引言:看题目的时候,不要觉得这是一个很深奥的问题,Web前端这些东西很多就是叫的名字牛逼,其实原理很TM简单,也就那么回事。
一、javascript名词释义
1.啥是事件队列?
就是 弄一个数组,里面存上每个事件要执行的函数,让这些函数执行时按照我排列好的顺序执行,和函数队列一个原理,不同之处在于多了是否唤醒以及时间等待、解决阻塞上的控制。
PS:关键技术 数组变队列 setTimeout
2.XSS技术是啥?
就是站点脚本漏洞攻击,就是指某些傻逼用户在网站中给提供的输入框内输入脚本,导致你网站瘫痪。
3.什么是javascript异步?
由于javascript是单线程的语言,所以它没有多线程异步的概念,所以javascript的异步指的是发现阻塞剔除阻塞,仅此而已。
4.说说原型链是干嘛的?
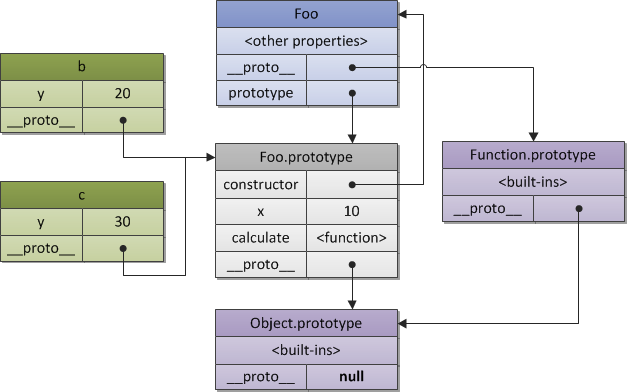
原型链就是每个“类”通过自身的[prototype指针]指向“父类”的原型,同时该“类”的原型中的[prototype指针]指向Object的原型。而该“类”的原型保存在该“类”的prototype属性中;
而每一个原型又有一个constructor指针,指向拥有它的“类”。该“类”的实例没有原型。
当一个该“类”的实例对象调用方法时,将首先遍历该“类”的原型中的方法,如果没找到,在找向该“类”的父级的原型,依次遍历,直到Object的原型为止。
PS:Function是一个特殊的“类”,其实和Object一样,为Function加原型方法会出现在Object中,反之也可以。但是Function又和Array、Number等是平级关系,Array可以访问Object的原型,但不能访问Function的。
5.Javascript有几种继承方法?
a.借用构造函数继承法:也就是说单纯的用call方法和apply方法对“类”中的属性做继承。解决了在子类不光继承了父类,还能参数传递,将子类参数值变为从父类继承到的属性值。缺点就是无法继承方法,无法达到方法函数的复用。
b.原型继承法:当构造一个“继承类”时,采用该类的 classSon.prototype=new classFather();的方式。能够满足继承的所有要求,但是缺点是子类完全继承了父类的所有东西,想要的不想要的都有。那也比call方法好。
c.组合继承法:属性用call或apply方式来继承,通过削减形参的方式可以去除不想要的属性。如:
function father(name,sex,address){ this.Name=name; this.Sex=sex; this.Address=address; } father.prototype.sayName=function(obj){ alert(obj.Name); }; father.prototype.sayAddress=function(obj){ alert(obj.Address); }; function son(name,sex){ father.call(this,name,sex); }//区别于原型继承,去除了不想要的address属性 son.prototype.sayName=father.prototype.sayName;//去除了不想要的sayAddress方法
6.说说事件委托吧!
