又到了休息日,有点时间继续这个移植游戏的开发。这次主要是关于武器系统模块的开发记录,关于CS以及CSOL的武器系统,它的购买菜单页面虽然谈不上复杂,但是也包含很多GUI元素,下面是CSOL其中的一个武器购买界面展示:

而玩过生化模式或大灾变的玩家都知道,在现在的生化模式和大灾变中的购买菜单跟上面列出的团队竞技模式的购买菜单不太一样,如下:

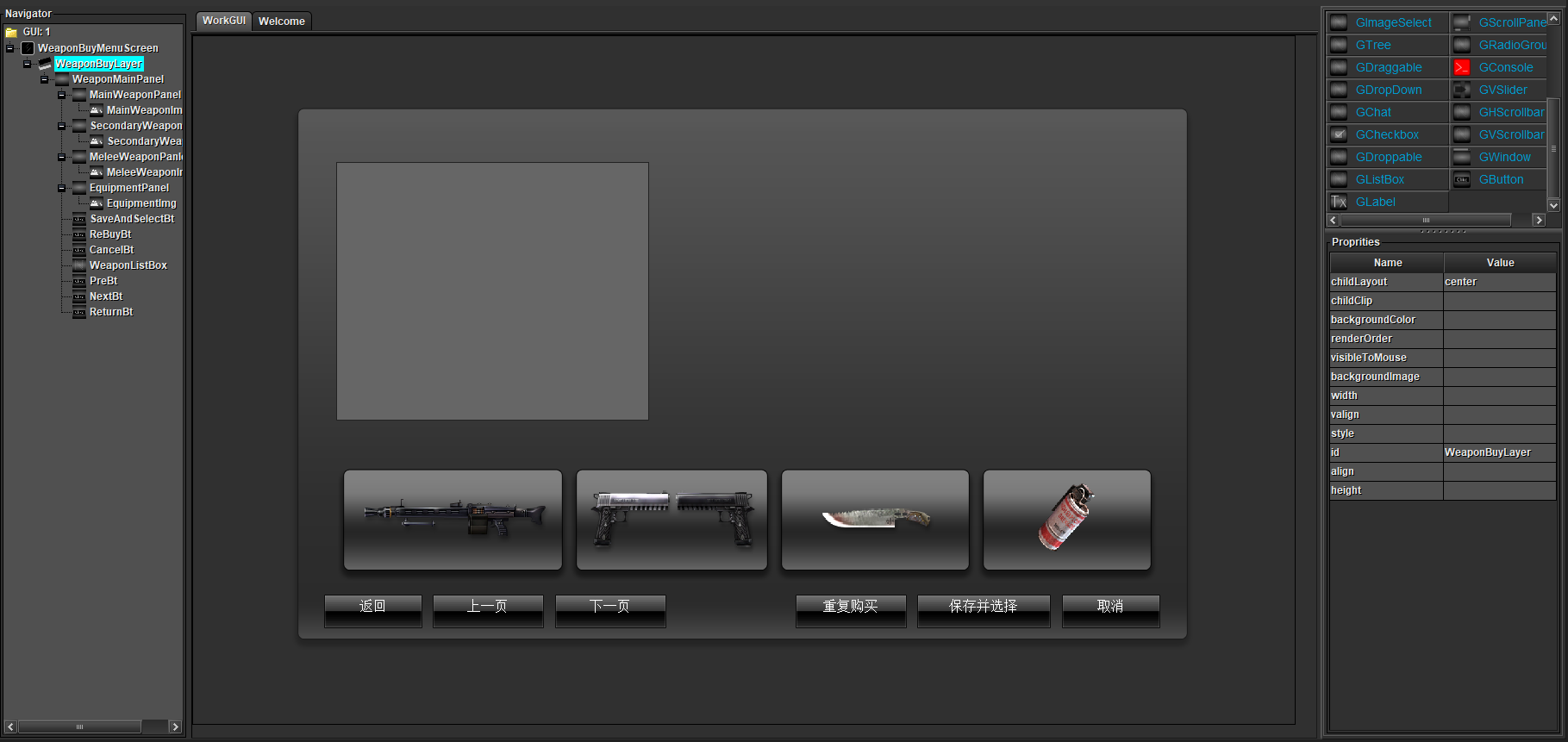
这是生化模式中的,虽然大体差不多。但是还是有细微不同之处,当然,我偷懒了,不想搞那么复杂的,所以,打开GUI设计器,整了个差不多的布局页面,如下:

