------------------------------------------------------------------------------------------------------------
小程序打包大小不得超过2M
------------------------------------------------------------------------------------------------------------
<text>标签相当于web中的<span>标签属于行内元素,不会换行
<view>标签相当于web中的<div>标签属于块元素,会换行

效果如图: 
------------------------------------------------------------------------------------------------------------
wx:for 使用中遇到问题
<view wx:for="{{personList}}" wx:for-item="item" wx:for-index="index" wx:key="id">
<view>第{{index+1}}名学生:</view>
<view>姓名:{{item.name}},年龄:{{item.age}},性别:{{item.sex}},邮箱:{{item.email}}</view>
</view>
<view wx:for="{{personList}}" wx:key="id">
<view>第{{index+1}}名学生:</view>
<view>姓名:{{item.name}},年龄:{{item.age}},性别:{{item.sex}},邮箱:{{item.email}}</view>
</view>
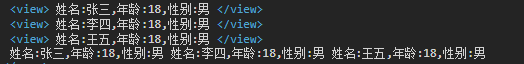
<view wx:for="{{personList}}" wx:key="id">
姓名:{{item.name}},年龄:{{item.age}},性别:{{item.sex}}
</view>
<block wx:for="{{personList}}" wx:key="id">
姓名:{{item.name}},年龄:{{item.age}},性别:{{item.sex}}
</block>


------------------------------------------------------------------------------------------------------------
样式:元素单位 px 和 rpx 的区别
px不会随屏幕宽度的改变而改变,设置为多少就是多少
rpx会随屏幕宽度的改变进行等比例缩放
------------------------------------------------------------------------------------------------------------
text标签解码问题
 效果:
效果: 
解码:decode
 效果:
效果:
------------------------------------------------------------------------------------------------------------
image标签默认宽高为 320*240
等比例计算swiper高度 = swiper高度 * 原图高度 / 原图宽度 ----- height:calc(swiper高度 * 原图高度 / 原图宽度)
例: height:calc(100vw*280/520); 或者计算出来 直接 height:53.84vw;
常用属性
autoplay --- 是否自动播放默认为false
interval --- 自动切换时间间隔 默认是5000毫秒
circular --- 是否采用衔接滑动默认为false
indicator-dots --- 是否显示面板指示点默认为false
------------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------------