本文参考https://www.cnblogs.com/tianhaining/p/8425345.html
首先先说个面试题哈,就是vue中的v-model是如何实现双向数据绑定的
咳咳,下面开始背诵经典面试题了
首先当我new一个vue实例的时候,里面在data里声明的数据,都会以getter和setter的形式保存,触发了一个方法,就是Object.defineProperty。这个方法里面有set和get两个方法。保存数据。当数据发生了变化,setter会通知到watch,从而数据驱动了视图的变化~(当然这个不是绝对正确的,仅是自己总结)
那么这个Object.defineProperty这个方法是干啥的呢。
它会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
该方法允许精确添加或修改对象的属性。通过赋值操作添加的普通属性是可枚举的,能够在属性枚举期间呈现出来(for…in 或 Object.keys 方法), 这些属性的值可以被改变,也可以被删除。这个方法允许修改默认的额外选项(或配置)。默认情况下,使用 Object.defineProperty() 添加的属性值是不可修改的。
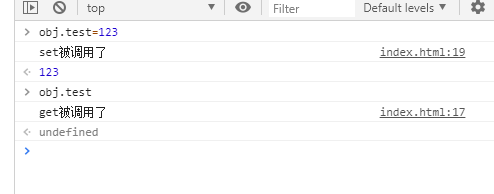
var obj = {}; Object.defineProperty(obj, 'test', { get: ()=>{console.log('get被调用了')}, set: ()=>{console.log('set被调用了')} })

在浏览器控制器中当我给对象赋值的时候,调用了set函数,当我读取对象的值的时候,调用了get函数。
看到这里对vue的双向数据绑定或者是MVVM这种设计模式亦或是vue最大的优点等一系列面试题有了更深的理解。
然后说回用原生JS实现数据双向绑定
代码如下
<input type="text" id="input_1">
<span id="span_1"></span>
<script>
var obj = {};
Object.defineProperty(obj, 'test', {
set: (newVal)=>{
document.getElementById('input_1').value = newVal;
document.getElementById('span_1').innerHTML = newVal;
}
});
document.addEventListener('keyup', (e)=>{
obj.test = e.target.value; //事件监听
})
</script>
在此时我在页面上就可以实现我输入到input框的内容同步到span标签上,并且在控制台给obj.test赋值也会同步到input和span标签。