原理:利用事件冒泡,将所有事件发生的触发点都集中到父级或更高级节点上,为父级节点的相应事件类型绑定事件委托函数,然后根据事件对象的target(IE中是srcElement)属性的id,可以判断出触发该事件的目标结点,从而选择该目标节点(子节点或父级自身)执行的函数。
为什么有事件冒泡就能实现了事件委托呢?事件冒泡是子节点事件触发后,不管父级触发不触发,事件都会逐级往父节点发生,所以,当我们不为子节点绑定事件执行函数的时候而去点击子节点,父节点的相应事件就会被触发,但是事件对象的target(srcElement)却指向的是子节点,这就为我们做事件绑定提供了方便。看代码:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> #father{width:100px; height:100px; background-color:Red;} #son{ width:50px; height:50px; background-color:Green; position:absolute; left:200px; top:200px;} </style> <script type="text/javascript"> window.onload = function () { var of = document.getElementById('father'); var os = document.getElementById('son'); of.onclick = function (ev) { var oEv=ev||event; if (oEv.target.id == 'son') {//IE->srcElement alert('我是儿子'); } else { alert('我是父亲'); } };//并没有为子节点绑定函数,但是点击子节点依然触发执行函数,这就是所谓的事件委托。 }; </script> </head> <body> <div id="father"> <div id="son"></div> </div> </body> </html>
PS:事件绑定中target和srcElement可以利用的字符串型属性有:className tagName(大写) nodeName(大写) outHTML innerHTML等。
7.请大致讲一下Ajax过程?
其实在观看智能社blue的Ajax章节的视频就可以明确知道答案。看代码:
function AjaxFunc(method,url,funcSucc,funcFalse){ if(XMLHttpRequest){ var oAjax=new XMLHttpRequest();//掏出手机(创建对象) } else{ var oAjax=new ActiveXObject('Microsoft.XMLHTTP');//掏出手机(创建符合IE的ajax对象) } oAjax.open(method,url,true);//拨号(开始视图建立ajax连接) oAjax.send();//移动的信号开始传了(发送请求信息) if (oAjax.readyState == 4) {//(表示已经达成了通信功能,不过不代表通信会成功) if (oAjax.status == 200) {//电话被接通,对方按了接听(表示通信成功,会有反馈) var str = oAjax.responseText;//对方“喂喂”(得到回传字符串,这才是你想要的东西) funcSucc(str);//煲电话粥了开始 } else { funcFalse();//电话没被人接或被人挂了(执行ajax通信失败函数) } } }
很有可能被追问的问题:http返回状态值(404 200什么的)还有ajax对象的readyState的值分别代表什么呀?
a.HTTP状态返回值: 1**:请求收到,继续处理
2**:操作成功收到,分析、接受 (杰出代表:200 OK)
3**:完成此请求必须进一步处理
4**:请求包含一个错误语法或不能完成 (杰出代表:404 not fund)
5**:服务器执行一个完全有效请求失败 (杰出代表:500 Internal Server Error 服务器遇到了意料不到的情况,不能完成客户的请求)
b.ajax对象的readyState:0 - (未初始化)还没有调用send()方法
1 - (载入)已调用send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,已经接收到全部响应内容
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了
Ajax的优缺点是什么?
优点:
-
1、最大的一点是页面无刷新,用户的体验非常好。
-
2、使用异步方式与服务器通信,具有更加迅速的响应能力。
-
3、可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。并且减轻服务器的负担,ajax的原则是“按需取数据”,可以最大程度的减少冗余请求,和响应对服务器造成的负担。
-
4、基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
缺点:1、ajax不支持浏览器back按钮。
2、安全问题 AJAX暴露了与服务器交互的细节。
3、对搜索引擎的支持比较弱。
4、破坏了程序的异常机制。
5、不容易调试。
8.为什么说JS没有块级作用域?
在其他程序中,如果在for或if等循环或选择的块级域中声明变量,那么该变量在该块运行完后就会被销毁,而在JS中不会存在这种问题,在块中声明的变量在该块执行完后依然存在,并可以调用。
9.什么叫函数柯里化?
柯里化就是:将接受多个参数的函数变换成接受一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数且返回结果的新函数的技术。
柯里化在JS中的实现:比如我有一个加法函数,它接收两个参数:
function add(x,y){ return x+y; }
我将其做如下修改:
function add1(x){ return function(y){ return x+y; } }
那么我在调用该函数的时候,就会写为 add1(2)(3),仍然能计算出是5.