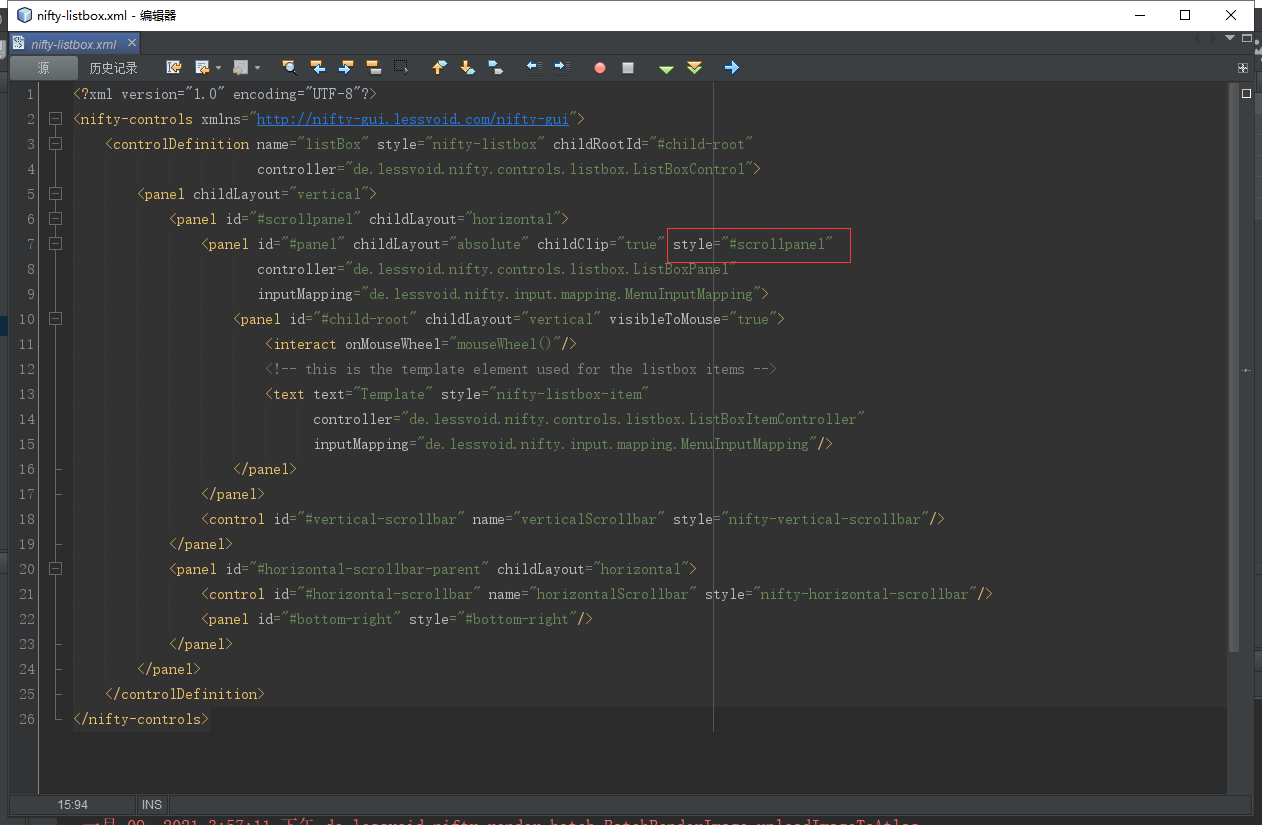
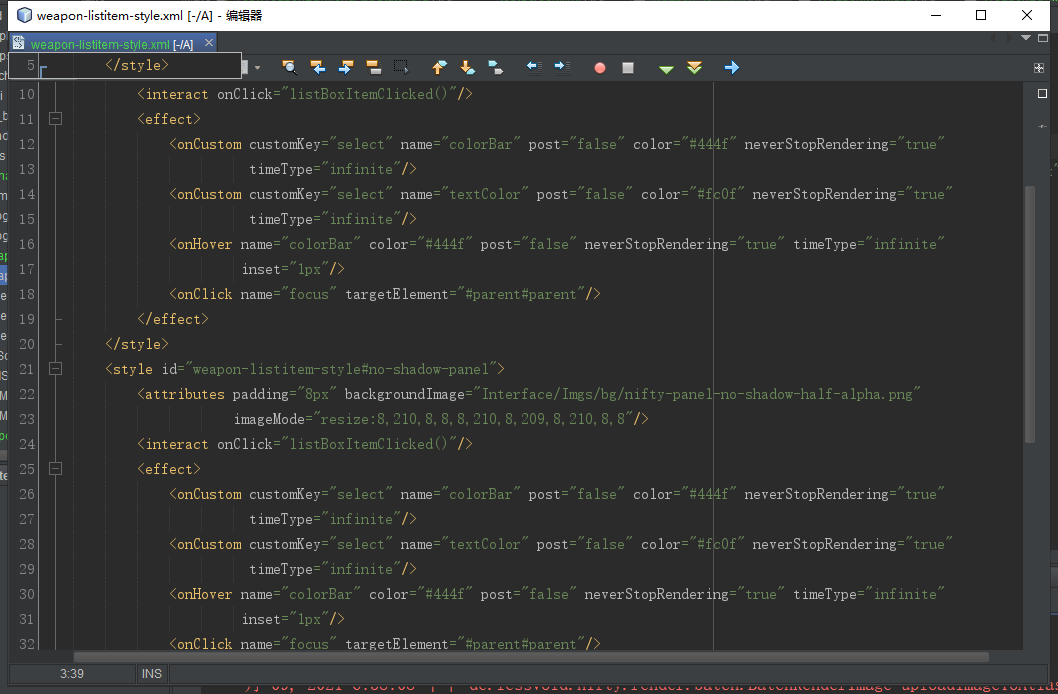
我觉得对于移植到移动端上,这个购买菜单差不多就这样吧。左上角是一个ListBox,适配器需要在代码中实现,所以在GUI设计器只能只是一个布局区域占位。接下来更改ListBox的背景框样式(改为透明),注意,直接在GUI设计器修改ListBox的backGroundColor或backGroundImage是没用的,因为这修改的是ListBox的背景,而上面的灰色背景框是ListBox中的Panel元素,找到默认的ListBox控件xml,如下:

在这里可以很清楚的看到,panel的样式Id为#scrollpanel,修改方案有两种,一种是自定义一个ListBox控件(复制这里的代码,然后粘贴到一个自定义Control控件中,然后添加一个新样式,将panel的样式设置为我们的样式),另一个种就是覆盖Id为#scrollpanel的样式,这样做可以减少一些工作,但是这样么一来整个页面中其他使用了#scrollpanel样式的组件也会被替换为我们的样式,不过对于这个页面而言,只有ListBox中的panel使用了这个样式,所以对于这个页面无影响。
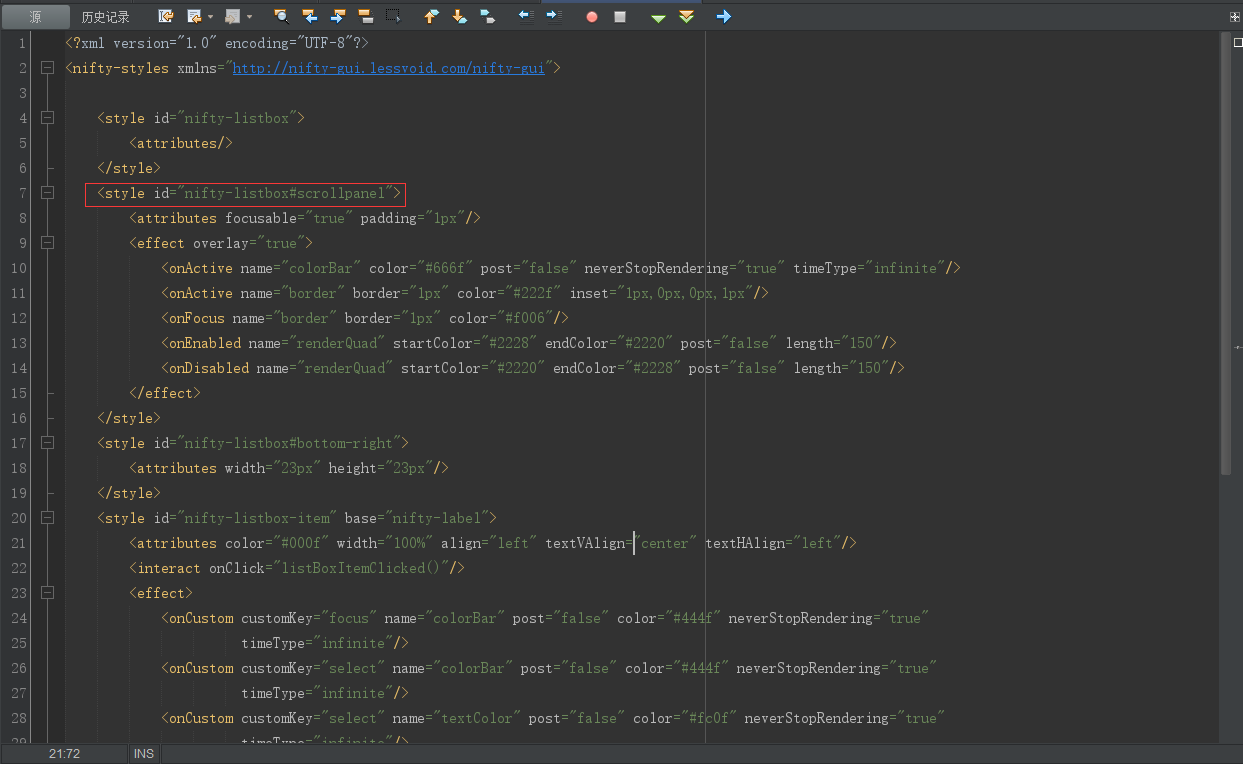
从controlDefinition中的style="nifty-listbox"表面,panel使用的#scrollpanel样式的全程id为nifty-listbox#scrollpanel。那么id为nifty-listbox样式放在哪个文件呢?答案是放在nifty默认black样式包中listbox包下的nifty-listbox-style.xml中。内容如下:

所以我们需要重载的样式是id为nifty-listbox#scrollpanel的样式,新增一个AlphaListBoxPanelStyle.xml,添加如下代码:

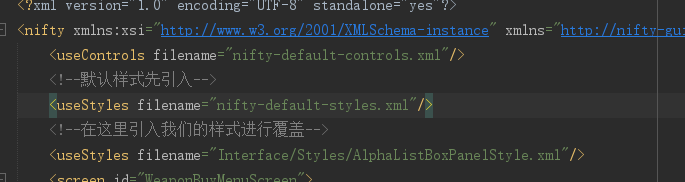
然后在GUI页面引入我们的style,注意,需要按顺序引入,先引入默认的,再引入我们自定义的,这样后面引入的就可以重载id重复的样式,如下:

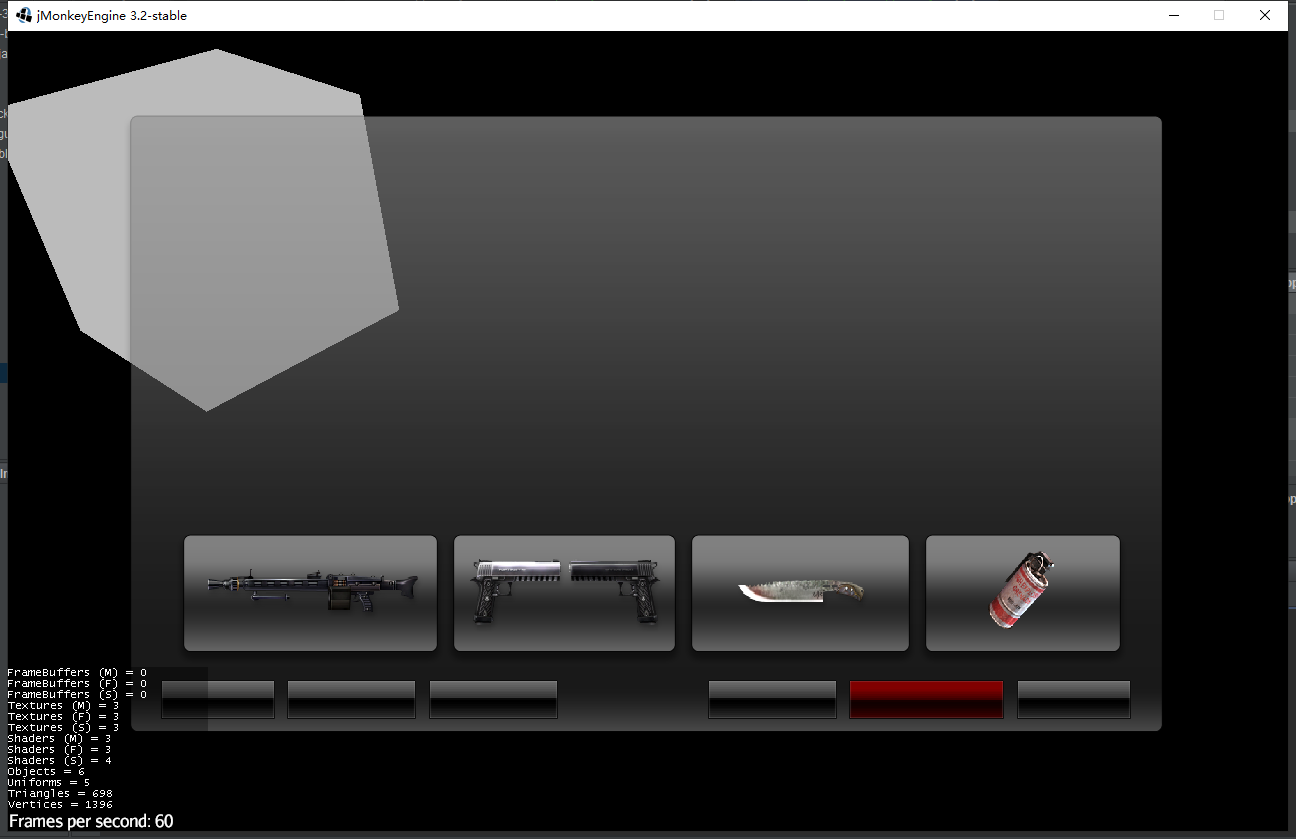
最后写个测试程序,运行查看,效果如下:

可以看到,ListBox的默认背景框样式已经变成透明的了,但是你会发现按钮的文字没有显示出来,原因是我们使用了中文字体