
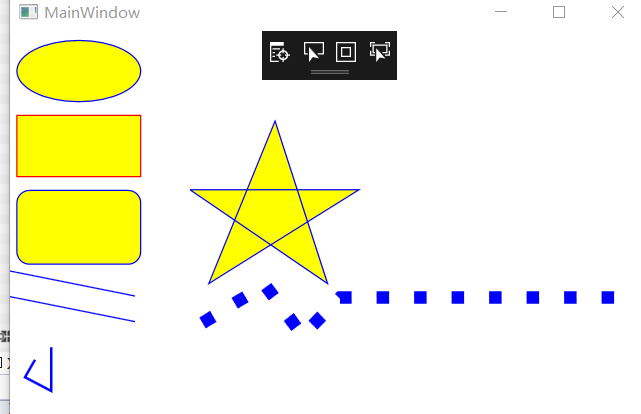
1 <Window x:Class="WPFdemo14.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WPFdemo14" 7 mc:Ignorable="d" 8 Title="MainWindow" Height="350" Width="525"> 9 <Grid> 10 <StackPanel Margin="0,2,390.4,1.8"> 11 <!--圆形--> 12 <Ellipse Fill="Yellow" Stroke="Blue" Height="50" Width="100" Margin="5" HorizontalAlignment="Left"></Ellipse> 13 <!--矩形--> 14 <Rectangle Fill="Yellow" Stroke="Red" Height="50" Width="100" Margin="5" HorizontalAlignment="Left"></Rectangle> 15 <!--带圆角矩形--> 16 <Rectangle Fill="Yellow" Stroke="Blue" RadiusX="10" RadiusY="10" 17 Width="100" Height="60" Margin="5" HorizontalAlignment="Left"></Rectangle> 18 <!--线--> 19 <Line Stroke="Blue" X1="0" Y1="0" X2="100" Y2="20"></Line> 20 <!--折线,此时类似直线--> 21 <Polyline Stroke="Blue" Points="0 0 100 20"/> 22 <!--折线--> 23 <Polyline Stroke="Blue" StrokeThickness="2" 24 Points="20,30 12,44 33,55 33,20" > 25 </Polyline> 26 </StackPanel> 27 28 29 30 <StackPanel HorizontalAlignment="Left" Height="317" Margin="144,2,0,0" VerticalAlignment="Top" Width="364"> 31 <!--多边形--> 32 <Polygon Stroke="Blue" StrokeThickness="1" Fill="Yellow" 33 FillRule="Nonzero" 34 Points="15,200 68,70 110,200 0,125 135,125" > 35 </Polygon> 36 <!--以点代线,折现--> 37 <Polyline Stroke="Blue" StrokeThickness="10" 38 StrokeDashArray="1 2" 39 Points="10,30 60,0 90,40 120,10 350,10" SnapsToDevicePixels="True"> 40 </Polyline> 41 </StackPanel> 42 </Grid> 43 </Window>
效果图


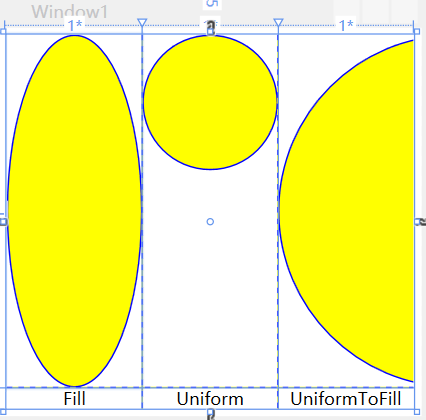
1 <Window x:Class="WPFdemo14.Window1" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WPFdemo14" 7 mc:Ignorable="d" 8 Title="Window1" Height="300" Width="300"> 9 10 <Grid ShowGridLines="True" Margin="5"> 11 <Grid.ColumnDefinitions> 12 <ColumnDefinition></ColumnDefinition> 13 <ColumnDefinition></ColumnDefinition> 14 <ColumnDefinition></ColumnDefinition> 15 </Grid.ColumnDefinitions> 16 <Grid.RowDefinitions> 17 <RowDefinition></RowDefinition> 18 <RowDefinition Height="Auto"></RowDefinition> 19 </Grid.RowDefinitions> 20 21 <Ellipse Fill="Yellow" Stroke="Blue"></Ellipse> 22 <Ellipse Fill="Yellow" Stroke="Blue" Grid.Column="1" Stretch="Uniform"></Ellipse> 23 <Ellipse Fill="Yellow" Stroke="Blue" Grid.Column="2" Stretch="UniformToFill "></Ellipse> 24 25 <TextBlock Grid.Row="1" TextAlignment="Center">Fill</TextBlock> 26 <TextBlock Grid.Row="1" Grid.Column="1" TextAlignment="Center">Uniform</TextBlock> 27 <TextBlock Grid.Row="1" Grid.Column="2" TextAlignment="Center">UniformToFill</TextBlock> 28 29 </Grid> 30 </Window>
效果图



1 <Window x:Class="WPFdemo14.Window2" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WPFdemo14" 7 mc:Ignorable="d" 8 Title="Window2" Height="300" Width="300"> 9 <Grid> 10 <Viewbox Grid.Row="1" HorizontalAlignment="Left" MaxHeight="500"> 11 <Canvas Width="200" Height="150"> 12 <Ellipse Fill="Yellow" Stroke="Blue" Canvas.Left="10" Canvas.Top="50" 13 Width="100" Height="50" HorizontalAlignment="Left"></Ellipse> 14 <Rectangle Fill="Yellow" Stroke="Blue" Canvas.Left="30" Canvas.Top="40" 15 Width="100" Height="50" HorizontalAlignment="Left"></Rectangle> 16 </Canvas> 17 </Viewbox> 18 </Grid> 19 </Window>
效果图,缩放控制。