10.在js中如何激活严格模式?严格模式有什么用么?
只需在js语句中,轻轻的写上 'use strict'; 就可以轻松触发严格模式。在函数体内写该函数体是严格模式环境,在整个脚本开头写,整个脚本就是严格模式。
触发了严格模式后,书写规范必须严格,否则会出错,最主要应该记住的就是全拒变量如果没用var就赋值,会出错滴,eval也有自己的作用域了,所以用eval做全局变量没戏!禁了with 禁了this指向全局变量,禁了函数内部使用caller arguments,禁了delete,还有就先不说了,自己查去吧。
接下来就是严格模式的作用:
消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
消除代码运行的一些不安全之处,保证代码运行的安全;
提高编译器效率,增加运行速度;
为未来新版本的Javascript做好铺垫。
11.js怎么跨域?有什么好的方法?
因为js只能请求相同域名相同端口相同通信协议下的窗口和文档属性,所以对于有些业务要求需要跨域。
有如下几种方法实现跨域:
a.利用script标签的src属性的链接,访问不同域的文件,但是该文件返回的必须是一个 js代码,比如一个json,不能返回干巴巴的json,需要var a={} 或 jsonA({})。
b.利用Ajax跨域(只能在相同域名下)
c.类似script,iframe标签 img标签 ,HTML5的embed标签,都含有src属性,所以也可以作为跨域的工具。
d.利用jsonp,通过动态添加script标签并使用请求的服务端规定的API字符接口来获取数据。JQuery 已经封装好了这种东西。
e.iframe的相同domain方法。前提是两个iframe的同级域名得相同。
12.jsonp是什么?有什么用么?JQuery的jsonp是怎么回事?
jsonp是json padding的简写,翻译成中文就是json填充,大致原理就是:
a.被请求的服务器事先准备好一个回调函数。
b.通过url中请求的内容将得出的结果作为json当做参数放在回调函数中
c.请求端得到这个回调函数,获取到里其中的json数据,再进行相应操作
主要作用就是解决了js、Ajax的跨域问题。
通常每个业务合作网站都会提供可写的url API,我们可以利用它们。
JQuery通过Ajax方法和getJSON 方法封装了对JSONP的支持。
getJSON:$.getJSON(url(提供json的地址,url后必须添加XX.aspx?callback=?),data(传入到服务器的键值对,也就是查询信息?name='jack'),callback(json){回调函数,也就是被请求页面的那个回调函数,参数就是你想要的数据});
AJAX:$.AJAX({url:同getJSON的url, dataType:"jsonp",jsonpCallback:"被请求页面的callback函数名的字符串",success:操作请求到数据的function,参数是请求到的数据}); 这也叫做定制方法
})
13.javascript常见有哪几种节点?它们的nodeName、nodeValue、nodeType分别是什么?
a.元素节点:就是常见的那些标签。nodeName:元素名称 nodeValue:不可用 nodeType:1
b.文本节点:文本。nodeName:#text nodeValue:包含的文本内容 nodeType:3
c.文档节点:就是document。 nodeName:#document nodeValue:不可用 nodeType:9
d.属性节点:就是jsDOM对象上的属性。 nodeName:属性名称 nodeValue:属性值 nodeType:2
还有一种注释节点,nodeType:8.
14.Comet技术是什么?
