结论:
1,X,Y的都是属于点击位置的,width、height、left、top都是属于DOM的。
2,涉及的所有位置只与document或DOM内部有关,与DOM如何定位,周围有没有其他占位HTML元素,DOM有没有父级元素等统统无关。
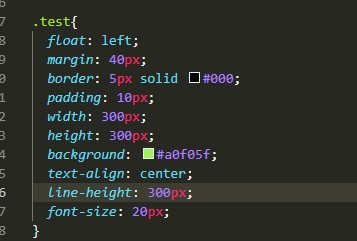
说明:每次点击都是点击绿色方块的中心点,绿色方块的CSS代码如下:

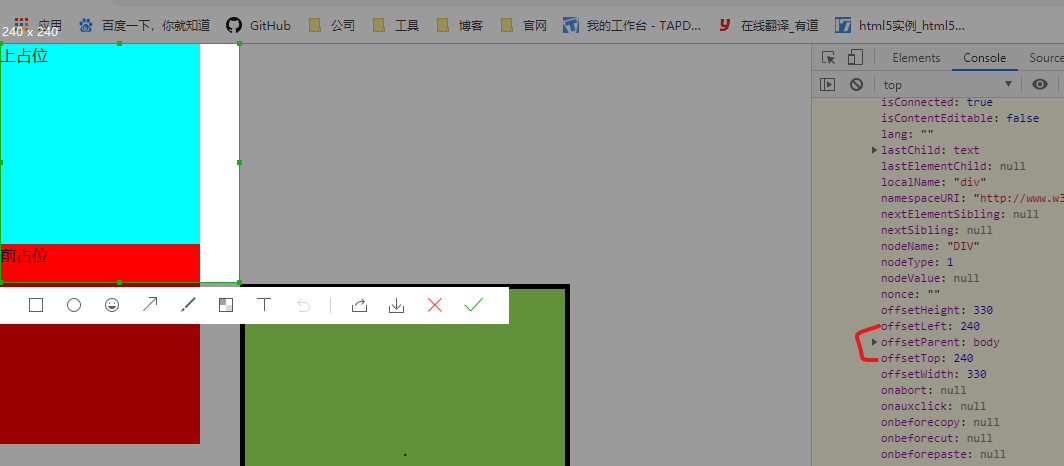
PC端:
属于点击位置:
1:clientX && clientY是点击位置到document左上角(不是body)的距离。

2.offsetX && offsetY是点击位置距离当前被点击DOM元素(即$event.target)的左上角,但不包括border和margin的距离。

3.pageX && pageY。忘掉它吧,pageX = clientX + scrollLeft , pageY = clientY + scrollTop。这也就是说,在没有滚动的时候它与clientX、clientY大小相等。
属于被点击DOM:
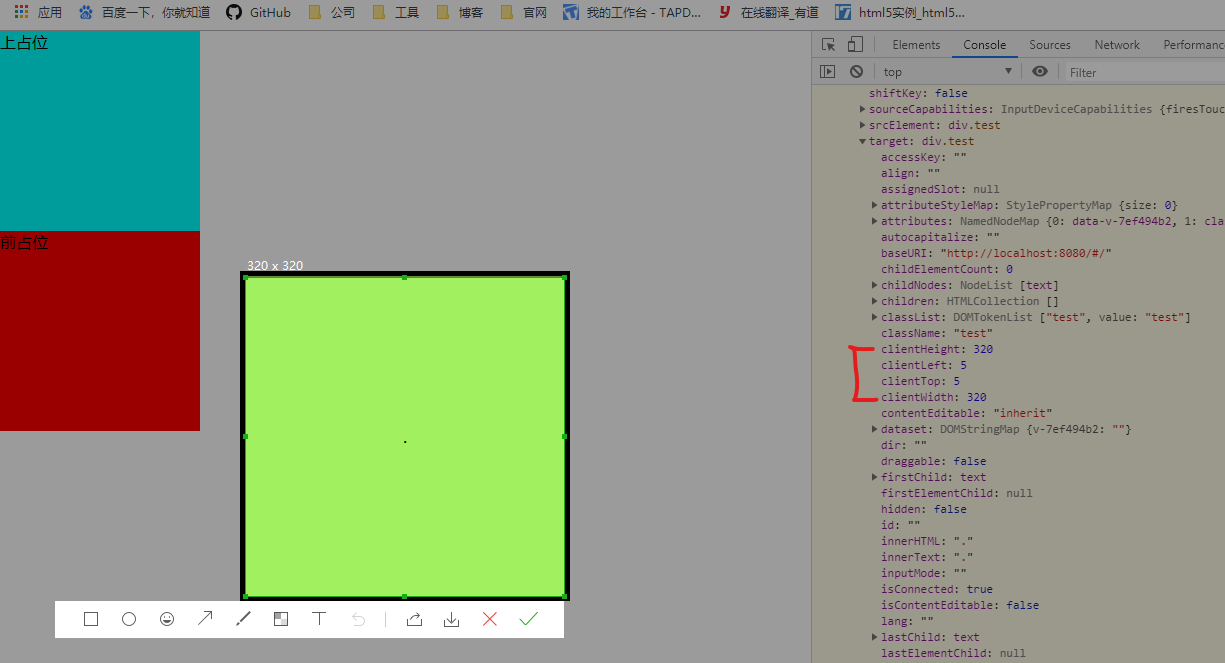
1.clientWidth && clientHeight是DOM包括padding但不包括margin和border的宽高。

