Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML。然而在一些场景中,你真的需要 JavaScript 的完全编程的能力,这就是 render 函数,它比 template 更接近编译器
全文参考https://www.jianshu.com/p/f44a32f83cc8 的思路写出来的。着急的小伙伴可以直接看她写的,很棒~
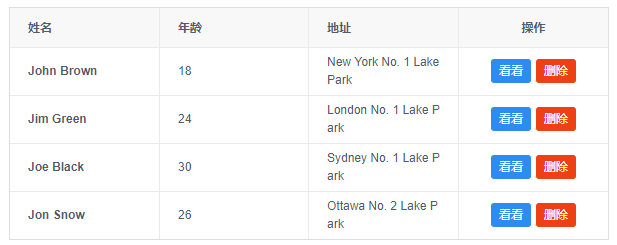
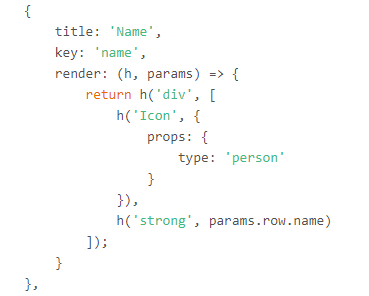
iview官网例子
第一次看iview的时候都蒙蔽了,不知道啥是render,紧跟着后面那么多东西,然后今儿给缕一缕。
首先把官网的代码copy下来放到自己运行的vue项目中

数据都是动态的,emmmm,看一下最长的就是第一个姓名,然后我看不懂,不要慌往下看。。。

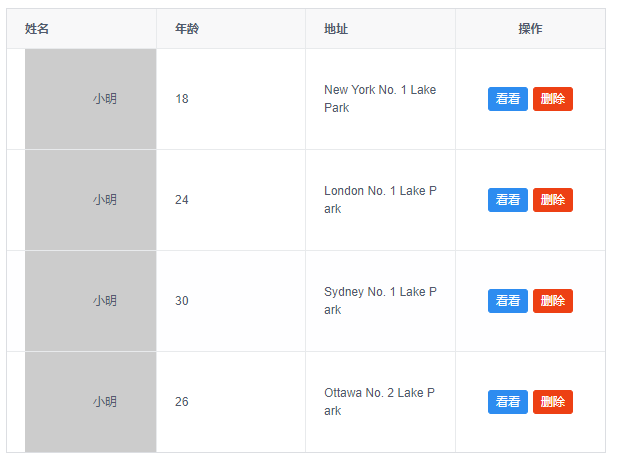
我改了一下,从写死的数据开始

这里我表格里的姓名,都是写死的数据,并且加了样式
{
title: '姓名',
key: 'name',
render: (h, params) => {
return h('div', { //写你要创建的元素的标签名
style:{ //写元素的样式(注意text-align等有‘-’的css属性需要删掉‘-’,‘-’后的字母变大写,否则报错)
'160px',
height:'100px',
background:'#ccc',
textAlign:'center',
lineHeight:'100px',
}
}, '小明') //写元素的内容
}
},
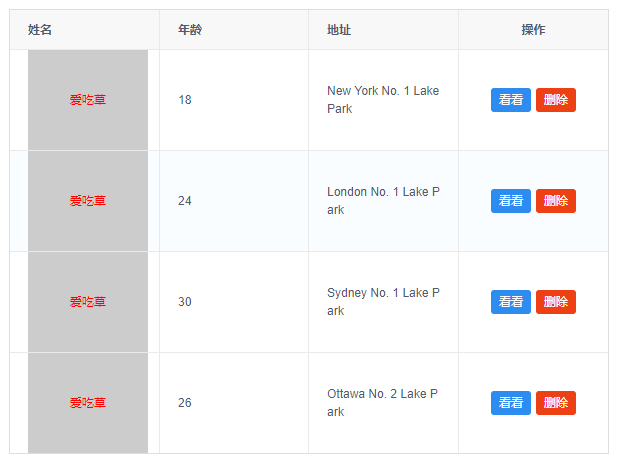
然后我希望一个单元格里放俩元素代码
{
title: '姓名',
key: 'name',
render: (h, params) => {
return h('div', {
style:{
'120px',
height:'100px',
background:'#ccc',
textAlign:'center',
lineHeight:'100px',
}
},[h('p',{ style:{
color:'red',
}
},'爱吃草')],'小明') //以数组的形式括起来内容,看我给他一个文字颜色
}
},

惊呆了,我的小明去哪里了!!!
如图可见,当元素嵌套时,元素里面的内容会覆盖父元素的内容
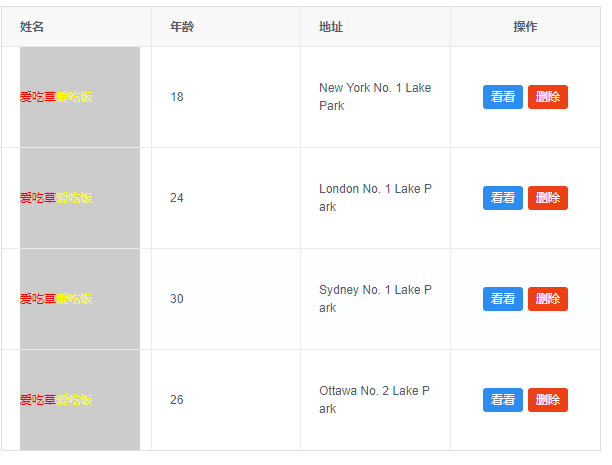
解决方法:我再套一个元素
{
title: '姓名',
key: 'name',
render: (h, params) => {
return h('div', {
style:{
'120px',
height:'100px',
background:'#ccc',
textAlign:'center',
lineHeight:'100px',
float:'left',
}
}, [
h('p',{ style:{
color:'red',
float:'left',
}
},'爱吃草'),
h('p',{ style:{ //我嵌套的元素
color:'yellow',
float:'left',
}
},'爱吃饭')
],'小明')
}
},