也可以被称作 服务器推送 技术,有两种实现方式:
第一种被成为轮询,说白了就是用一个XMLHttpRequest对象和一个setTimeout搞出来的,不断请求服务器不断响应的东西,没啥难度。
这种所谓的 轮询 有两种模式:
短轮询:服务器主动,你只要一请求服务器就给回文,你的请求可以马上得到答复。
长轮询:你主动,什么时候服务器开始鸟你了你啥时候再进行下一次请求。
第二种就是基于HTTP连接方面的技术,即一次和服务器连接终生保证服务,服务器会在页面生命周期内,上赶着给你定期发送数据,让你连连接都省事了。
这种方式在客户端实现方法更简单,只用一个XMLHttpRequest方法,通过增加判断条件 readyState==3(正在解析响应内容 )来进行数据的累积,直到传完了一到4解析完了就行了。
15.说说callee属性
callee属性是属于arguments的,它主要返回的是arguments所在的函数的执行环境,其实和caller的作用一样,都是反编译函数,但是caller返回的是改函数的执行函数,callee返回的是参数所在的函数。
window.onload = function () { test(1, 2); //1.输出test函数,因为函数自动触发toString,所以看到的会是test函数体 //2.输出test函数形参的个数, 3 }; function test(a, b, c) { alert(arguments.callee); alert(arguments.callee.length); }
16.说说caller属性
Function的实例化对象会有一个caller变量,目的是反编译出调用该函数的执行环境。看例子:
window.onload = function () { handleCaller();//1.输出handleCaller函数内容,也就是返回handleCaller函数 2.输出window.onload的执行内容,也就是返回onload函数
alert(handleCaller.caller.toString());//出错,只能在handlercaller函数内部使用caller }; callerDemo();//this is a top function function callerDemo() { if (callerDemo.caller) { var a = callerDemo.caller.toString(); alert(a); } else { alert("this is a top function"); } } function handleCaller() { callerDemo(); alert(handleCaller.caller.toString()); }
二、页面结构
1.响应式布局是啥?
就是开发出来的网站,我们通过一定技术来让网站的大小可以自适应设备的屏幕分辨率,可以让一套网站适应PS 平板 智能手机等。
2.HTML5有什么新语义化标签?(至少说出5种)
header footer aside menu address video audio article canvas nav section source 等等
3.css sprite技术有了解吗?
就是把网站上用的小像素图片、图标等给归置到一张大图上,利用background-position来确定你用哪个部分的小图标,起到一次加载调用无忧的作用。
4.label标签的作用是什么?
不要以为label就是单纯的跟文本span一样,label有一个for属性,它可以指向label所指向的是哪一个表单输入框,当我们点击label的时候,焦点就会跑到for指向的ID的元素中。
例子:
<label for="Yname">姓名</label> <input type="text" id="Yname"/><br /> <label for="man">性别</label> <input type="radio" id="man" name="sex"/>男<input type="radio" id="woman" name="sex" />女 <br /> <label for="address">地址</label> <input type="text" id="address" />
当点击label的时候焦点会自动跑到相应的元素上。
5.什么叫Data URI ?
Data URI是一种和CSS sprite技术目的一样用来减少前端页面HTTP连接次数的技术。
Data URI对应的叫HTTP URI,http URI就是比如我们在加载一个图片的时候,习惯
<img src="XXXXXX" alt="我是图片"/>
这样会加重页面HTTP连接及请求的次数,所以采用
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAADCAIAAAA 7ljmRAAAAGElEQVQIW2P4DwcMDAxAfBvMAhEQMYgcACEHG8ELxtbPAAAAAElFTkSuQmCC" />
这种方式,将图片的utf-8编码编程一种叫做base64 的ASCII字符 编码格式。
但是这种加载方式虽然省去了诸多的HTTP请求,但是随之而来的缺陷是浏览器中没有改图像的缓存。
6.前端页面优化的途径有哪些?