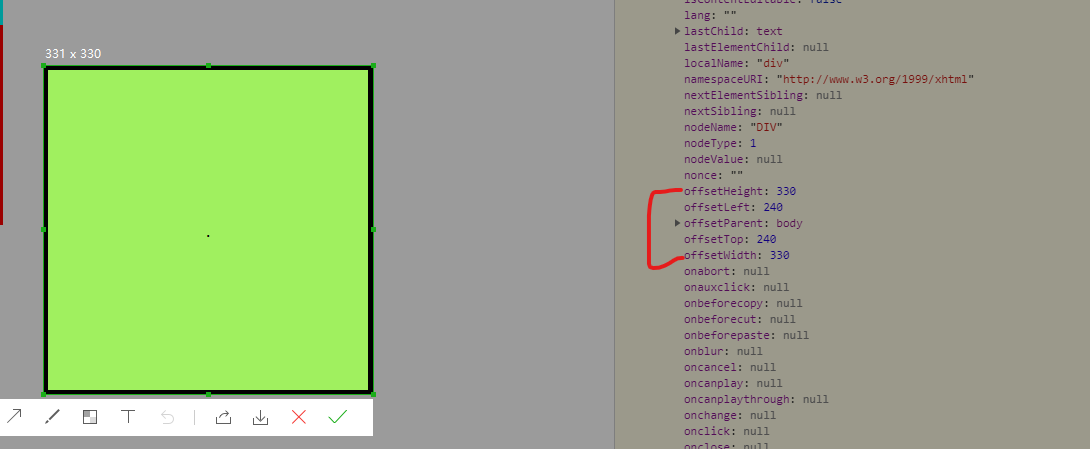
2.offsetWidth && offsetHeight。比clientWidth && clientHeight大一点点,多了条border。

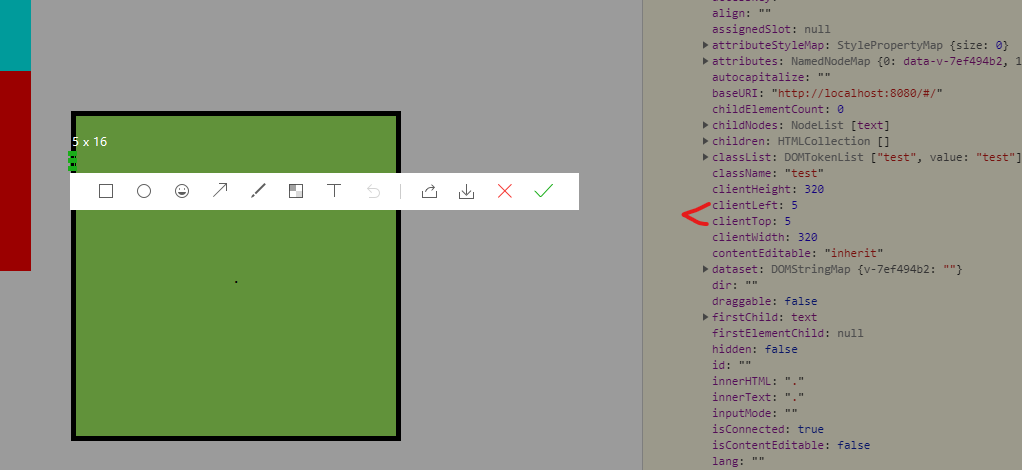
3.clientLeft && clientTop,就是border-left和border-top。

