3在浏览器地址栏输入一个URL按下回车后发生的所有事情
1)通过DNS解析出URL种主机的ip地址
2)确认好ip地址和端口号(默认端口号为80),则向服务器发起TCP连接请求,发生三次握手过程
3)TCP连接建立成功,浏览器向服务器发送http请求报文
4)服务器收到请求,返回http响应报文
5)服务器关闭TCP连接,如果浏览器在其首部行加入了这行代码:Connection:keep-alive,则TCP连接保持打开状态,于是浏览器可以继续发送请求,节省了为每个请求建立新的TCP连接的时间
6)浏览器收到htttp响应报文,获取到html代码,渲染到页面呈现给用户
2.4代理服务器
1)通常所说的代理服务器是正向代理服务器,正向代理服务器是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向正向代理服务器发送一个请求并指定目标(原始服务器),然后正向代理服务器向原始服务器请求并将获得的内容返回给客户端。它有如下优点:
- 有时用户访问不了某些网站,但是可以通过正向代理服务器来访问,如google
- 可以做缓存,加速访问资源
- 只用代理服务器才知道用户的访问记录(上网行为管理),对外界隐藏用户信息,保护用户
2)而反向代理服务器却是反过来的,它是针对服务器的一种代理技术。反向代理服务器可以接受客户端的请求,然后将它分发到被代理的服务器上,待这些服务器处理完请求后,再将结果转发给客户端,它是将服务器隐藏在自己的身后。从客户端看来,它面对的只有一台服务器,但是背后可能有1000台服务器在提供服务。它有如下优点:
- 负载均衡:比如,对于同一个web服务,有10台服务器可以提供相同的服务,客户将请求发送到反向代理服务器,它知道它身后每台服务器的负载,于是它会把将请求转发到相对空闲的服务器上
- 做缓存:反向代理服务器可以将很多静态资源或者最近的一些HTTP请求报文和响应报文直接放在自己身上,当新用户请求到达时,代理服务器发现这个请求和磁盘上缓存的相同,就返回缓存的响应报文,就不需要去服务器上获取这个资源
- 提升后台服务器的安全性:反向代理服务器还可以为后端服务器阻挡网络攻击
2.5get和post的区别
1)GET的参数通过URL传递,POST的参数放在主体中,所以POST一定会使用主体字段;如果你用GET服务,在主体中偷偷藏了参数,不同服务器的处理方式也是不同的,有些服务器会帮你卸货,读出参数,有些服务器直接忽略
2)GET比POST更不安全,因为参数直接暴露在URL上
3)GET在URL中传送的参数是有长度限制的,而POST没有;
4)Get参数会保留在浏览器历史中,而post参数不会被保留;
5)GET后退按钮/刷新不影响,而POST后退/刷新会被浏览器重新提交
6)GET请求会被浏览器主动缓存,而POST不会,除非手动设置;
7)Get所使用的URL可以被设置为书签,而post不可以;
8)Get只允许ASCII编码,向服务器传的中文字符可能会乱码;而post没有限制;
9)Get产生一个TCP数据包,post产生两个TCP数据包:对于get方式的请求,浏览器会把header和data一并发送出去,服务器响应200(请求被正常处理);而对于POST,浏览器先发送header,服务器响应100 (continue),浏览器再发送data,服务器响应200 (在网络环境非常差的情况下,两次发包的TCP在验证数据包完整性上,有非常大的优点)
10)GET和POST本质上就是TCP连接,并无差别,但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同;
2.6http是无状态协议
2.6.1什么叫无状态协议
1)无状态协议对于事务处理没有记忆能力,也就是说,当客户端一次HTTP请求完成以后,客户端再发送一次HTTP请求,HTTP并不知道当前客户端是一个”老用户“