反正我现在是大概知道这个render咋用的了
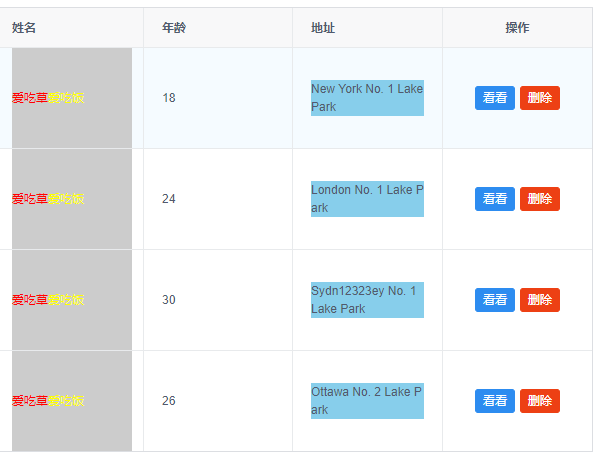
{
title:'地址',
key:'address',
render:(h,params) =>{
return h('div',{
style:{
backgroundColor:'skyblue',
},
},params.row.address)
}
},

点击事件直接在第二个参数里加就可以(官网有例子)
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '看看'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
on: {
click: () => {
this.remove(params.index)
}
}
}, '删除')
]);
}
//h: vue Render函数的别名(全名 createElement)即 Render函数
//params: table 该行内容的对象
//props:设置创建的标签对象的属性
//style:设置创建的标签对象的样式
//on:为创建的标签绑定事件
//所以代码中的render函数,即创建的一个div中包裹一个button按钮,同时给button设置了相关属性和绑定事件
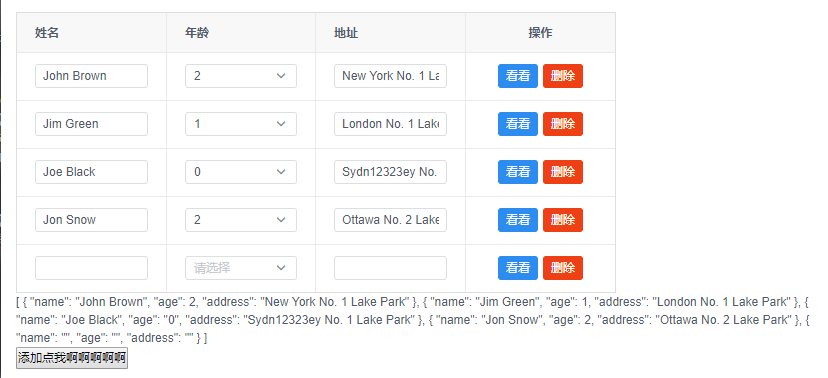
补充:在表格里插入输入框,在官网上有两种方法。今天只说一种:

我的代码
template
<Table border :columns="columns7" :data="data6" width="600"></Table>
{{data6}}
<br />
<button @click="add" type="primary">添加点我啊啊啊啊啊</button>
data
columns7: [
{
title: '姓名',
key: 'name',
render:(h,params) =>{
return h('Input',{
props:{
value:params.row.name,
size:'small'
},
on:{
input:(val) =>{
this.data6[params.index].name = val
}
}
})
}
},
{
title: '年龄',
key: 'age',
render:(h,params)=> {
let b = []
let DataList = [
{
value: '0',
label: '这是0',
},
{
value: '1',
label: '这是1',
},
{
value: '2',
label: '这是2',
},
{
value: '3',
label: '这是3',
}
]
DataList.forEach(item=>{
b.push(h('Option', {
props: {
label: item.label,
value: item.value
},
}, item))
})
return h('Select', {
props: {
// value: this.data6[params.index].age,
label:this.data6[params.index].age,
size:'small',
},
on: {
input: (val) => {
this.data6[params.index].age = val
}
},
}, b)
}
},
{
title:'地址',
key:'address',
render:(h,params) =>{
return h('Input',{
props:{
value:params.row.address,
size:'small'
},
on:{
input:(val) =>{
this.data6[params.index].address = val
}
}
})
}
},
{
title: '操作',
key: 'action',
150,
align: 'center',
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '看看'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
on: {
click: () => {
this.remove(params.index)
}
}
}, '删除')
]);
}
}
], data6: [
{
name: 'John Brown',
age: 2,
address: 'New York No. 1 Lake Park'
},
{
name: 'Jim Green',
age: 1,
address: 'London No. 1 Lake Park'
},
{
name: 'Joe Black',
age: '0',
address: 'Sydn12323ey No. 1 Lake Park'
},
{
name: 'Jon Snow',
age: 2,
address: 'Ottawa No. 2 Lake Park'
}
]
method
show (index) {
this.$Modal.info({
title: 'User Info',
content: `Name:${this.data6[index].name}<br>Age:${this.data6[index].age}<br>Address:${this.data6[index].address}`
})
},
add(){
this.data6.push({
name:'',
age:'',
address:'',
})
},
remove (index) {
this.data6.splice(index, 1);
}