4.offsetLeft && offsetTop。是DOM的border的左上顶点到第一个不为static定位的祖先级容器的左上顶点的距离。

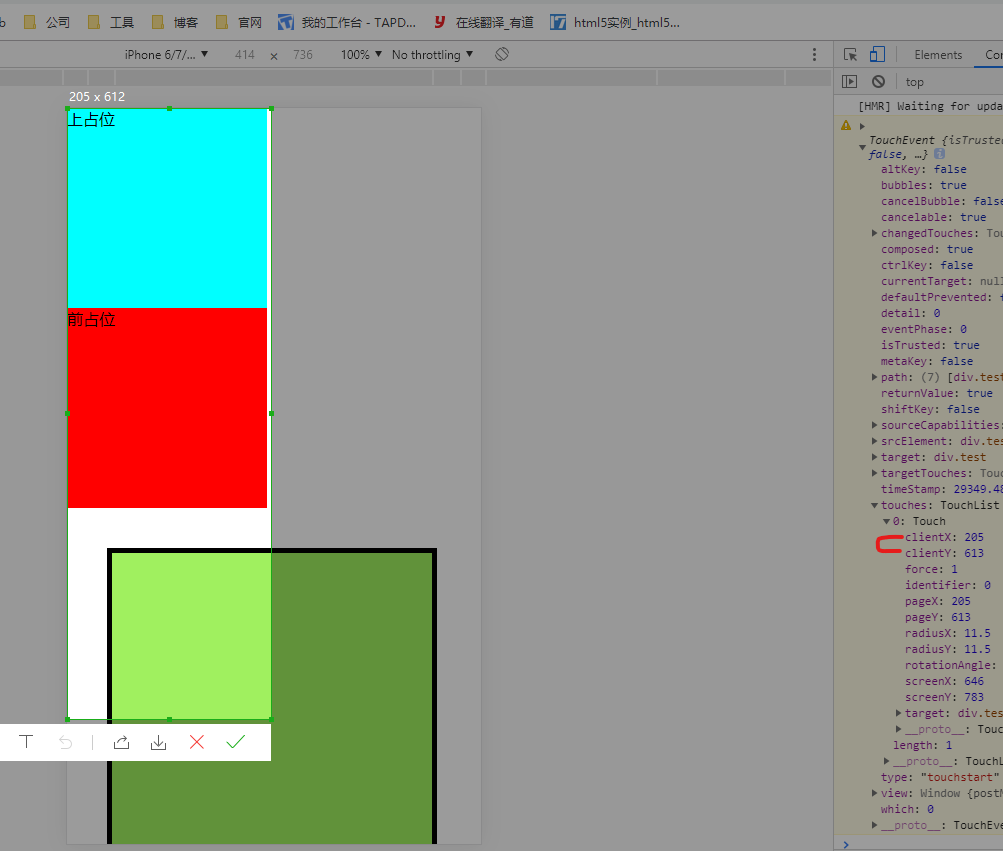
移动端:
属于点击位置:
1,touches[0].clientX && touches[0].clientY与PC端的clientX、clientY同义。

2.touches[0].pageX && touches[0].pageY与pageX、pageY同义。
3.移动端没有offsetX和offsetY。
属于被点击DOM:
与PC端DOM的一众属性完全相同。