,在GUI设计器中可以正常显示,但是在加载游戏中时默认加载的字体样式不存在中文字符,所以无法显示中文。值得一提的是,SDK中提供了制作字体的功能,右键->新建GUI->字体文件即可,但是很遗憾,SDK自带的工具不足以创建中文字体,所以我们可以使用一个叫做“bmfont64.exe"的文件,然后可以按照这个教程去制作字体(https://blog.csdn.net/zhenyu5211314/article/details/85232936),需要注意bmfont64最好去官网下载最新的那个兼容64位win10的版本,其他版本均无法在win10 64位正常运行。
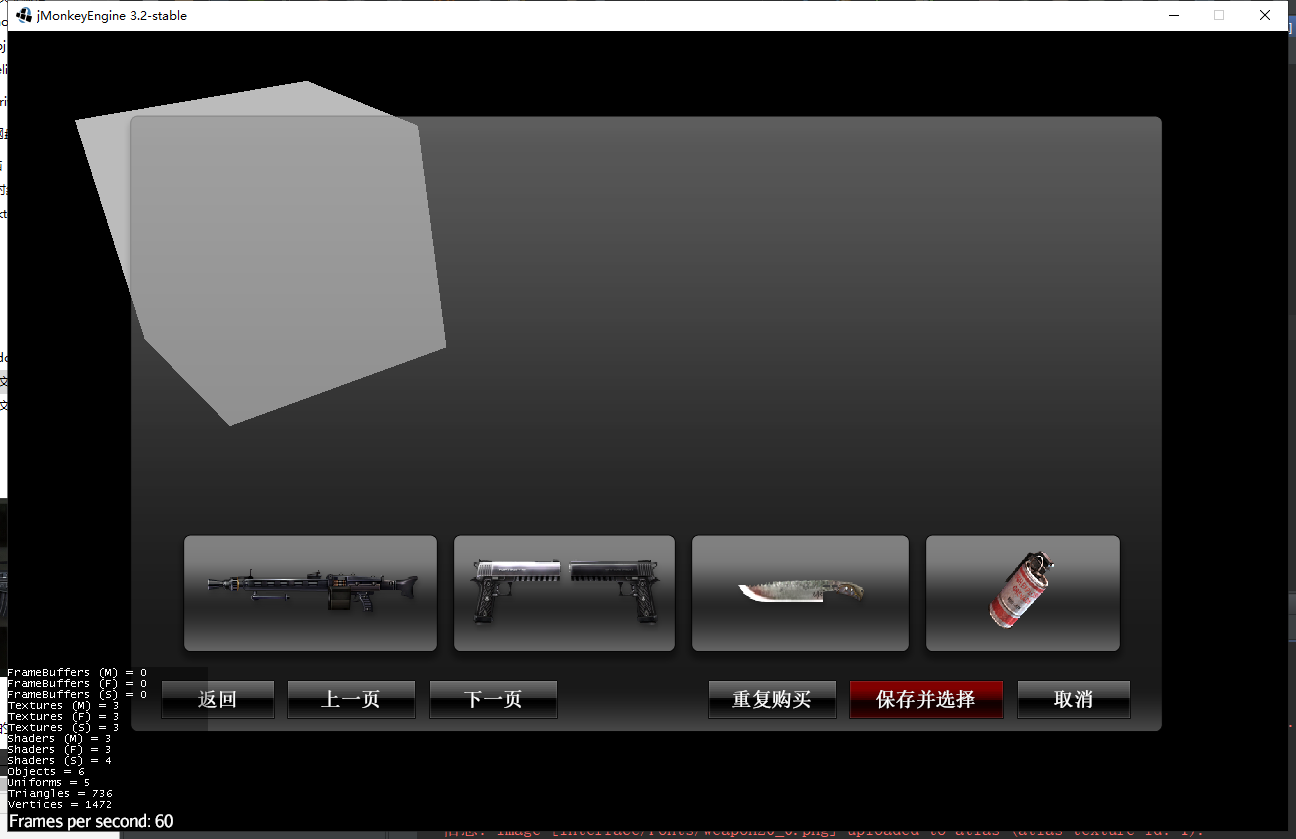
这里我们创建16大小和20大小的字体文件,然后引入到GUI布局器中(具体怎么引入,查看我的另一篇教程)。最后运行测试程序,可以看到:

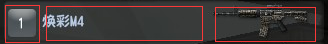
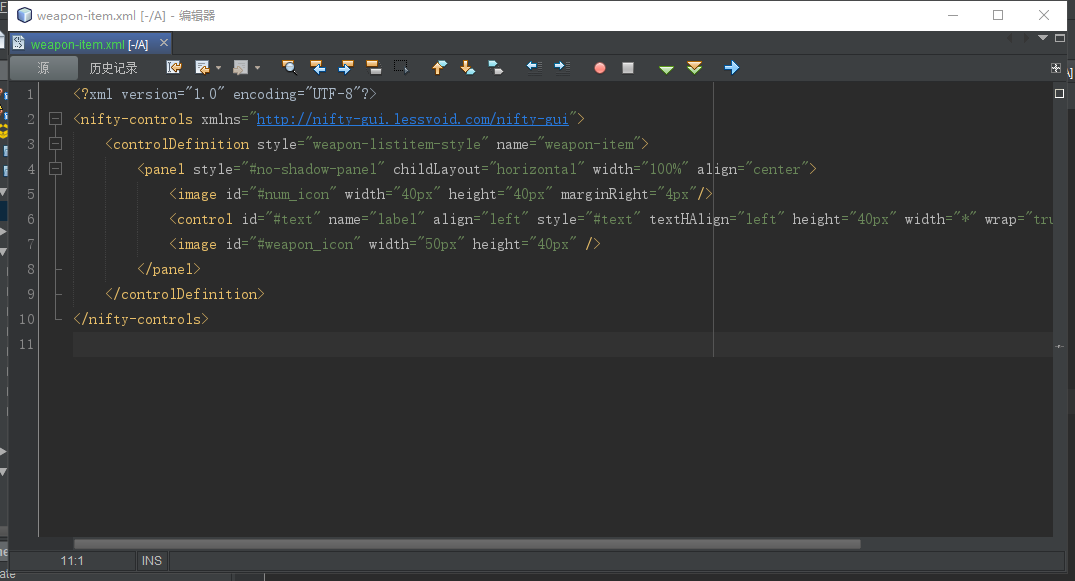
接下来,实现weaponListBox的自定义Item和适配器,按照CSOL的武器选择清单,Item是一个水平布局,三个元素,最左边的是一个img,中间是一个Label,右边是一个img,如下:

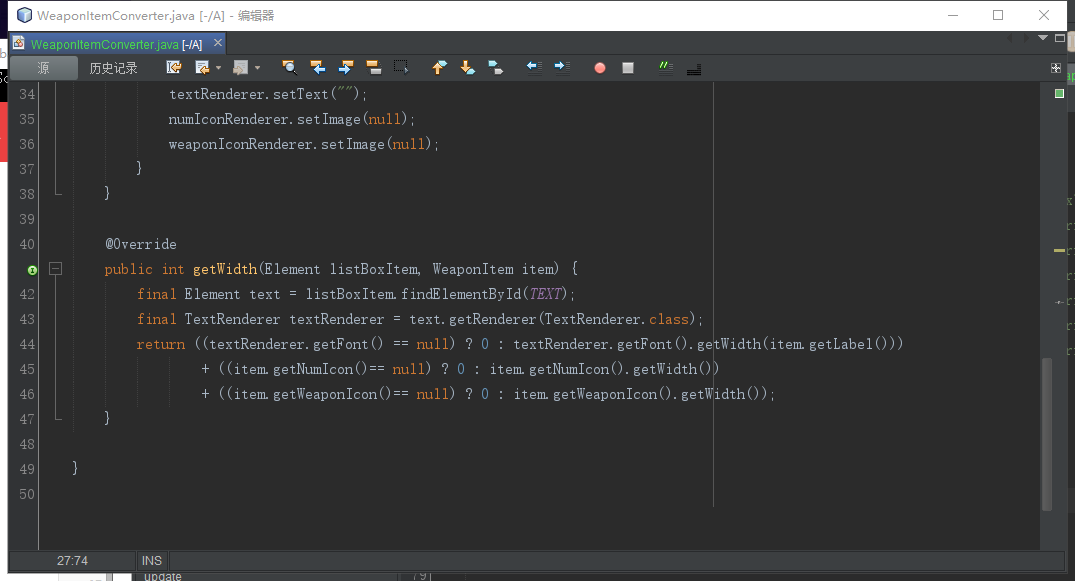
关于如何制作自定ListBox Item或自定义Item参考我的另一篇文章,关于如何动态调整Item请查看我的另一篇文章(还没写呢哈哈)。那么,我们的自定义Item的样式,控件xml和适配器分别如下:



最后,初始化数据查看下效果,如下:

看着有模有样了。
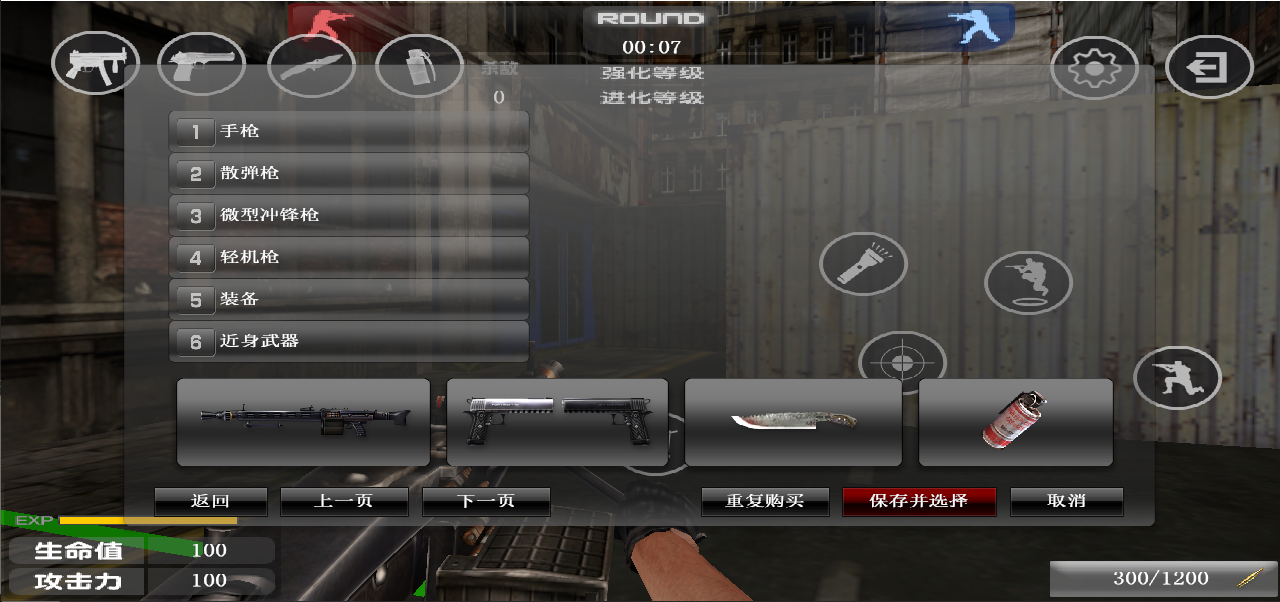
测试下在游戏中的效果,如下:

移动端效果:

差不多就这样,接下来就是完成武器系统模块的代码逻辑了。