这种问题需要从以下几个层面去思考并回答
a.网络方面考虑:使用CSS sprite技术 和酌情使用 Data URI技术减少HTTP请求。尽量不要用HTML元素保存数据,节省带宽。用变量保存AJAX结果,减少HTTP请求。
b.数据量方面考虑:使用GZIP压缩CSS JS 源码文件。减少冗余的HTML标签。
c.性能方面考虑:JS书写方面:用innerHTML代替DOM操作,设置多样式尽量用calssName,少用全局变量,使用hash-table优化查找,图像预先加载,不用table布局,缓存DOM节点的查找结果。
三、CSS样式
1.CSS3新属性有啥?(至少说出5种)
animation--动画
background-size--背景尺寸
border-image--图片边框
box-shadow--方框阴影
overflow-x/y--防溢出方向
transform--2、3D转换 等等
2.Web前端的水平居中、垂直居中和水平垂直居中?(讨论对象为div)
水平居中:margin: X auto;
垂直居中:a.已知居中div确切宽高:需要辅助一个只有height的div,然后让辅助div的 height:50%; 0;(必须得有) margin-bottom:-(居中div高)/2px;
也可以辅助div: height:50%; float:left; margin-bottom:-(居中div高)/2px; 居中div:clear:left/both;
b.居中div高度不确定:需要辅助两个嵌套div,第一层div:display:table;height:100%; 第二层div:display:table-cell; vertical-align:middle; 第三层居中div:随意。
水平垂直居中:a已知居中div宽高:设居中div:height:200px; 200px; position:absolute; top:50%; left:50%; margin:-100px 0 0 -100px;
3.什么是 CSS BFC?
这种问题不要被英文简写所吓倒,也不要觉得它很高深,其实我们大家都知道,只要你明白块级元素和行级元素是什么。
我们知道,在一个父容器中,多个块级元素的排列是垂直排列,多个行级元素的排列是水平排列,这个父容器中的子元素排列的格式就是BFC,而不是说这个父容器是BFC
BFC概念: 英文名就是块级格式化上下文,其实一个触发了BFC的容器和不触发BFC的相同容器里面子元素排列的方式是没有什么区别(不是说我父容器BFC了我子元素就能行级元素变竖着或块级元素变横着)。
区别在于父容器展现样式+子元素排列最后呈现出来的外观。
触发BFC的条件(针对父容器的样式):
a.display:inline-block / table-cell / table-caption
b.overflow 不等于 visiable(也就是说不能为默认)
c.float:不等于none(也就是说不能为默认)
d.position不能等于static或relative
BFC的作用:
a.触发了BFC的父容器可以完美包裹浮动的子元素
BFC父容器: (10px边框的父DIV和绿色的子DIV)
(10px边框的父DIV和绿色的子DIV)
无BFC父容器: (无法包裹子元素)
(无法包裹子元素)
b.防止父子外边距折叠
BFC父容器: (红色是父容器,绿色是子元素,二者的margin-top都为10px;)
(红色是父容器,绿色是子元素,二者的margin-top都为10px;)
无BFC父容器: (可见子容器的margin被父容器吞并)
(可见子容器的margin被父容器吞并)
PS:非BFC父容器如果加上了边框这种吞并margin的情况就不会出现了
c.防止元素被浮动元素覆盖(这次是针对BFC父容器的)
 (两个DIV,红色的float:left,弄了浮动,理论上不加BFC的右边绿色的DIV应该被红色遮蔽,但是没有。)
(两个DIV,红色的float:left,弄了浮动,理论上不加BFC的右边绿色的DIV应该被红色遮蔽,但是没有。)
但是这种触发BFC的方法仅限于使用float:left 和改变overflow。
PS:其实我们都用过BFC,给若干块级元素都加上float:left,把块级元素横向排列,这种方法不就是触发BFC吗?但是在用处c这种情况下,建议不用float,因为float会严格要求绿色DIV的宽高。建议其他方式。
IE7/6浏览器需要触发haslayout实现BFC。zoom:1
5、常规流( Normal flow )布局
a.IFC中文字的水平排列取决于:text-align,垂直方向排列取决于:vertical-align;
b.当块级元素里面包含一个img的时候,总会在底部和父容器产生缝隙,这是由于父容器中的baseline决定的,起因是父容器的font-famliy、font-size。解决这个问题的方式是将img的vertical-align设置为:bottom top middle;