2)http的无状态性简化了服务器的设计,不需要保存状态,使服务器更容易支持大量并发请求;但是对于一些需要登入认证的网页来说,每次跳转新页面不是要再次登入,就是要在每次的请求报文中附加参数来管理登入状态,这样就很麻烦,效率很低
2.6.2cookie
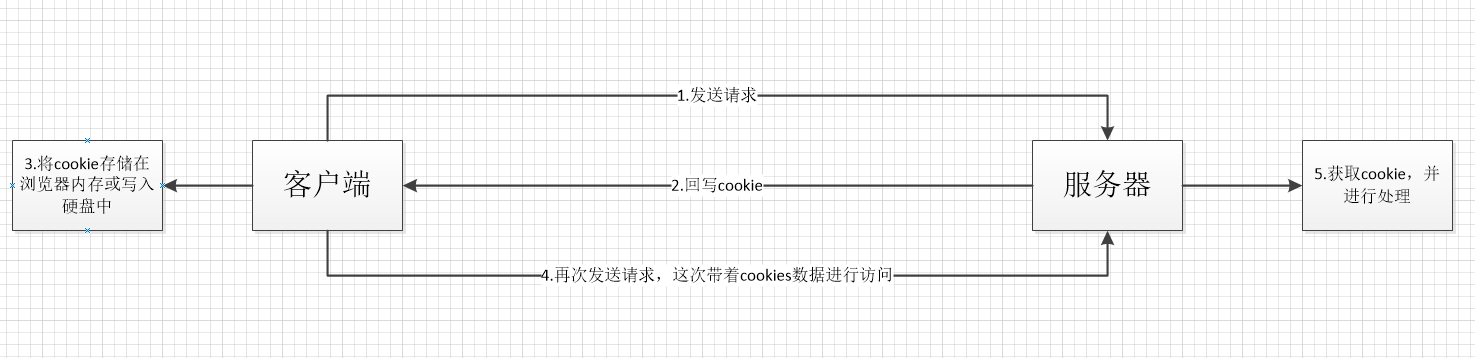
1)http1.1引入cookie技术:cookie是客户端存储状态的机制,客户端第一次访问某需要认证的网站时,填入认证信息后,向服务器发送请求报文,服务器收到报文后,可以在其相应报文的首部字段Set-Cookie中加入cookie,cookie存着服务器给客户端的特殊信息(用户名、密码、过期时间、路径和域),客户端收到响应报文后会保存这个cookie,当客户端再次发送请求报文的时候,就会自动带上cookie(即使不需要),服务器收到此cookie,就知道这个是“老用户”了

2)cookie的应用场景:
- 保存用户的登陆状态,用户进行登陆,成功登陆后,服务器生成特定的cookie返回给客户端,客户端下次访问该域名下的任何页面,将该cookie的信息发送给服务器,服务器经过检验,来判断用户是否登陆;很多网站的登录界面中“请记住我”这样的选项就是通过cookie实现的
- 记录用户的行为:京东商场左下角有一个最近访问的产品记录信息,当当网上有你最近浏览过的书籍信息,都是根据用户访问页面,记录到cookie的信息来制作的
- 电商购物车的处理:因为在不同页面,点击添加到购物车,这个信息也是记到了cookie里面。结账的时候统一提交
- 定制页面:如果网站提供了换肤的功能,我们这个时候也是将他记录到cookie里面,以便下次访问还是保持原来的风格页面
2.6.3session
1)session:session是服务器端存储状态的机制,同一个客户端每次和服务端交互时,只需加入一个ID,这个ID是客户端第一次访问服务器的时候生成的,而且每个客户端是唯一的,session依据这个id来识别是否为同一用户
- cookie数据存放在客户端的浏览器上,session数据放在服务器上
- cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗。考虑到安全应当使用session,session的ID是加密的
- session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能考虑到减轻服务器性能方面,应当使用cookie
- 单个cookie保存的数据不能超过4KB,session大小没有限制
2.6.4Web Storage
1)Web Storage:Web Storage是为克服cookie的缺点而设计的,它们的区别:
- Web Storage为了更大容量存储设计:大小可达5MB,cookie只有4KB
- Web Storage节约了带宽:对于第一次http请求,服务器会生成cookie发给客户端,对于之后的http请求,都会携带上这个cookie发送到服务器(即使不需要),在浏览器和服务器间来回传递浪费了很多带宽;而WebStorage不会传送到服务器,只存在客户端本地,节约了带宽
- Web Storage更加方便使用:WebStorage提供了一些方法,数据操作比cookie方便
- Web storage主要用于浏览器缓存数据(例如上面cookie的应用场景的第2条,再如2048的游戏,用Web Storage保存移动前棋盘数据,这样既保证了页面刷新后棋盘不会重置,又可以让这些数据不被发到服务器上,节约带宽),cookie主要用于标识用户身份
2)Web Storage又分为两种:
- sessionStorage:sessionStorage临时保存数据,所谓session,是指用户在浏览某个网站时,从进入网站到浏览器关闭的这段时间,sessionStorage将在这段时间保存数据
- localStorage:localStorage长期保存数据,即使浏览器被关闭了,该数据仍然存在,下次打开浏览器访问网站时仍然可以继续使用