c.元素在相对定位下,left=-right;其他定位不行;而如果left和right冲突的时候,胜利的天平总会倾向于left,可如果direction存在的话,rtl right胜,ltr:left胜。
d.垂直方向上的margin,子元素间异向margin会重叠,这个无法避免。而子元素会和父容器之间会造成把父元素拉下水,想要避免,父容器触发BFC。如图所示:
 事先*{margin:0; padding:0;}红色的是父容器,子元素都有margin:10px,被绿色的拉下10px,而绿色和父容器之间没有margin-top(其实这种情况就叫margin塌陷,margin collapse)。绿底和蓝顶只有10px距离,不是20px。
事先*{margin:0; padding:0;}红色的是父容器,子元素都有margin:10px,被绿色的拉下10px,而绿色和父容器之间没有margin-top(其实这种情况就叫margin塌陷,margin collapse)。绿底和蓝顶只有10px距离,不是20px。
 红色触发了BFC,解决了红被绿拉下水的问题,但是异向margin重叠现象依然存在。
红色触发了BFC,解决了红被绿拉下水的问题,但是异向margin重叠现象依然存在。
6、包含块(Containing Block)说白了就是找爹
a.包含块是一个相对的概念,如果HTML中各节点间无定位,那么子元素的包含块就是父容器,初始包含块是HTML,这是怎么都不会改变的。
b.如果子元素的position定义为 relative或static的话,那它的包含块就是父容器。
c.如果子元素的position定义为fixed的情况下,那它的包含块就是HTML。
d.如果子元素的position定义为absolute的情况下,那它的包含块就是拥有position:absolute或relative的父容器。
e.如果子元素的position定义为absolute,且它的父容器为行级元素,那它的定位和行级父的实际所占区域有关,因为会存在rtl和rtl的问题,所以每个浏览器不同。但是不会因此改变子元素的left right方向。
双X都是绝对定位,灰色的span相对定位,外面的p标签设置rtl或rlt。红X:left:0 黄X:left:0 top:20px; 蓝X:right:0;
ltr时:
火狐: 如果存在父容器折行,那只在第一行做这些事 其他浏览器:
如果存在父容器折行,那只在第一行做这些事 其他浏览器:
rtl时:
火狐还是不变,其他:
7、IE的写作模式 writing-mode
这是一个很有意思的属性:看属性值
tb-rl: 竖排靠右贴顶,同时自定义P标签的高度会被夸张的拉长。
竖排靠右贴顶,同时自定义P标签的高度会被夸张的拉长。
变种:tb-lr:竖排靠左贴顶 bt-lr:竖排靠左贴低 bt-rl:竖排靠右贴低
lr-tb: 横排靠左贴顶。
横排靠左贴顶。
变种:rl-tb:横排靠右贴顶 lr-bt:横排靠左贴低 rl-bt:横排靠右贴低
PS:此时定义direction无效。
8.啥叫CSS层叠?给介绍一下
所谓CSS层叠就是class级别、ID级别、*级别、标签名级别这些累加起来听谁的问题。
总而言之:!important>行级style>ID>属性>class>标签>*
怎么好几条有着选择层层叠叠又种类繁多的那些选择符呢?假设文档结构没有错误,h1符合所有以下提出的选择条件
#content div #mydiv .classA h1{color:gray;} #content div #mydiv h1{color:blue;} #content .classA h1{color:Red;} #mydiv .classA h1{color:Yellow;}
还得看里面包含的各类选择符的个数,哪个优先级高且数量多,哪个获胜。而如果优先级和数量都一样,就看谁的更详细,显然第一个获胜。
而且,还有一种情况,相同选择符下,通过DOM结构确定的样式要比自己单加的样式优先级要高。比如:div套着一个a,样式如此确定
<html> <head> <style> .divclass{color:black;} .divclass a{color:black;} .aclass{color:red;} </style> </head> <body> <div class="divclass"> <a href="#" class="aclass">我是一个黑色的锚,不是红色的</a> </div> </body> </html>
9.LESS和SASS什么?
两者都是可以让CSS动态起来,可以给CSS弄变量,书写类,让CSS成为一个动态语言。
但是区别在于:LESS基于javascript,而SASS基于Ruby.
使用LESS需要引入less.js