- 不同浏览器无法共享localStorage或sessionStorage中的信息,相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息
3.HTTPS协议
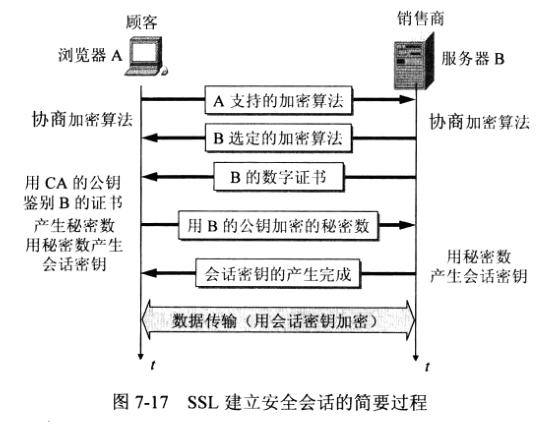
1)HTTPS简单讲是HTTP的安全版,即HTTP下加入一种运输层上的安全协议,叫SSL(Secure Socket Layer,安全套接字层),所以HTTP工作于应用层,而HTTPS工作于传输层
2)HTTPS协议使用SSL的默认端口号443
3)浏览器先与服务器建立TCP连接,然后完成加密算法的协商和会话密钥的的传递,再进行数据的传输
4)协商加密算法:浏览器向服务器发送一些可选的加密算法,服务器从中选择自己支持的算法,然后告知浏览器
5)鉴别服务器证书:服务器向浏览器发送一个包含其RSA(一种非对称的加密算法,又称公钥密码体制)公钥的数字证书,浏览器使用该证书的认证机构CA公开的公钥对该证书进行验证,验证成功,则获得服务器的公钥(这样获得公钥才是货真价实的服务器公钥,因为CA的公钥可以实时地去下载)
6)会话密钥的生成:浏览器随机产生一个秘密数,用服务器的公钥的加密后发送给服务器,服务器收到后用私钥解密获得这个秘密数,然后再用协商好的算法用这个秘密数生成会话密钥
7)安全数据传输:双方用这个会话密钥加密和解密它们之间传送密文数据

4.公钥密码体制(非对称密码体制)
1)每个人有两把钥匙,公钥对外公开,私钥保密
2)A用B的公钥对数据进行加密,只有B能用自己的私钥解密
5.HTTP1.0和HTTP1.1的区别
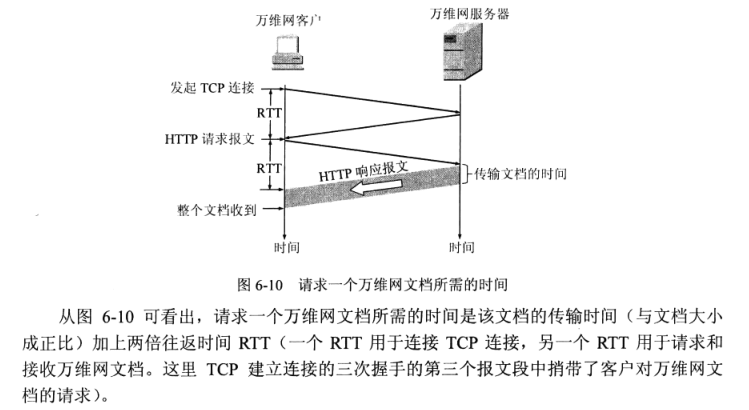
1)http1.0的主要缺点:由于每次请求都要进行三次握手,所以每请求一个资源都要两倍RTT的时间,还有建立和断开TCP连接的开销

2)HTTP1.0需要使用keep-alive参数来告知服务器要建立一个长的TCP连接,而HTTP1.1默认支持长连接;
3)http1.1引入cookie技术(见上)
4)http1.1加入Range域支持断点续传:使用分块传输编码,将实体主体分块传输
5)使用Range头域带宽优化:HTTP1.0中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206(Partial Content),这样就方便了开发者自由的选择以便于充分利用带宽和连接
6)使用Host头域支持虚拟web站点:在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求报文中的URL并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟web站点,并且它们共享一个IP地址。HTTP1.1支持host头域,用来指定访问具体的虚拟web站点,并且,请求报文中如果没有host头域服务器会报告一个错误(400 Bad Request)
参考资料:
https://mp.weixin.qq.com/s/GICbiyJpINrHZ41u_4zT-A
6.HTTP2.0和HTTP1.x的区别
1)二进制格式:HTTP1.x的解析是基于文本,基于文本协议的格式解析存在天然缺陷,文本可移植性有限,基于这种考虑HTTP2.0的协议解析决定采用二进制格式,实现方便且健壮性强
2)多路复用:同一客户端不管访问多少文件,只建立一个TCP连接

3)header压缩:HTTP1.x的header带有大量信息,而且每次都要重复发送,HTTP2.0使用压缩编码来减少header的大小
4)服务器推送:HTTP2.0的服务器会在处理请求时会顺便把一些客户端可能需要的资源一起推送到客户端,免得客户端再次创建连接发送请求到服务器端获取,这种方式非常合适加载web静态资源